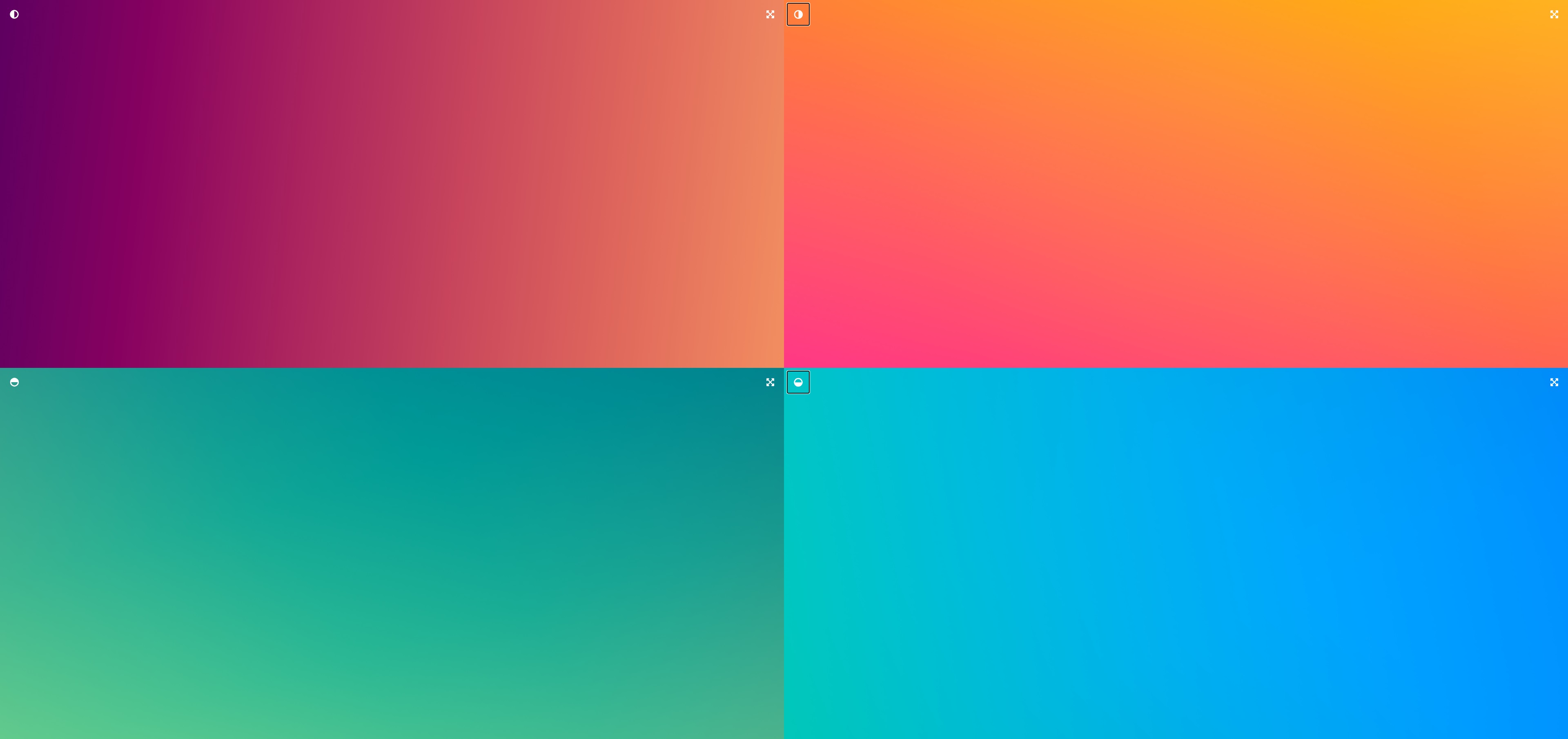
视口渐变旋转特效
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 jQuery 的 `(function(window, undefined){})(window)` 封装背后的秘密是什么?
jQuery 的 `(function(window, undefined){})(window)` 封装背后的秘密是什么?02Dec2024
揭开 jQuery 封装的神秘面纱:解密 (function( window, undefined ) { })(window)jQuery 库独特的封装...
 为什么 Pimpl Idiom 中的'std::unique_ptr”因类型不完整而失败?
为什么 Pimpl Idiom 中的'std::unique_ptr”因类型不完整而失败?13Dec2024
std::unique_ptr 和不完整类型:深入了解考虑使用 std::unique_ptr:class window { window(const矩形&...
 如何在窗口大小调整完成后仅执行一次 $(window).resize() ?
如何在窗口大小调整完成后仅执行一次 $(window).resize() ?04Nov2024
目标事件完成:$(window).resize() 执行后当利用 $(window).resize(function() { ... }) 监视浏览器窗口时...
 为什么 jQuery 使用 `(function( window, undefined ) { })(window)`?
为什么 jQuery 使用 `(function( window, undefined ) { })(window)`?05Dec2024
解读难以捉摸的 jQuery 语法: (function( window, undefined ) { })(window)jQuery 1.4 源代码将其内容包含在...
 为什么 jQuery 使用 `(function(window, undefined){})(window);`?
为什么 jQuery 使用 `(function(window, undefined){})(window);`?18Dec2024
为什么使用这个 JavaScript/jQuery 语法: (function( window, undefined ) { })(window)在 jQuery 1.4 中,源代码被封装在一个特殊的...
 为什么 $(window).width() 和 CSS 媒体查询报告不同的视口宽度?
为什么 $(window).width() 和 CSS 媒体查询报告不同的视口宽度?10Dec2024
$(window).width() 和 CSS 媒体查询之间测量的视口宽度不一致当使用 jQuery 的 $(window).width() 来确定宽度时...
 如何防止多次 $(window).resize 事件触发?
如何防止多次 $(window).resize 事件触发?05Nov2024
使用 $(window).resize 解决多个调整大小事件触发在 Web 开发中,使用 $(window).resize 操作浏览器窗口大小...
 Redis安装大全涵盖Windows、Linux、Docker
Redis安装大全涵盖Windows、Linux、Docker19May2020
本文实现功能redis在windows安装教程Redis在centos上安装使用docker安装Redis实现环境centos7.3dockerVM虚拟机window安装redis教程redis在window上的版本最高到3.2下载地址..


Hot Tools

jQuery炫酷弹窗插件-hsycmsAlert.js
分享一款jQuery炫酷弹窗插件-hsycmsAlert.js

网站功能引导用户提示操作效果
网站功能引导用户提示操作效果

19种html5+CSS3绚丽的弹出窗口动画过渡效果
19种html5+CSS3绚丽的弹出窗口动画过渡效果

轻量级html5 WinBox.js页面弹窗插件
一款现代、轻量级html5 WinBox.js页面弹窗插件

js网页点击右键菜单效果
渐变背景色动画,网页鼠标点击右键菜单效果,右键菜单