html5制作的便签墙
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 PPT制作墙制度牌的操作方法
PPT制作墙制度牌的操作方法26Mar2024
1、明确上墙制度牌的实际尺寸,比如高90cm,宽50cm。2、建立一个PPT文档,页面大小设为制度牌的实际尺寸,如70×50cm。3、设置制度牌底板框架图,比如用得较多的是眼睛一样的框架。4、录入文字,插入图片,适当排版。5、将设计好的PPT页面保存为图片格式。6、这样,一个制度牌效果图就完成了。7、交付广告公司时,提出特殊字体的要求和颜色的要求,广告公司就会参照效果图开展设计,尽快完成制度牌制作了。
 丛林地狱如何制作墙壁 丛林地狱的墙壁如何制作?
丛林地狱如何制作墙壁 丛林地狱的墙壁如何制作?15Jul2024
丛林地狱是一款求生游戏,玩家在游戏里建筑构架后,如果想挡住野兽等,那就要制作墙壁,不然野兽就可以直接进入避难所。游戏里可以打开记事本。在记事本右侧打开构架按钮。在构架页面点击右下角的按钮进行翻页,如图所示。找到墙壁就选择一种墙壁,然后在地图上选点。用鼠标对着构架一侧,然后就会出现墙壁蓝图,这时变成白色就可以按鼠标左键创建墙壁;如果是黄色,那就要先清除植物,然后在创新按N键选择墙壁。创建蓝图成功就去收集长木棍,然后按E键放入蓝图中。材料投入完毕就可以完工了,如图所示。
 BarTender怎么制作食品标签 BarTender制作食品标签的方法
BarTender怎么制作食品标签 BarTender制作食品标签的方法05Aug2024
今天小编为你们带来的文章是关于BarTender软件的,各位用户知道BarTender如何制作食品标签吗?下面文章就为大伙带来了BarTender制作食品标签的方法,让我们一起去下文看看吧。BarTender如何制作食品标签?BarTender制作食品标签的方法打开BanTender条形码制作软件,新建"空散鉴白模板"点击"下一步",设置相对应的打印机信息,文档属性以及打印机属性。设置完成后点击"下一步",根据向导提示,完成接下来的设置
 会声会影x9如何制作电视墙-会声会影x9制作电视墙的方法
会声会影x9如何制作电视墙-会声会影x9制作电视墙的方法06Mar2024
想必在座的用户工作中都会使用到会声会影x9软件,但是你们知道会声会影x9如何制作电视墙?下文小编就为大伙带来了会声会影x9制作电视墙的方法,感兴趣的用户快来看看吧。首先新建立一个新的项目,导入照片到2轨道中。然后添加视频轨道4个到5个左右复制多个图片调整好电视墙的位置添加所需字幕添加音效最后就我们来渲染一下就可以了!
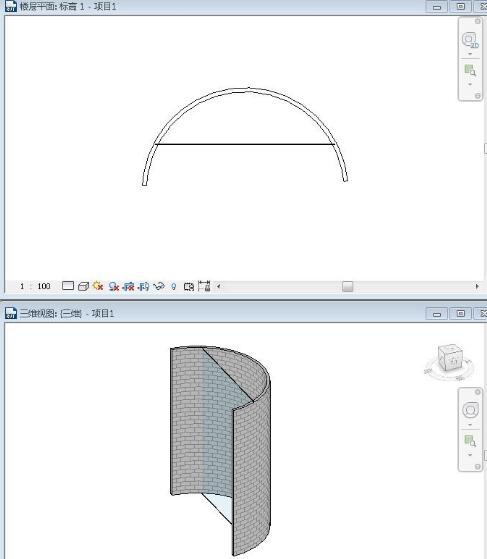
 Revit绘制弧形幕墙的操作方法
Revit绘制弧形幕墙的操作方法25Apr2024
打开Revit软件,先使用【建筑】选项卡下的【墙】命令,绘制一段弧形墙,在使用【墙】命令下面的【幕墙】类型在刚刚绘制的墙上绘制弧形幕墙,我们会看到绘制的弧形幕墙依然是直线的,怎样调整呢?选中幕墙,单击属性栏的【编辑类型】进入到类型属性对话框,将【垂直网格】中的【布局】参数值设置一个值进行调整即可(除了【无】其他值都可以)。点击【确定】后会发现幕墙已经变成了弧形,但是没有剪切墙体,回到类型属性对话框,勾选【自动嵌入】即可自动剪切墙体。
 Revit制作曲面幕墙顶的详细方法
Revit制作曲面幕墙顶的详细方法09Jun2024
新建一个项目,绘制一个幕墙,属性类型如图所示。幕墙外形如图所示:要形成波浪曲线形的幕墙顶,需要用到拉伸屋顶,让幕墙附着在曲线屋面上,这样就能形成曲线的幕墙顶部。具体操作如下:①选择绘制拉伸屋顶,如图所示。②拾取一个立面的平面绘制拉伸屋顶的曲线痕迹。确认后绘制出曲线的拉伸屋顶,然后选择幕墙使它附着在屋顶下,如图所示。完成如图所示。选中屋顶,使用用永久隐藏【eh】命令,隐藏屋顶,就得到了想要的曲顶幕墙。
 WPS怎么制作创意的艺术签名_WPS制作创意的艺术签名教程
WPS怎么制作创意的艺术签名_WPS制作创意的艺术签名教程18Apr2024
1、打开手机中安装的WPS软件。2、点击界面右上角的四个小方块图标。3、向下一直拉,找到【艺术字体】选项,点击打开。4、输入要制作的文字。5、向左右滑动可以切换文字效果。6、向下拉动可以更改文字的字体。7、点击保存原图就可以将图片保存到手机中,或点击分享可以分享到社交网站上。
 如何使用HTML、CSS和jQuery制作一个响应式的标签云
如何使用HTML、CSS和jQuery制作一个响应式的标签云27Oct2023
如何使用HTML、CSS和jQuery制作一个响应式的标签云标签云是一种常见的网页元素,用于展示各种关键词或标签。它通常以不同的字体大小或颜色展示关键词的重要程度。在本文中,将介绍如何使用HTML、CSS和jQuery来制作一个响应式的标签云,并给出具体的代码示例。创建HTML结构首先,我们需要在HTML中创建标签云的基本结构。可以使用一个无序列表来表示标签


Hot Tools

jQuery2019情人节表白放烟花动画特效
一款抖音上很火的jQuery情人节表白放烟花动画特效,适合程序员、技术宅用来向心爱的姑娘表白,无论你选择愿意还是不愿意,到最后都得同意。

layui响应式动画登录界面模板
layui响应式动画登录界面模板

520情人节表白网页动画特效
jQuery情人节表白动画、520表白背景动画

炫酷的系统登录页
炫酷的系统登录页

HTML5磁带音乐播放器-CASSETTE PLAYER
HTML5磁带音乐播放器-CASSETTE PLAYER