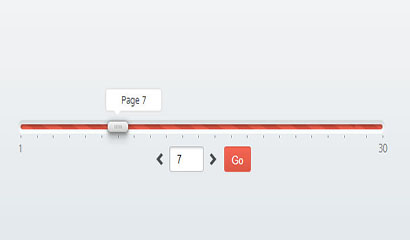
jQuery可拖动分页插件
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 jQuery分页插件
jQuery分页插件17Feb2025
本文回顾了几个JQuery分页插件,该插件于2017年2月更新,以供准确性。 表现出广泛的结果列表效率低下是一个常见的问题。分页提供了出色的解决方案。当服务器端分页获取分页co
 如何构建自动扩展Textarea jQuery插件,第1部分
如何构建自动扩展Textarea jQuery插件,第1部分08Mar2025
自动扩展文本区域在 Facebook 等网站上很受欢迎。文本区域框的高度会根据用户输入的文本数量而扩展和收缩。这有几个优点: 您的页面设计不会被大型文本区域框占据主导地位。 包含多个文本区域的在线表单看起来更短,完成起来也更容易。 用户无需滚动即可查看所有文本。 查看扩展文本区域演示…… 本分三部分的教程描述了如何使用 HTML 和可重用的 jQuery 插件构建自动扩展文本区域。在第三部分结束时,您将了解其工作原理,并拥有可在您自己的项目中使用的代码。 需求 像所有优秀的开发者一样,我们应
 您可能错过的10个社交分享jQuery插件
您可能错过的10个社交分享jQuery插件21Feb2025
毫不费力的社交共享的十大jQuery插件 通过这十个出色的jQuery插件来提高内容的影响,旨在简化社交媒体共享。 每个插件都提供了集成共享按钮的独特方法,增强用户实验
 可访问的组件:分页
可访问的组件:分页03Nov2024
今天我们将了解如何从头开始创建分页并使其可访问和可重用。希望对您有帮助,欢迎在文章末尾留言! Github:https://github.com/micaavigliano/accessible-pagination 项目:https://accessible-pagi
 java下一页
java下一页06Apr2025
如何翻到下一页?
- 使用 Pagination API:利用 limit() 和 skip() 方法实现分页。
- 手动管理分页:确定每页记录数,计算页码,使用 subList() 方法获取当前页记录。
 HTML和代码:仔细观察术语
HTML和代码:仔细观察术语10Apr2025
htmlisaspecifictypefodyfocusedonstructuringwebcontent,而“代码” badlyLyCludEslanguagesLikeLikejavascriptandPytyPythonForFunctionality.1)htmldefineswebpagertuctureduseTags.2)“代码”代码“ code” code code code codeSpassSesseseseseseseseAwiderRangeLangeLangeforLageforLogageforLogicIctInterract
 vscode运行和调试不见了
vscode运行和调试不见了15Apr2025
解决 VS Code 中运行和调试选项丢失的问题:重启 VS Code检查更新重新安装 Code Runner 扩展重置 VS Code 设置重新安装 VS Code


热工具

jQuery蓝色商品分页样式代码
jQuery蓝色商品分页样式代码

jQuery动态分页数据获取代码
jQuery动态分页数据获取代码

6款简洁漂亮的CSS3分页样式代码
6款简洁漂亮的CSS3分页样式代码

jQuery红色样式分页插件下载
jQuery红色样式分页插件下载,红色的分页样式代码,带搜索的分页样式效果。

jquery实现无刷新分页插件
jquery实现无刷新分页插件免费下载