jQuery手机答题插件
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 10随机jQuery插件:2014年3月版-SitePoint
10随机jQuery插件:2014年3月版-SitePoint22Feb2025
这篇文章为您的下一个项目展示了十个方便的jQuery插件。让我们潜入! pixelate.js:此插件可让您像素化图像,可选地在悬停在悬停在悬停的情况下显示它们。增加视觉兴趣的有趣效果。 Sourcedemo 认真的JS:Powerfu
 哪个手机软件有python题库
哪个手机软件有python题库19Jun2019
leetcode这款软件十分适合大家来练习编程,它有着丰富的题库,而且对题目进行了分类,适合所有学习程度的用户。你可以选择题目类型;根据易,中,难三个不同的程度来选择算法题;可以通过Tags或Company来筛选想要的某一类型的题。
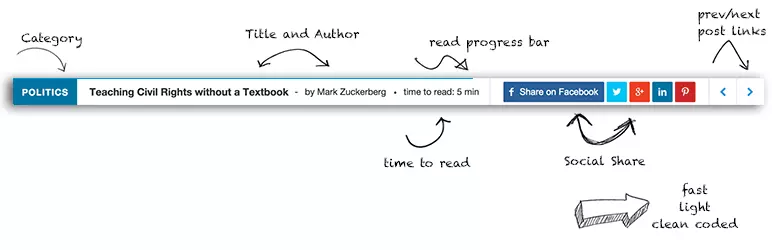
 社交共享WordPress插件针对手机优化
社交共享WordPress插件针对手机优化16Feb2025
提升WordPress网站用户体验及SEO:最佳移动端社交分享插件推荐 你是否知道大多数网民都使用移动设备浏览网站?请查看您的Google Analytics数据,即使并非全部,至少30%的访客很可能来自智能手机和平板电脑。 鉴于此,谷歌已更新算法,优先展示移动端友好的网站。如果您是WordPress用户,您的网站可能已针对移动设备进行了优化,但这还不够!您的社交分享按钮也需要移动端优化。 为提升用户体验,方便访客在各种社交平台分享内容,本文将推荐一些优秀的WordPress社交分享插件。 Sw
 如何使用 Spark-Submit 将 JAR 文件添加到 Spark 作业以及类路径如何工作?
如何使用 Spark-Submit 将 JAR 文件添加到 Spark 作业以及类路径如何工作?11Nov2024
使用 Spark-SubmitClassPath Effects 将 JAR 文件添加到 Spark 作业使用 extraClassPath 或 --driver-class-path 设置驱动程序的类路径...
 WordPress使用的JavaScript和PHP库
WordPress使用的JavaScript和PHP库17Feb2025
WordPress 深度依赖第三方 JavaScript 和 PHP 库,其中 jQuery 是使用最广泛的 JavaScript 库,PHP 库主要由单个类文件组成。其他使用的 JavaScript 库包括 jQuery Masonry、jQuery Hotkeys、jQuery Suggest、jQuery Form、jQuery Color、jQuery Migrate、jQuery Schedule、jQuery UI、Backbone、colorpicker、hoverIntent、S
 为什么我在 Chrome DevTools 中收到'GET jQuery's jquery-1.10.2.min.map 404(未找到)”错误?
为什么我在 Chrome DevTools 中收到'GET jQuery's jquery-1.10.2.min.map 404(未找到)”错误?12Nov2024
jQuery 的 jquery-1.10.2.min.map 404(未找到)错误解释错误“GET jQuery 的 jquery-1.10.2.min.map 正在触发...
 如何区分 CSS 选择器和 jQuery 过滤器之间的区别?
如何区分 CSS 选择器和 jQuery 过滤器之间的区别?31Oct2024
CSS 选择器与 jQuery 过滤器可以将 CSS 选择器传递给 jQuery 函数,如:jQuery('h1 h2');jQuery 也有过滤器...
 jquery对象和js对象的区别是什么
jquery对象和js对象的区别是什么14Jun2022
jquery对象和js对象的区别:1、jquery对象是jquery特有的对象,只有调用jquery才会存在,而js对象是一个名值对的无序集合,不调用jquery也会存在;2、js对象上的方法不能直接用在jquery上,需要把jquery对象转换为js对象后才能使用,而jquery对象则可以随意使用jquery定义的方法。


Hot Tools

jQuery2019情人节表白放烟花动画特效
一款抖音上很火的jQuery情人节表白放烟花动画特效,适合程序员、技术宅用来向心爱的姑娘表白,无论你选择愿意还是不愿意,到最后都得同意。

layui响应式动画登录界面模板
layui响应式动画登录界面模板

520情人节表白网页动画特效
jQuery情人节表白动画、520表白背景动画

炫酷的系统登录页
炫酷的系统登录页

HTML5磁带音乐播放器-CASSETTE PLAYER
HTML5磁带音乐播放器-CASSETTE PLAYER