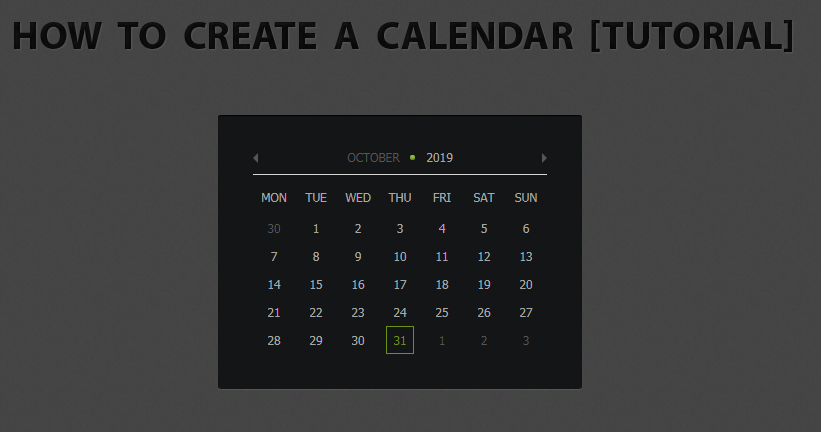
jQuery & CSS3 制作的日历
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 如何使用PST,CEST和UTC等时区分析DateTime字符串?
如何使用PST,CEST和UTC等时区分析DateTime字符串?29Jan2025
Parsing DateTime with Time Zone of Form PST/CEST/UTC/etcThis question delves into the complexities of parsing international date and time strings...
 php怎么把时间戳转化为时间
php怎么把时间戳转化为时间02Nov2020
php把时间戳转化为时间的方法:可以利用date函数将时间戳格式化为可读性更好的日期和时间,如【$time = date('Y-m-s h:i:s',time());】。
 php 北京时间怎么转utc
php 北京时间怎么转utc24Feb2021
php北京时间转utc的方法:首先创建一个PHP示例文件;然后通过“$time=时间戳-8*60*60;$startUtc=date('c',$time );”语句实现北京时间转utc时间即可。
 显示时间的方法
显示时间的方法11Oct2017
获取当前时间 function getDate(){ var currentTime=new Date().getHours() ":" new Date().getMinutes() ":" new Date().getSeconds(); var span=document.getElementById("timeSpan"); 跨度内
 可以增加时间
可以增加时间10Dec2024
本文提供有关使用 Excel 执行基于时间的计算的指南,包括添加、减去和操作时间值。它讨论了 Excel 处理日期和时间的函数,例如 DATE、TIME 和 HOUR,并演示了
 datetime.dll - 什么是 datetime.dll?
datetime.dll - 什么是 datetime.dll?20Oct2024
datetime.dll 在我的计算机上做什么? datetime.dll 是 Polyphony Software 的 Polyphony Date//Time Utilities 的一个模块。 像 datetime.dll 这样的非系统进程源自您安装在系统上的软件。由于大多数应用程序
 为什么 Chrome 和 Firefox 中 `new Date()` 对 UTC 字符串的解释不同?
为什么 Chrome 和 Firefox 中 `new Date()` 对 UTC 字符串的解释不同?01Nov2024
Chrome 和 Firefox 之间 new Date() 行为的差异当尝试使用 new Date() 将日期字符串转换为 Date 对象时...
 为什么在转换 UTC 时间字符串时 `new Date()` 在 Chrome 和 Firefox 中的表现不同?
为什么在转换 UTC 时间字符串时 `new Date()` 在 Chrome 和 Firefox 中的表现不同?26Oct2024
了解 Chrome 和 Firefox 之间 new Date() 行为的差异当使用 new Date() 将日期字符串转换为 Date 对象时,...


Hot Tools

抖音罗马时钟效果
抖音罗马时钟效果

简洁的js时钟效果
使用 html、css 和 javascript设计的时钟来显示当前时间。

价格日历插件PriceCalendar
价格日历插件PriceCalendar

科技感的数字时钟vue特效
时钟,html5时钟,vue