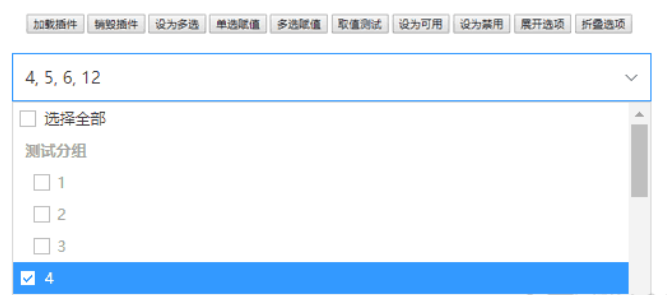
下拉菜单插件
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 5 jQuery右键单击上下文菜单插件
5 jQuery右键单击上下文菜单插件26Feb2025
五个轻巧的jQuery右键单击上下文菜单插件 寻找高效且轻巧的右键单击菜单插件? 此精选清单提供了五个绝佳的选择,以节省您的时间和精力。让我们潜入! jQuery上下文菜单插件
 10 jQuery酷菜单效果插件
10 jQuery酷菜单效果插件01Mar2025
10款炫酷jQuery菜单特效插件,提升网站用户体验!我们已经分享了许多jQuery导航菜单插件,现在又为您带来10款令人惊艳的jQuery菜单特效插件。尽情享受吧!相关阅读:- 10款炫丽jQuery导航菜单- 15款优秀的jQuery导航菜单 右键菜单 这款插件非常易于使用,体积小巧,可以创建右键菜单。 源码 演示 2. jQuery多级菜单 – 带子菜单的FX CSS菜单 100% CSS菜单,由jQuery提供视觉特效。仅使用Javascript实现特效。完全兼容跨浏览器,包
 h5下拉菜单怎么做
h5下拉菜单怎么做06Apr2025
制作 H5 下拉菜单包括以下步骤:创建下拉列表、应用 CSS 样式、添加切换效果和处理用户选择。具体步骤如下:使用 HTML 创建下拉列表。使用 CSS 调整下拉菜单的外观。使用 JavaScript 或 CSS 实现切换效果。监听 change 事件以处理用户选择。
 bootstrap下拉菜单怎么做
bootstrap下拉菜单怎么做07Apr2025
下拉菜单是一种显示选项列表的面板,通过点击或悬停触发器(按钮或链接)显示。制作 Bootstrap 下拉菜单需以下步骤:创建容器并添加 dropdown 类。添加触发器元素(按钮或链接)并添加 dropdown-toggle 和 data-toggle="dropdown" 属性。创建无序列表并添加 dropdown-menu 类。在列表中添加包含链接或内容的列表项。


热工具

jQuery2019情人节表白放烟花动画特效
一款抖音上很火的jQuery情人节表白放烟花动画特效,适合程序员、技术宅用来向心爱的姑娘表白,无论你选择愿意还是不愿意,到最后都得同意。

layui响应式动画登录界面模板
layui响应式动画登录界面模板

520情人节表白网页动画特效
jQuery情人节表白动画、520表白背景动画

炫酷的系统登录页
炫酷的系统登录页

HTML5磁带音乐播放器-CASSETTE PLAYER
HTML5磁带音乐播放器-CASSETTE PLAYER