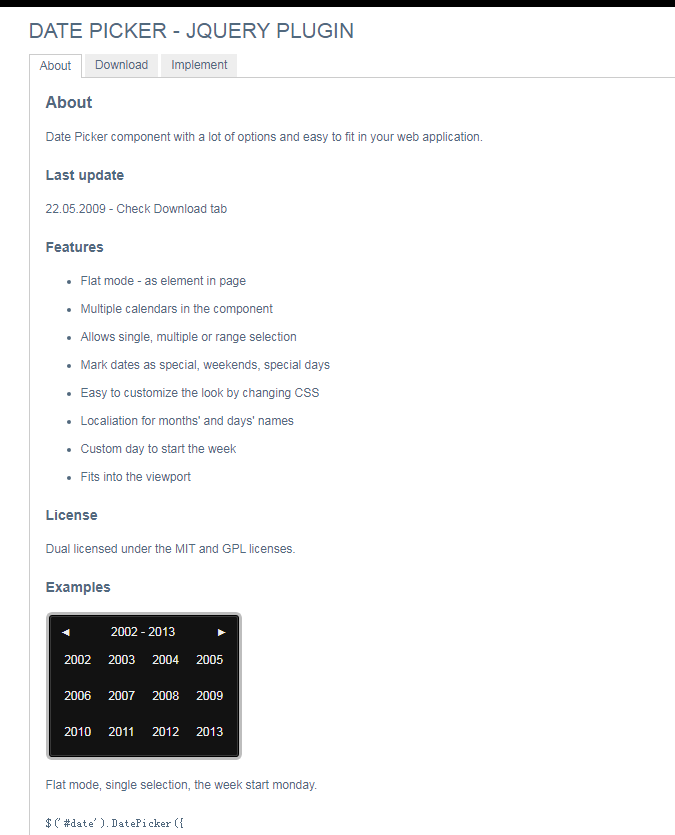
实用的日期选择器datapicker
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 如何为创建的元素实现动态日期选择器
如何为创建的元素实现动态日期选择器20Oct2024
创建元素的动态日期选择器实现问题:您的目标是将日期选择器附加到动态生成的文本框。但是,使用代码:$(".datepicker_recurring_start" ).datepicker();仅激活日期选择器
 如何使用 jQuery 在动态元素上实现日期选择器?
如何使用 jQuery 在动态元素上实现日期选择器?20Oct2024
在动态创建的元素上实现 jQuery datepicker() 许多 Web 应用程序需要使用动态元素,例如文本框,可以根据需要添加或删除这些元素。将日期选择器添加到这些动态元素时,至关重要
 如何使用 MySQL 中的'signup_date”日期时间字段从今天的日期中选择数据?
如何使用 MySQL 中的'signup_date”日期时间字段从今天的日期中选择数据?27Nov2024
MySQL 查询基于日期时间选择今天的数据在 MySQL 中,您可以使用 DATE() 和 CURDATE() 检索特定日期的数据...
 寻找Bootstrap的日期选择器输入解决方案
寻找Bootstrap的日期选择器输入解决方案20Feb2025
跨浏览器日期输入的最佳实践 本文探讨了在各种浏览器中实现日期输入字段的挑战和最佳解决方案。由于浏览器对的支持不一致,以及对lang属性的忽略,我们需要一个健壮的方案来处理日期格式、UTC/本地时间问题以及不同浏览器间的差异。 关键要点: 浏览器对和lang属性的支持参差不齐,导致无法在非原生语言中显示输入小部件。 许多JavaScript解决方案试图改进日期输入的支持,但很少有脚本能同时处理显示和保存数据的两种不同日期格式。 jQuery UI 的 Datepicker 是一款经过良好测试和支
 如何将 jQuery 日期选择器中的日期正确插入 MySQL 数据库?
如何将 jQuery 日期选择器中的日期正确插入 MySQL 数据库?28Nov2024
PHP mysql 插入日期格式当使用 'MM/DD/YYYY' 格式的 jQuery 日期选择器将日期插入 MySQL 数据库时,您可能会遇到...
 如何动态地将日期选择器应用到 jQuery 中创建的元素?
如何动态地将日期选择器应用到 jQuery 中创建的元素?20Oct2024
将 Datepicker 动态应用到创建的元素在 jQuery 中,当尝试将 datepicker() 函数应用到动态创建的元素时,您可能会遇到挑战。尽管为所有元素分配了一个公共类,但它可能只适用于
 如何使用 jQuery 或 jQuery UI 在动态创建的输入字段上启用日期选择器?
如何使用 jQuery 或 jQuery UI 在动态创建的输入字段上启用日期选择器?20Oct2024
将日期选择器附加到动态创建的元素 - JQuery/JQueryUIIssue 描述:尝试使用以下代码动态创建文本框并为每次单击启用日期选择器会导致仅第一个文本框接收日期选择


热工具

抖音罗马时钟效果
抖音罗马时钟效果

简洁的js时钟效果
使用 html、css 和 javascript设计的时钟来显示当前时间。

价格日历插件PriceCalendar
价格日历插件PriceCalendar

科技感的数字时钟vue特效
时钟,html5时钟,vue