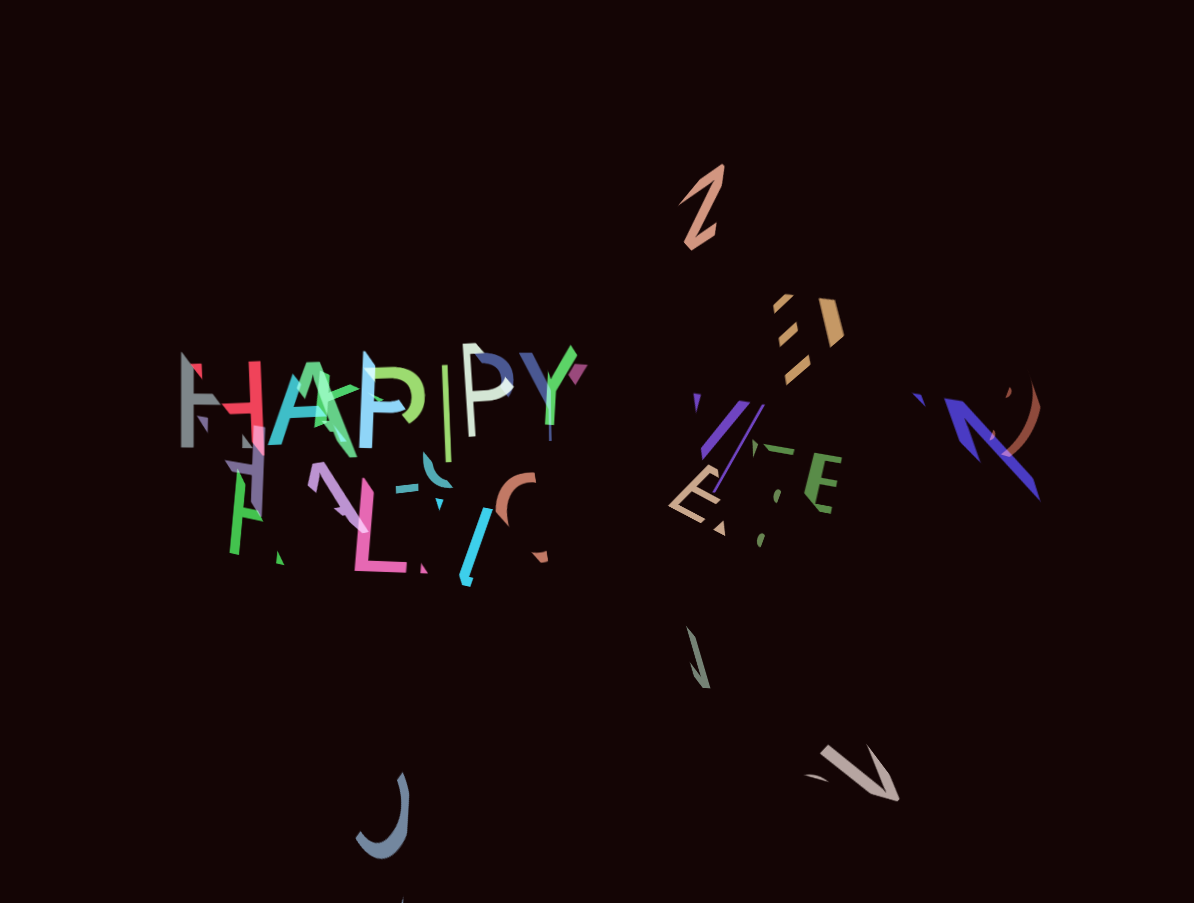
css文字拼接特效
免责声明
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 js如何实现变形金刚文字特效代码分享
js如何实现变形金刚文字特效代码分享08Sep2017
为大家分享的js变形金刚文字特效代码如下 -----------------------------------------------效果演示----------------------------------------------- <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <
 css怎么做文字环绕效果
css怎么做文字环绕效果29Nov2021
方法:1、利用float属性设置元素浮动使文字环绕在元素周围,语法为“被环绕的元素{float:浮动样式;}”;2、利用“word-break”属性设置文字环绕时的换行样式,语法为“文字元素{word-break:换行样式;}”。
 PHP中如何高效检查文件是否包含特定字符串?
PHP中如何高效检查文件是否包含特定字符串?23Oct2024
本指南提供了确定 PHP 文件是否包含目标字符串的有效方法。主要问题涉及解决处理大文件时的性能问题。一种方法涉及使用 file_get_contents() 和 strpos(),而
 JavaScript 可以在不直接 CSS 定位的情况下帮助设置文本中特定字符的样式吗?
JavaScript 可以在不直接 CSS 定位的情况下帮助设置文本中特定字符的样式吗?02Dec2024
使用 CSS 定位特定字符:JavaScript 解决方案通常认为 CSS 不能用于直接设置特定字符的样式......


Hot Tools

有倒影的梦幻霓虹闪烁文字特效
一款梦幻浪漫的有倒影的闪烁霓虹文字特效

HTML5骇客帝国文字矩阵效果
HTML5骇客帝国文字矩阵效果

html5 svg酷炫的打字动画特效
html5 svg在input文本框里面输入文字,酷炫的动态打字动画特效。

动态的404错误页面
这是一款动态的 404 错误页面,「404」三个数字以炫彩颜色在不停的流动着。

热门文章
Tales Of Graces F 重制版:所有锁定的宝箱密码
18Jan2025手游攻略
崩坏:星穹铁道 - 所有金色替罪羊谜题解决方案
18Jan2025手游攻略
如何修复 KB5049622 在 Windows 11 中安装失败的问题?
15Jan2025故障排查
如何修复 KB5050021 在 Windows 11 中安装失败的问题?
15Jan2025故障排查
如何修复 KB5050009 在 Windows 11 中安装失败的问题?
15Jan2025故障排查