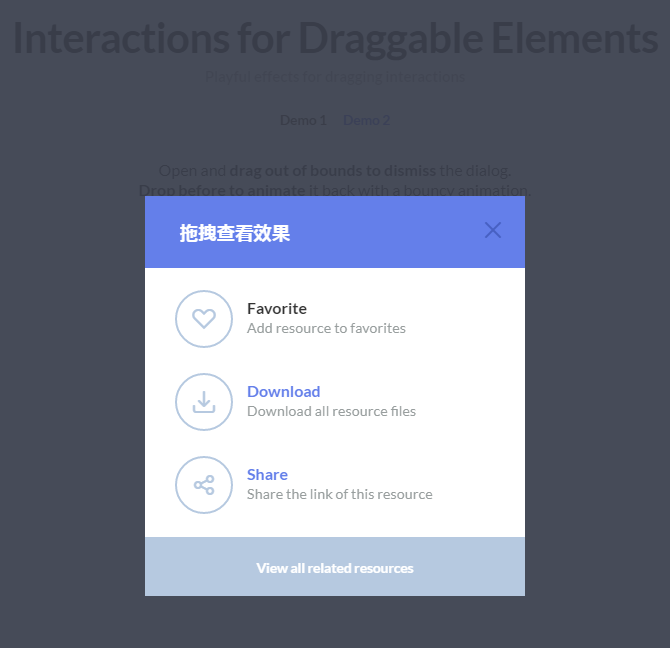
可拖动元素的互动
免责声明
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 Selenium 的 WebDriverWait 如何确保动态元素在继续之前存在、可见且可交互?
Selenium 的 WebDriverWait 如何确保动态元素在继续之前存在、可见且可交互?26Dec2024
Selenium:动态等待元素存在、可见和可交互在使用动态 Web 元素时,避免...变得至关重要


Hot Tools

jQuery2019情人节表白放烟花动画特效
一款抖音上很火的jQuery情人节表白放烟花动画特效,适合程序员、技术宅用来向心爱的姑娘表白,无论你选择愿意还是不愿意,到最后都得同意。

layui响应式动画登录界面模板
layui响应式动画登录界面模板

520情人节表白网页动画特效
jQuery情人节表白动画、520表白背景动画

炫酷的系统登录页
炫酷的系统登录页

HTML5磁带音乐播放器-CASSETTE PLAYER
HTML5磁带音乐播放器-CASSETTE PLAYER

热门文章
Tales Of Graces F 重制版:所有锁定的宝箱密码
18Jan2025手游攻略
崩坏:星穹铁道 - 所有金色替罪羊谜题解决方案
18Jan2025手游攻略
如何修复 KB5049622 在 Windows 11 中安装失败的问题?
15Jan2025故障排查
Haikyuu Legends 风格指南:完整列表和最佳选择
25Jan2025手游攻略
如何修复 KB5050021 在 Windows 11 中安装失败的问题?
15Jan2025故障排查