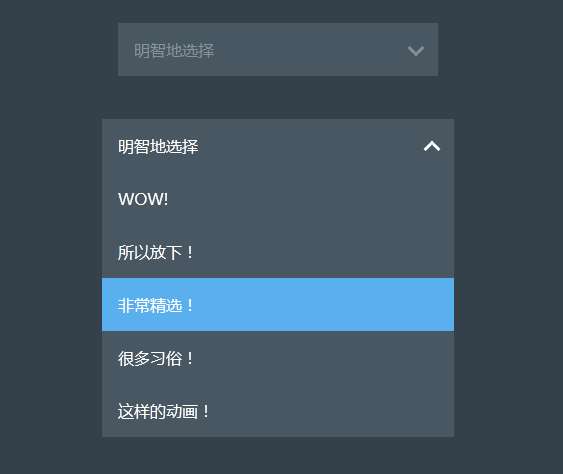
下拉菜单选择框ui特效
免责声明
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 如何在 PHP 下拉菜单中预先选择特定选项?
如何在 PHP 下拉菜单中预先选择特定选项?21Oct2024
本文演示如何使用 PHP 在下拉菜单中预先选择一个选项。它包括根据从数据库检索的数据将特定月份设置为默认选定项目。讨论的主要问题是如何通过以下方式实现这种选择:
16May2016
这篇文章主要介绍了jQuery实现非常实用漂亮的select下拉菜单选择效果,通过jQuery模拟select下拉选择效果,并具有点击选中下拉项进入输入框的功能,非常美观实用,需要的朋友可以参考下
 JavaScript中form表单提交有哪几种方式
JavaScript中form表单提交有哪几种方式28Feb2019
JavaScript中form表单提交有以下三种方式:通过submit按钮直接实现表单提交,通过button按钮触发onclick事件实现表单提交,submit按钮触发onsubmit事件实现表单提交
 CSS3实现Material Design的示例代码分享
CSS3实现Material Design的示例代码分享26May2017
不断更新中 预览 {代码...} 按钮 Button 初始按钮 {代码...} 描边按钮 {代码...} 禁用按钮 {代码...} 上浮按钮 {代码...} 按钮组 {代码...} 表单Form 文本输入 {代码...} 开关 {代码...} 单选 {代码...} 多选 {代...


Hot Tools

磨砂玻璃效果的表单登录界面
一款很有氛围感的磨砂玻璃效果的表单登录界面

html5酷炫的按钮粒子动画特效
一个html5酷炫的按钮动画,可以用来创建爆裂粒子动画

多组创意的CSS3开关切换按钮代码
纯css3制作创意的开关按钮切换。

5款经典的切换按钮交互效果
5款经典的切换按钮交互效果设计

注册登录界面js特效炫酷切换代码
注册登录界面js特效炫酷切换代码。

热门文章
流亡之路 2:武器套装Points,解释
15Dec2024手游攻略
如何修复 KB5048667 在 Windows 10 中安装失败的问题?
11Dec2024故障排查
卢马岛:农业指南
23Dec2024手游攻略
鲁马岛:所有提供水晶的森林地点
24Dec2024手游攻略