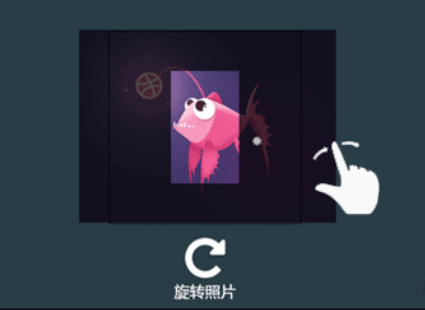
移动端图片裁剪
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 php中实现自动裁剪图片
php中实现自动裁剪图片06May2023
随着互联网的发展,图片已经成为了网站和应用程序中不可或缺的元素。然而,在网站或应用程序中使用图片时,有时候我们会遇到一些问题,例如:图片的大小不匹配、宽高比不一致等等。这些问题都会影响到网站或应用程序的用户体验。为此,我们需要一种自动裁剪图片的技术,以使图片在不影响它们的可视性的前提下能够更好地符合我们的需求。PHP是一种功能强大的编程语言,它可以轻松地与图像处理库一起使用。在
 ps cs6怎么裁剪旋转图片
ps cs6怎么裁剪旋转图片17Sep2019
pscs6裁剪旋转图片的方法:首先在ps cs6中打开一张图片;然后单击“图像”—“ 图像旋转”,并在下拉菜单中设置旋转角度;接着选择工具箱中的裁剪工具,点击“裁剪”即可。
 PHP实现图片上传与裁剪功能
PHP实现图片上传与裁剪功能23Jun2023
PHP作为一种常用的后端编程语言,在网站开发领域有着广泛的应用。其中,图片上传以及裁剪是网站开发中常用的功能之一。下面将介绍如何使用PHP实现图片上传与裁剪功能。一、图片上传功能首先介绍图片上传功能的实现。以下代码为一个简单的图片上传功能的实现:<html><head><metacharset=&q
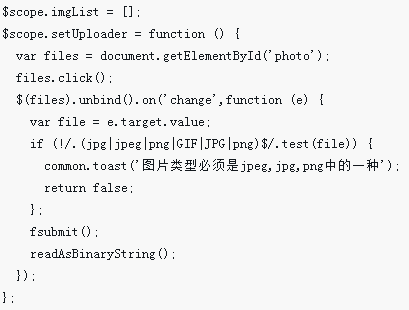
 angularJS Ionic实现移动端图片上传功能
angularJS Ionic实现移动端图片上传功能17Apr2018
这次给大家带来angularJS Ionic实现移动端图片上传功能,angularJS Ionic实现移动端图片上传功能的注意事项有哪些,下面就是实战案例,一起来看一下。
 如何使用 NumPy 切片在 OpenCV 中裁剪图像?
如何使用 NumPy 切片在 OpenCV 中裁剪图像?01Dec2024
使用 Python 在 OpenCV 中裁剪图像要在 OpenCV 中裁剪图像,与 PIL 不同,您可以使用 NumPy 切片。操作方法如下:加载图像:import cv2 img...
 如何使用 Python 在 OpenCV 中裁剪图像:Numpy 切片与 getRectSubPix?
如何使用 Python 在 OpenCV 中裁剪图像:Numpy 切片与 getRectSubPix?30Nov2024
如何使用Python在OpenCV中裁剪图像在图像处理中,裁剪是从图像中提取特定区域的基本操作......


Hot Tools

jQuery2019情人节表白放烟花动画特效
一款抖音上很火的jQuery情人节表白放烟花动画特效,适合程序员、技术宅用来向心爱的姑娘表白,无论你选择愿意还是不愿意,到最后都得同意。

layui响应式动画登录界面模板
layui响应式动画登录界面模板

520情人节表白网页动画特效
jQuery情人节表白动画、520表白背景动画

炫酷的系统登录页
炫酷的系统登录页

HTML5磁带音乐播放器-CASSETTE PLAYER
HTML5磁带音乐播放器-CASSETTE PLAYER