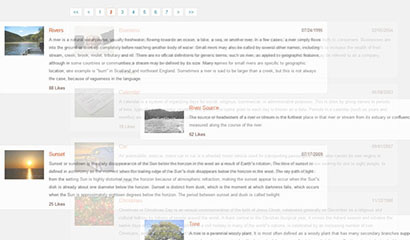
jQuery分页动画效果
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 8个很酷的jQuery动画效果教程
8个很酷的jQuery动画效果教程26Feb2025
jQuery动画效果教程:告别Flash动画,拥抱jQuery动画时代! 过去,网站上的动画效果通常都依赖Flash。但现在,有了jQuery,您可以轻松创建各种动画效果。以下是一些jQuery动画效果教程,助您开启动画之旅!相关阅读: 10款CSS3和jQuery加载动画解决方案 3D JavaScript动画——three.js 仿Foursquare的jQuery动画式Feed显示 本教程将向您展示如何使用jQuery轻松创建一个RSS滚动字幕效果。 源码 演示 jQue
 掌握 CSS 动画轮播效果:分步指南
掌握 CSS 动画轮播效果:分步指南28Dec2024
在当今的数字环境中,为您的网站提供引人入胜的互动元素对于留住用户和增强用户体验至关重要。 CSS 动画轮播效果就是这样的元素之一。这个互动功能可以让你
 纯CSS3实现页面loading加载动画效果(附代码)
纯CSS3实现页面loading加载动画效果(附代码)15Oct2018
打开页面时,经常会遇到页面正在loading(加载)的情况,作为一个前端开发人员,你知道如何用CSS3实现页面加载动画效果吗?这篇文章就和大家分享一个即炫酷又实用的CSS3 loading加载动画效果的代码,有一定的参考价值,感兴趣的朋友可以看看。
 20个jQuery插件来创建动画图像效果
20个jQuery插件来创建动画图像效果25Feb2025
本文展示了20个jQuery插件,用于在网站和博客上创建令人惊叹的动画图像效果。 这些插件提供了各种效果,从微妙的过渡到复杂的,引人注目的动画,可能会促进访客Engageme
 css3-动画(animation)效果的实现
css3-动画(animation)效果的实现12Sep2018
本章给大家介绍css3-动画(animation)效果的实现,让大家了解一个简单的css3动画是如何实现的。有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
 有趣的Web动画效果kute.js
有趣的Web动画效果kute.js17Feb2025
kute.js:功能丰富的JavaScript动画引擎 本文探讨了由Thednp和Dalisoft创建的免费的开源JavaScript动画库Kute.js。 这是在考试之后的动态DOM动画库系列中的第二个


Hot Tools

jQuery蓝色商品分页样式代码
jQuery蓝色商品分页样式代码

jQuery动态分页数据获取代码
jQuery动态分页数据获取代码

6款简洁漂亮的CSS3分页样式代码
6款简洁漂亮的CSS3分页样式代码

jQuery红色样式分页插件下载
jQuery红色样式分页插件下载,红色的分页样式代码,带搜索的分页样式效果。

jquery实现无刷新分页插件
jquery实现无刷新分页插件免费下载