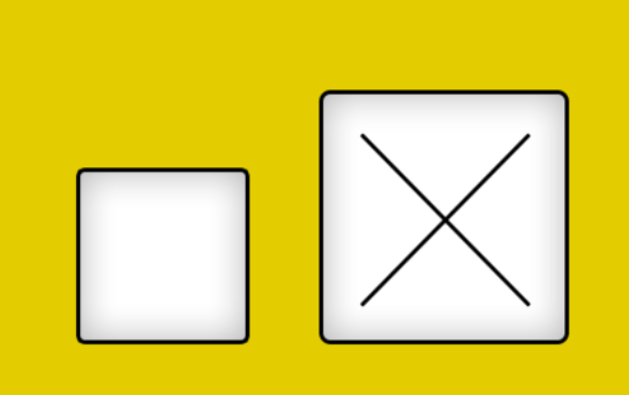
多个CSS 自定义复选框
免责声明
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 如何使用 jQuery Validate 创建自定义复选框验证规则?
如何使用 jQuery Validate 创建自定义复选框验证规则?03Dec2024
使用 jQuery Validate 插件创建自定义验证规则 jQuery Validate 插件提供了一种强大的表单验证方法。此外...


Hot Tools

jQuery2019情人节表白放烟花动画特效
一款抖音上很火的jQuery情人节表白放烟花动画特效,适合程序员、技术宅用来向心爱的姑娘表白,无论你选择愿意还是不愿意,到最后都得同意。

layui响应式动画登录界面模板
layui响应式动画登录界面模板

520情人节表白网页动画特效
jQuery情人节表白动画、520表白背景动画

炫酷的系统登录页
炫酷的系统登录页

HTML5磁带音乐播放器-CASSETTE PLAYER
HTML5磁带音乐播放器-CASSETTE PLAYER

热门文章
丢失记录:Bloom&Rage -Corey和Dylan的锁组合
19Feb2025手游攻略
Hello Kitty Island冒险:重新启动机器人任务演练
16Feb2025手游攻略
丢失的记录:Bloom&Rage-成就/奖杯指南
19Feb2025手游攻略
优化 Laravel 应用程序性能的技巧
25Jan2025php教程
王国来:拯救2-如何获得Comfrey
07Feb2025手游攻略