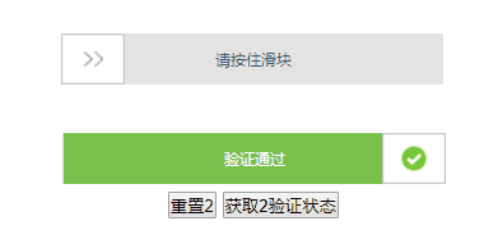
jQuery精简滑动验证
免责声明
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 使用jQuery/ajax/php的简单验证码设置
使用jQuery/ajax/php的简单验证码设置04Mar2025
本文详细介绍了使用jQuery,Ajax和PHP创建用户友好的验证码,以保护BOT和垃圾邮件。 它涵盖了从获得Google Recaptcha键到自定义验证码外观的关键步骤。 要点: 向导
 为什么在Chrome中访问某东移动站点时,滑块验证总是无法通过?
为什么在Chrome中访问某东移动站点时,滑块验证总是无法通过?01Apr2025
关于Chrome访问某东移动站点时滑块验证总是失败的原因问题介绍在使用Chrome浏览器访问某东移动站点时,尝试登...


热工具

jQuery2019情人节表白放烟花动画特效
一款抖音上很火的jQuery情人节表白放烟花动画特效,适合程序员、技术宅用来向心爱的姑娘表白,无论你选择愿意还是不愿意,到最后都得同意。

layui响应式动画登录界面模板
layui响应式动画登录界面模板

520情人节表白网页动画特效
jQuery情人节表白动画、520表白背景动画

炫酷的系统登录页
炫酷的系统登录页

HTML5磁带音乐播放器-CASSETTE PLAYER
HTML5磁带音乐播放器-CASSETTE PLAYER

热门文章
R.E.P.O.能量晶体解释及其做什么(黄色晶体)
18Mar2025手游攻略
R.E.P.O.最佳图形设置
18Mar2025手游攻略
刺客信条阴影:贝壳谜语解决方案
28Mar2025手游攻略
R.E.P.O.如果您听不到任何人,如何修复音频
17Mar2025手游攻略
R.E.P.O.聊天命令以及如何使用它们
17Mar2025手游攻略