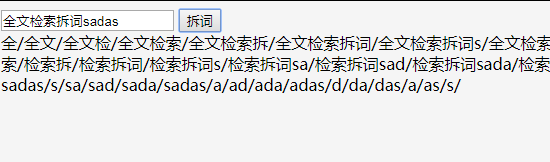
拆词工具
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 15高级jQuery设计工具
15高级jQuery设计工具09Mar2025
jQuery4u.com:精选jQuery插件和设计工具!以下是一些实用、美观且高效的设计工具,部分工具经本人测试,功能强大。快来试试吧! jQuery“非凡”导航 巧妙模仿OS X 的 Dock 和 Stack 效果。 查看演示 源码 jQuery关键词高亮显示 使用此jQuery插件,轻松高亮显示重要关键词。 查看演示 源码 IE文本阴影效果 借助此jQuery插件,IE浏览器也能轻松实现文本阴影效果。 查看演示 源码 炫酷jQuery菜单 利用
 10个很棒的jQuery工具提示
10个很棒的jQuery工具提示01Mar2025
10款酷炫的jQuery Tooltip插件推荐 我们收集了10款你可能从未见过的酷炫jQuery Tooltip插件。这些插件提供了一些简单而有效的工具提示选项,易于在你的网站上实现。一起来欣赏吧!相关文章:- 10个jQuery Tooltip插件和教程 Pop! 使用Pop!,一个简洁的jQuery无干扰JavaScript插件,轻松创建简单的下拉菜单。 源码 BetterTip 一个jQuery库插件,允许你创建自定义工具提示。 EZPZ Tooltip 非
 如何使用 PHP 的 preg_match 将 CamelCase 单词拆分为单词?
如何使用 PHP 的 preg_match 将 CamelCase 单词拆分为单词?24Oct2024
本文提供了一种使用 PHP 的 preg_split 函数将驼峰命名法单词拆分为单个单词的解决方案。讨论的主要挑战是需要将驼峰式单词(例如“oneTwoThreeFour”)拆分为单独的数组
 10个在线JSON工具
10个在线JSON工具04Mar2025
本文回顾了十种在线JSON工具对JQuery和JSON开发有用的工具。 这些工具为JSON验证,解析,编辑,查看和JSON和XML之间的转换提供了功能。 JSONLINT:流行的在线JSON验证器。粘贴你
 5 jQuery Sitemap插件和生成器工具
5 jQuery Sitemap插件和生成器工具25Feb2025
利用JavaScript(或者PHP)轻松生成网站地图!我们整理了一系列jQuery网站地图插件和生成工具,帮助您在网站前端动态创建网站地图,无需后端操作。一起来探索吧!相关文章: jQuery链接与资源大全 10个在线网站按钮生成器 18个jQuery拖放插件 使用jQuery网站地图创建器快速构建和共享网站地图 此工具可轻松创建和协作网站地图。 源码演示 2. 使用jQuery创建彩色网站地图 在本演示文章中,我们将构建一个视觉上更清晰的网站地图,通过使用颜色使层级关系更加明了。
 3有用的在线JavaScript/jQuery代码工具
3有用的在线JavaScript/jQuery代码工具01Mar2025
提升JavaScript和jQuery代码效率的实用在线工具 本文将分享一些实用的在线JavaScript和jQuery代码工具,帮助您更高效地处理代码。 在线jQuery代码压缩工具 此工具用于压缩您的JS代码,并可以选择包含最新版本的jQuery.min文件,从而提高网站加载速度。压缩代码意味着更小的文件大小,进而提升网站加载速度。 在线jQuery代码格式化工具 此工具将压缩的代码转换回可读的“漂亮”格式,也适用于混淆/打包的代码。可读性更高的代码意味着更快的开发速度。 在线jQuer
 ai工具绘图工具有哪些
ai工具绘图工具有哪些29Nov2024
目前可用于绘图的 AI 工具包括:Stable Diffusion: 生成基于文本提示的图像。DALL-E 2: 生成图像并编辑、混合和动画化。Midjourney: 创造梦幻般的艺术作品,强调氛围和情绪。Artbreeder: 专注于生成人像和生物,提供微调工具。Runway ML: 提供各种基于 AI 的绘图、编辑和照片处理工具。Wombo Dream: 轻松生成抽象和令人回味的图像。NightCafe Creator: 提供多种风格和效果以创建独特艺术品。Craiyon: 根据文本提示快速
 如何在 PHP 中使用 preg_match 拆分 CamelCase 单词?
如何在 PHP 中使用 preg_match 拆分 CamelCase 单词?24Oct2024
这个以代码为中心的问答提供了在 PHP 中使用 preg_split() 拆分驼峰式单词的解决方案。该方法涉及使用“/(?=[A-Z])/”正则表达式来定位大写字母之前的位置,有效


热工具

jQuery2019情人节表白放烟花动画特效
一款抖音上很火的jQuery情人节表白放烟花动画特效,适合程序员、技术宅用来向心爱的姑娘表白,无论你选择愿意还是不愿意,到最后都得同意。

layui响应式动画登录界面模板
layui响应式动画登录界面模板

520情人节表白网页动画特效
jQuery情人节表白动画、520表白背景动画

炫酷的系统登录页
炫酷的系统登录页

HTML5磁带音乐播放器-CASSETTE PLAYER
HTML5磁带音乐播放器-CASSETTE PLAYER