jQuery静态分页插件
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 jQuery分页插件
jQuery分页插件17Feb2025
本文回顾了几个JQuery分页插件,该插件于2017年2月更新,以供准确性。 表现出广泛的结果列表效率低下是一个常见的问题。分页提供了出色的解决方案。当服务器端分页获取分页co
 PHP页面静态化实例分享
PHP页面静态化实例分享07Feb2018
页面静态化,顾名思义是将动态的PHP转化为静态的Html,本文主要和大家通过实例讲解了PHP页面静态化的原理以及相关方法,对此有需要的朋友参考下吧。希望能帮助到大家。
 5 jQuery网页Zoom插件
5 jQuery网页Zoom插件26Feb2025
通过这些迷人的jQuery Zoom插件来增强您的网站!此精选列表具有插件,可在单击时为特定页面部分添加动态缩放效果。 更新了12/12/13:包括Zoomerang和CloudZoom。 相关文章: 8 JQ
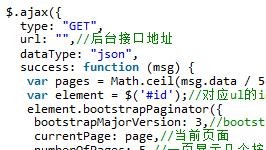
 bootstrap paginator分页插件使用方法
bootstrap paginator分页插件使用方法19Jan2018
Bootstrap Paginator是一款基于Bootstrap的js分页插件,本文主要给大家介绍bootstrap paginator分页插件的两种使用方式,一起看看吧,希望能帮助到大家。
 10 jQuery实时页面编辑插件
10 jQuery实时页面编辑插件27Feb2025
十款强大的jQuery实时网页编辑插件,助您轻松实现网页内容的实时修改!本文将为您推荐十款优秀的jQuery实时网页编辑插件,让您告别繁琐的网页编辑流程,提升工作效率。 jQuery插件:行内文本编辑 (In-Line Text Edit) 此插件允许用户直接修改文本块并实时查看更改效果。用户输入的数据会传递到服务器端脚本进行处理,然后将解析后的数据返回给用户显示。 源码 演示 LiveXMLEdit 一款用于XML文件行内编辑的工具。它可以渲染上传的XML文件,并允许您直接点击创
 构建一个静态站点发电机GRUNT插件
构建一个静态站点发电机GRUNT插件20Feb2025
您可能熟悉Jekyll和Wintersmith等静态站点生成器。 本教程展示了构建自定义grunt插件,以从模板和降价文件中生成静态站点,从而提供更大的控制和集成
 8令人惊叹的jQuery页面布局插件
8令人惊叹的jQuery页面布局插件06Mar2025
利用轻松的网页布局:8个基本插件 jQuery大大简化了网页布局。 本文重点介绍了简化该过程的八个功能强大的JQuery插件,对于手动网站创建特别有用


热工具

jQuery蓝色商品分页样式代码
jQuery蓝色商品分页样式代码

jQuery动态分页数据获取代码
jQuery动态分页数据获取代码

6款简洁漂亮的CSS3分页样式代码
6款简洁漂亮的CSS3分页样式代码

jQuery红色样式分页插件下载
jQuery红色样式分页插件下载,红色的分页样式代码,带搜索的分页样式效果。

jquery实现无刷新分页插件
jquery实现无刷新分页插件免费下载