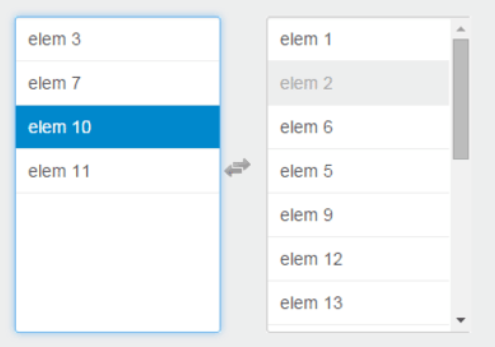
jQuery Select多选
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 如何使用 jQuery 跨多个选项卡控制 HTML5 视频播放?
如何使用 jQuery 跨多个选项卡控制 HTML5 视频播放?17Dec2024
使用 jQuery 控制 HTML5 视频播放本文提供有关使用 jQuery 管理 HTML5 视频播放的指南。让我们深入探讨...
 如何使用 jQuery 的类选择器高效遍历多个 DOM 元素?
如何使用 jQuery 的类选择器高效遍历多个 DOM 元素?19Oct2024
使用 jQuery 的类选择器遍历多个 DOM 元素 jQuery 提供了一种强大的方法,可以使用each() 函数有效地遍历和操作共享公共类的多个元素。当您
 用jquery实现反选功能
用jquery实现反选功能28May2023
在网页制作中,通常我们经常需要选中一个或多个HTML元素来进行操作或显示。而有时候,我们需要进行反向操作,也就是反选。今天,我们就来介绍一种用jQuery实现反选功能的方法。首先,我们需要了解一下jQuery中的选择器。在jQuery中,$符号就代表jQuery,我们可以通过使用$()函数来选取页面中的任意元素。常见的jQuery选择器有:1. 元素选择器:$("element
 jquery复选框全不选
jquery复选框全不选25May2023
jQuery复选框全不选在开发网页中,经常需要使用到复选框(Checkbox),复选框的作用就是让用户选择一个或多个选项。通常情况下,我们会提供一个“全选”按钮,让用户可以一次性选择全部选项,但是有时候,也需要提供一个“全不选”按钮,让用户可以一次性取消全部选项。在本文中,我们将介绍如何使用jQuery实现复选框的全不选功能。1. HTML代码我们先来看一下HTML代码,其中包


Hot Tools

jQuery2019情人节表白放烟花动画特效
一款抖音上很火的jQuery情人节表白放烟花动画特效,适合程序员、技术宅用来向心爱的姑娘表白,无论你选择愿意还是不愿意,到最后都得同意。

layui响应式动画登录界面模板
layui响应式动画登录界面模板

520情人节表白网页动画特效
jQuery情人节表白动画、520表白背景动画

炫酷的系统登录页
炫酷的系统登录页

HTML5磁带音乐播放器-CASSETTE PLAYER
HTML5磁带音乐播放器-CASSETTE PLAYER