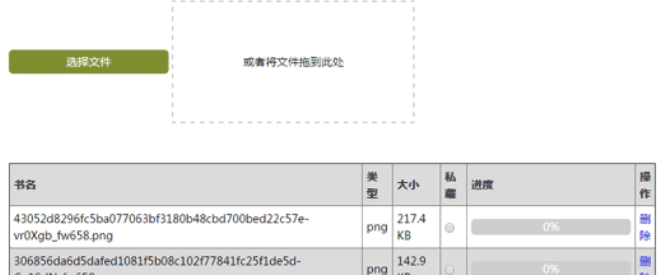
h5拖拽多文件上传
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 html5多图片预览上传及点击可拖拽控件的实例分享
html5多图片预览上传及点击可拖拽控件的实例分享16Mar2018
在做图片上传时发现一个蛮好用的控件,支持多张图片同时上传,可以点击选择图片,也可以将图片拖拽到上传框直接上传,方便,好用,接口也简单,基本可以直接放到项目里使用。
 如何使用 jQuery 在 PHP 中实现多个文件上传?
如何使用 jQuery 在 PHP 中实现多个文件上传?01Nov2024
使用 PHP 和 jQuery 上传多个文件在本场景中,您尝试使用 PHP 和 jQuery 上传多个文件。为了实现这一目标,...
 laravel多文件上传过程
laravel多文件上传过程23Apr2023
Laravel是一种流行的PHP框架,它提供了方便的文件上传功能,允许用户上传多个文件。这篇文章将介绍Laravel多文件上传的过程。1.配置路由在Laravel中,文件上传通常通过POST请求提交表单。上传的文件将被发送到服务器的指定路径,例如`/upload`。为了让Laravel处理上传的文件,我们需要在`routes/web.php`文件中定义一个路由,如下所示:```
 如何使用 jQuery、AJAX 和 PHP 上传多个文件?
如何使用 jQuery、AJAX 和 PHP 上传多个文件?23Nov2024
使用 jQuery、AJAX 和 PHP 上传多个文件简介将多个文件从 Web 表单上传到服务器是 Web 中的常见任务...
 如何使用 PHP、jQuery 和 AJAX 实现多文件上传器?
如何使用 PHP、jQuery 和 AJAX 实现多文件上传器?01Dec2024
如何使用 PHP、jQuery 和 AJAX 实现具有多个文件的文件上传器对于启用多文件选择的文件上传表单,用户...
 如何使用 PHP、jQuery 和 AJAX 处理多个文件上传?
如何使用 PHP、jQuery 和 AJAX 处理多个文件上传?26Nov2024
使用 PHP、jQuery 和 AJAX 处理多个文件上传在这篇文章中,我们将探讨如何使用 PHP 有效处理多个文件上传,...


Hot Tools

jQuery2019情人节表白放烟花动画特效
一款抖音上很火的jQuery情人节表白放烟花动画特效,适合程序员、技术宅用来向心爱的姑娘表白,无论你选择愿意还是不愿意,到最后都得同意。

layui响应式动画登录界面模板
layui响应式动画登录界面模板

520情人节表白网页动画特效
jQuery情人节表白动画、520表白背景动画

炫酷的系统登录页
炫酷的系统登录页

HTML5磁带音乐播放器-CASSETTE PLAYER
HTML5磁带音乐播放器-CASSETTE PLAYER