实用登陆页面
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 jquery实现用户登陆界面技术解答
jquery实现用户登陆界面技术解答29Dec2017
本文主要为大家带来一篇jquery实现用户登陆界面(示例讲解)。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧,希望能帮助到大家。
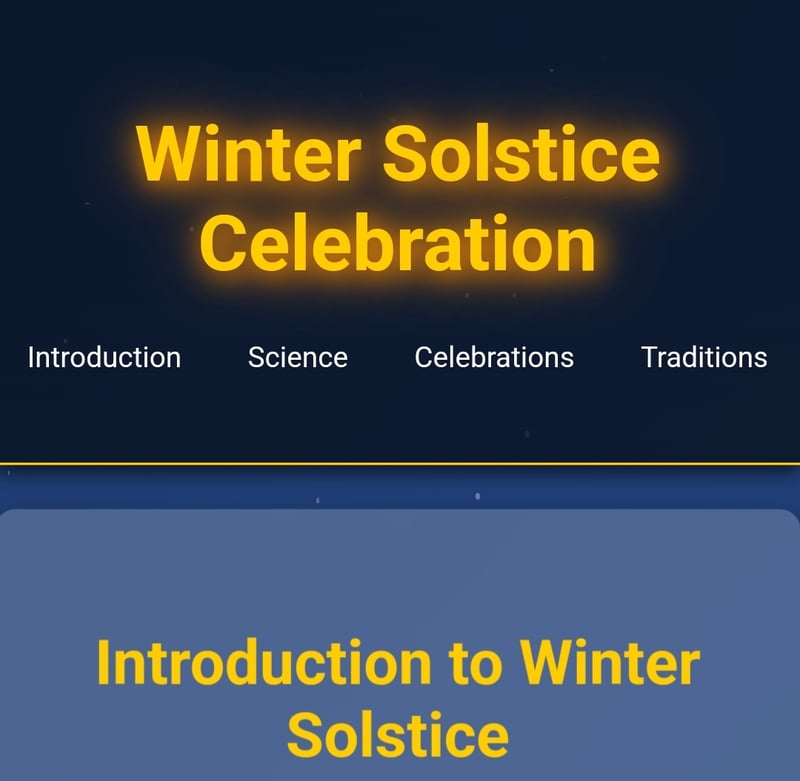
 冬至庆祝活动 - 节日登陆页面
冬至庆祝活动 - 节日登陆页面28Dec2024
这是前端挑战赛 - 12 月版,Glam Up My Markup:冬至 的提交内容 我建造了什么 该项目是一个视觉上迷人的登陆页面,致力于庆祝冬至。设计特点是会发光
 登陆页面:冬至庆祝开发挑战
登陆页面:冬至庆祝开发挑战27Dec2024
这是前端挑战赛 - 12 月版,Glam Up My Markup:冬至 的提交内容 我建造了什么 我的目标是创建一个关于冬至的引人入胜、视觉上吸引人且信息丰富的登陆页面,融合了科学、科学和科学知识。
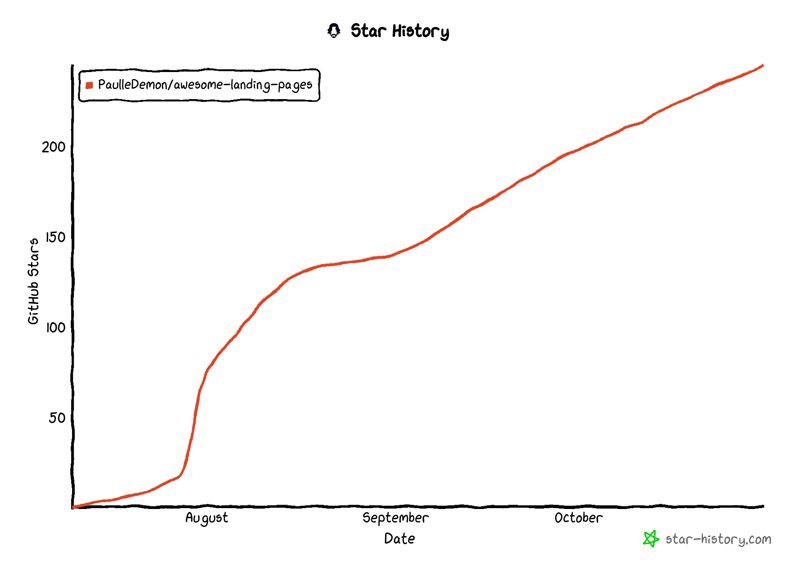
 很棒的免费 Tailwind 登陆页面模板
很棒的免费 Tailwind 登陆页面模板01Nov2024
几个月前,我开源了一个顺风登陆页面模板列表,从那时起它就变得越来越流行,所以这里是来自该存储库的一些顶级顺风登陆页面。 你在 Github 上查看并复制文件夹 从 GI 获取
 Java如何实现简单登陆界面
Java如何实现简单登陆界面10May2023
1、首先需要建立一个类,在这里,我命名为newLoginnewLogin类的代码如下packagep4;importjava.awt.Dimension;importjava.awt.Font;importjava.awt.Toolkit;importjava.awt.event.ActionEvent;importjava.awt.event.ActionListener;importjava.sql.Connection;importjava.sql.ResultSet;importjava
 如何使用 HTML、CSS 和 JS 构建响应式登陆页面
如何使用 HTML、CSS 和 JS 构建响应式登陆页面03Dec2024
1. 设置项目 首先创建具有以下结构的项目文件夹: 登陆页面/ ├── 索引.html ├── 样式.css ├── 脚本.js HTML:结构
 设计未来:具有 Glassmorphism、Neumorphism 和免密码登录功能的高级登陆页面
设计未来:具有 Glassmorphism、Neumorphism 和免密码登录功能的高级登陆页面01Dec2024
介绍 在快速发展的网页设计世界中,创造身临其境的功能性用户体验比以往任何时候都更加重要。无论您是针对移动设备还是桌面设备进行开发,用户都期望界面不仅具有令人惊叹的视觉效果,而且


Hot Tools

jQuery2019情人节表白放烟花动画特效
一款抖音上很火的jQuery情人节表白放烟花动画特效,适合程序员、技术宅用来向心爱的姑娘表白,无论你选择愿意还是不愿意,到最后都得同意。

layui响应式动画登录界面模板
layui响应式动画登录界面模板

520情人节表白网页动画特效
jQuery情人节表白动画、520表白背景动画

炫酷的系统登录页
炫酷的系统登录页

HTML5磁带音乐播放器-CASSETTE PLAYER
HTML5磁带音乐播放器-CASSETTE PLAYER