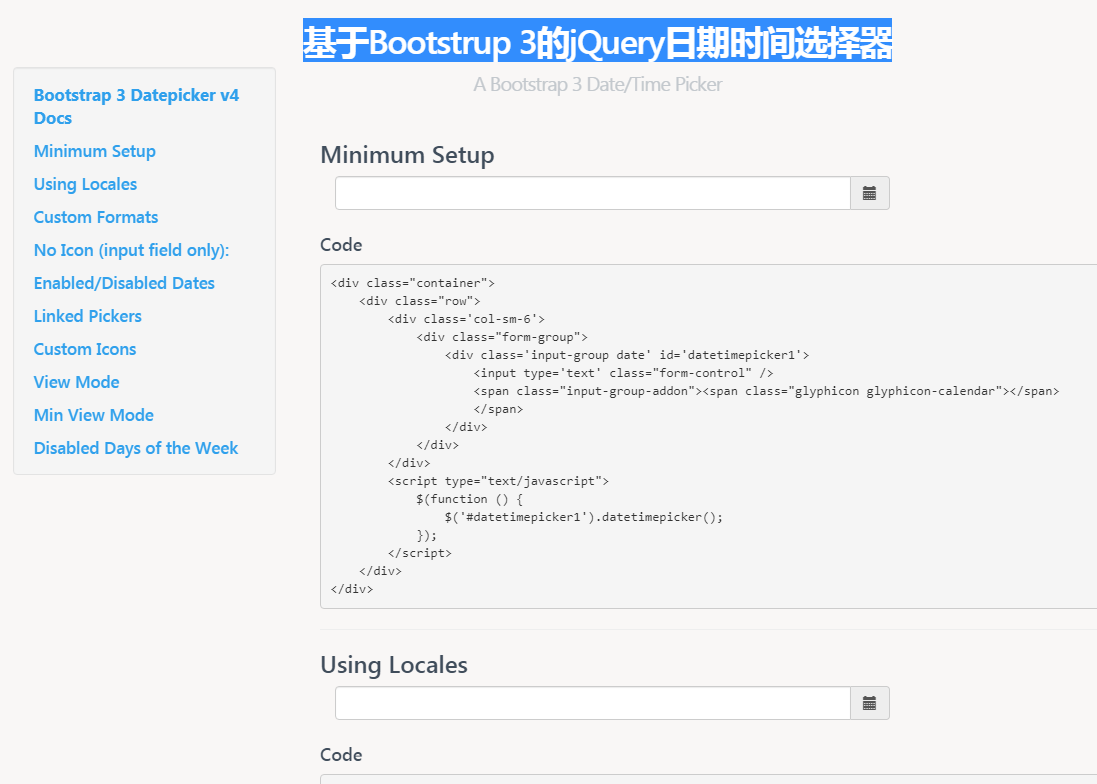
基于Bootstrup3的jQuery日期选择器
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 如何将 jQuery 日期选择器中的日期正确插入 MySQL 数据库?
如何将 jQuery 日期选择器中的日期正确插入 MySQL 数据库?28Nov2024
PHP mysql 插入日期格式当使用 'MM/DD/YYYY' 格式的 jQuery 日期选择器将日期插入 MySQL 数据库时,您可能会遇到...
 如何动态地将日期选择器应用到 jQuery 中创建的元素?
如何动态地将日期选择器应用到 jQuery 中创建的元素?20Oct2024
将 Datepicker 动态应用到创建的元素在 jQuery 中,当尝试将 datepicker() 函数应用到动态创建的元素时,您可能会遇到挑战。尽管为所有元素分配了一个公共类,但它可能只适用于
 如何使用 jQuery 或 jQuery UI 在动态创建的输入字段上启用日期选择器?
如何使用 jQuery 或 jQuery UI 在动态创建的输入字段上启用日期选择器?20Oct2024
将日期选择器附加到动态创建的元素 - JQuery/JQueryUIIssue 描述:尝试使用以下代码动态创建文本框并为每次单击启用日期选择器会导致仅第一个文本框接收日期选择
 如何使用PST,CEST和UTC等时区分析DateTime字符串?
如何使用PST,CEST和UTC等时区分析DateTime字符串?29Jan2025
Parsing DateTime with Time Zone of Form PST/CEST/UTC/etcThis question delves into the complexities of parsing international date and time strings...
 php怎么把时间戳转化为时间
php怎么把时间戳转化为时间02Nov2020
php把时间戳转化为时间的方法:可以利用date函数将时间戳格式化为可读性更好的日期和时间,如【$time = date('Y-m-s h:i:s',time());】。
 php 北京时间怎么转utc
php 北京时间怎么转utc24Feb2021
php北京时间转utc的方法:首先创建一个PHP示例文件;然后通过“$time=时间戳-8*60*60;$startUtc=date('c',$time );”语句实现北京时间转utc时间即可。
 vue怎样获取实时时间
vue怎样获取实时时间07Apr2025
如何获取实时时间?在 Vue 中,可以通过使用 JavaScript 的 Date 对象或内置过滤器 | date 来获取实时时间。使用 Date 对象:const now = new Date();使用 | date 过滤器:<template><p>{{ new Date() | date('yyyy-MM-dd HH:mm:ss') }}</p></template>&l
 显示时间的方法
显示时间的方法11Oct2017
获取当前时间 function getDate(){ var currentTime=new Date().getHours() ":" new Date().getMinutes() ":" new Date().getSeconds(); var span=document.getElementById("timeSpan"); 跨度内


热工具

抖音罗马时钟效果
抖音罗马时钟效果

简洁的js时钟效果
使用 html、css 和 javascript设计的时钟来显示当前时间。

价格日历插件PriceCalendar
价格日历插件PriceCalendar

科技感的数字时钟vue特效
时钟,html5时钟,vue