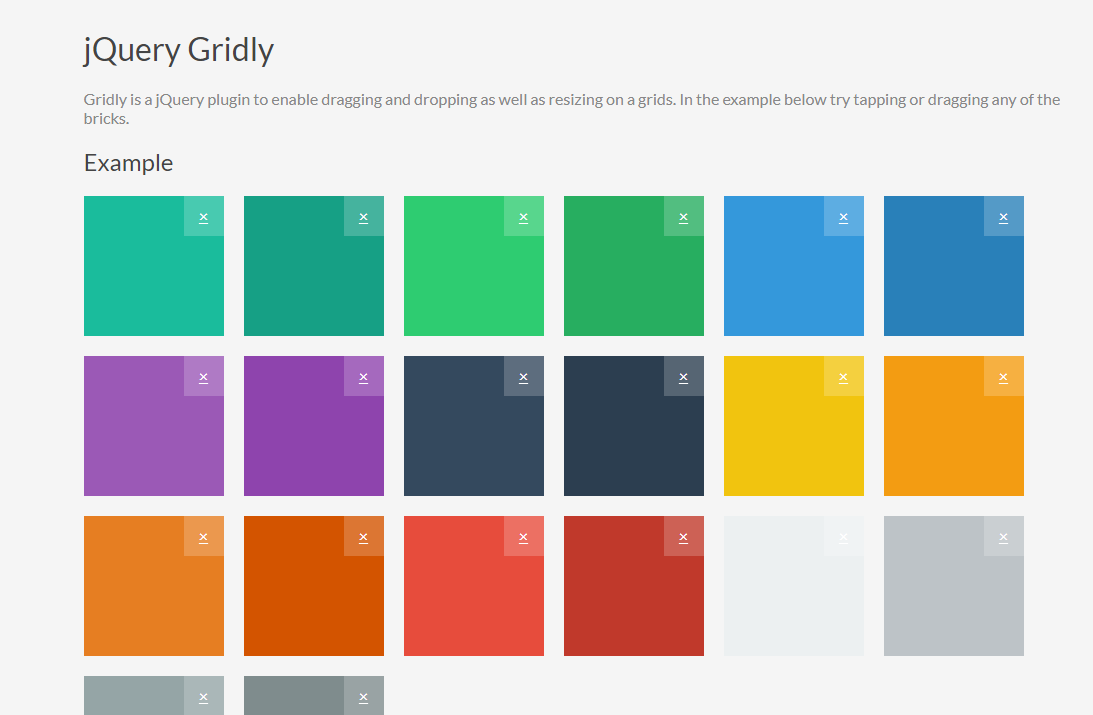
拖放插件Gridly
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 jquery插件jquery.nicescroll实现图片拖拽位移
jquery插件jquery.nicescroll实现图片拖拽位移25Apr2018
这次给大家带来jquery插件jquery.nicescroll实现图片拖拽位移,jquery插件jquery.nicescroll实现图片拖拽位移的注意事项有哪些,下面就是实战案例,一起来看一下。
 如何解决 JLabel 拖放的鼠标事件冲突?
如何解决 JLabel 拖放的鼠标事件冲突?24Oct2024
本文讨论在 JLabel 上重写鼠标事件以实现拖放功能时出现的冲突。主要问题是单独使用 mousePressed 事件会使 mouseReleased 事件无效。建议的解决方案
 如何在 JLabel 上拖放后启用 MouseRelease 事件处理?
如何在 JLabel 上拖放后启用 MouseRelease 事件处理?23Oct2024
本文解决了通过覆盖 JLabels 上的鼠标事件来实现拖放功能时缺少 mouseReleased 事件的问题。主要论点是拖放操作会消耗鼠标事件,从而阻止释放
 如何使用FormData使用拖放实现AJAX文件上传?
如何使用FormData使用拖放实现AJAX文件上传?18Dec2024
使用 FormData 进行 AJAX 文件上传问题:在 AJAX 请求中使用 FormData 进行文件上传,并通过拖放生成动态 HTML...
 如何在 HTML5 拖放应用程序中从文件列表中删除文件?
如何在 HTML5 拖放应用程序中从文件列表中删除文件?23Oct2024
在 HTML5 中使用拖放文件时,只读 FileList 对删除单个文件提出了挑战。本文探讨了替代解决方案:清除整个 FileList 或在与 i 交互的代码中实现自定义检查
 如何在 HTML5 拖放上传中从文件列表中删除特定文件?
如何在 HTML5 拖放上传中从文件列表中删除特定文件?23Oct2024
本文探讨了使用 HTML5 在拖放上传应用程序中从 FileList 中删除文件的限制和替代方案。它解释了虽然 FileList 是只读的,但可以通过设置 value 属性来删除整个 FileList


Hot Tools

jQuery2019情人节表白放烟花动画特效
一款抖音上很火的jQuery情人节表白放烟花动画特效,适合程序员、技术宅用来向心爱的姑娘表白,无论你选择愿意还是不愿意,到最后都得同意。

layui响应式动画登录界面模板
layui响应式动画登录界面模板

520情人节表白网页动画特效
jQuery情人节表白动画、520表白背景动画

炫酷的系统登录页
炫酷的系统登录页

HTML5磁带音乐播放器-CASSETTE PLAYER
HTML5磁带音乐播放器-CASSETTE PLAYER