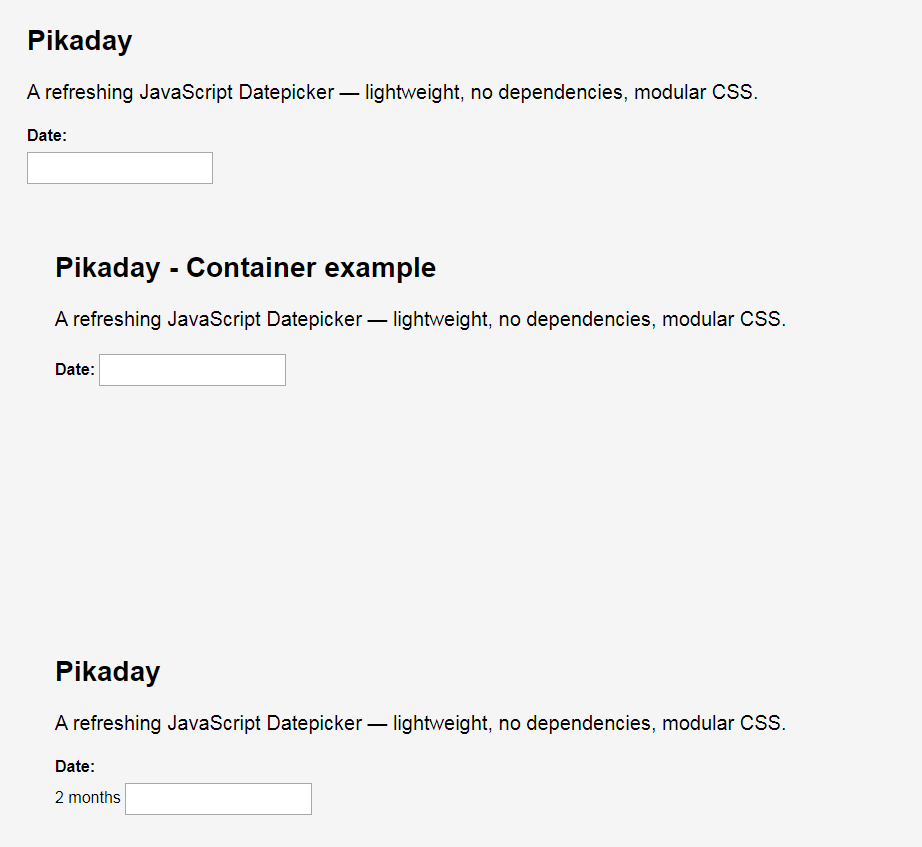
JavaScript 日期选择器 Pikaday
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 日期的 VARCHAR 与 DATE/DATETIME:什么时候应该选择哪个?
日期的 VARCHAR 与 DATE/DATETIME:什么时候应该选择哪个?01Jan2025
何时使用 VARCHAR 和 DATE/DATETIME:揭示真相在数据库管理领域,VARCHAR 和 DATE/DATETIME 之间的选择...
 如何使用 MySQL 中的'signup_date”日期时间字段从今天的日期中选择数据?
如何使用 MySQL 中的'signup_date”日期时间字段从今天的日期中选择数据?27Nov2024
MySQL 查询基于日期时间选择今天的数据在 MySQL 中,您可以使用 DATE() 和 CURDATE() 检索特定日期的数据...
 寻找Bootstrap的日期选择器输入解决方案
寻找Bootstrap的日期选择器输入解决方案20Feb2025
跨浏览器日期输入的最佳实践 本文探讨了在各种浏览器中实现日期输入字段的挑战和最佳解决方案。由于浏览器对的支持不一致,以及对lang属性的忽略,我们需要一个健壮的方案来处理日期格式、UTC/本地时间问题以及不同浏览器间的差异。 关键要点: 浏览器对和lang属性的支持参差不齐,导致无法在非原生语言中显示输入小部件。 许多JavaScript解决方案试图改进日期输入的支持,但很少有脚本能同时处理显示和保存数据的两种不同日期格式。 jQuery UI 的 Datepicker 是一款经过良好测试和支
 如何将 jQuery 日期选择器中的日期正确插入 MySQL 数据库?
如何将 jQuery 日期选择器中的日期正确插入 MySQL 数据库?28Nov2024
PHP mysql 插入日期格式当使用 'MM/DD/YYYY' 格式的 jQuery 日期选择器将日期插入 MySQL 数据库时,您可能会遇到...
 快速提示:在React中创建一个日期选择器
快速提示:在React中创建一个日期选择器08Feb2025
本指南演示了如何使用React-DatePicker库将日期选择器集成到您的React应用程序中,从而增强了用户交互以在表单或日历中选择日期选择。 步骤1:项目设置 确保您有一个React项目。 如果不
 如何为创建的元素实现动态日期选择器
如何为创建的元素实现动态日期选择器20Oct2024
创建元素的动态日期选择器实现问题:您的目标是将日期选择器附加到动态生成的文本框。但是,使用代码:$(".datepicker_recurring_start" ).datepicker();仅激活日期选择器
 如何使用 jQuery 在动态元素上实现日期选择器?
如何使用 jQuery 在动态元素上实现日期选择器?20Oct2024
在动态创建的元素上实现 jQuery datepicker() 许多 Web 应用程序需要使用动态元素,例如文本框,可以根据需要添加或删除这些元素。将日期选择器添加到这些动态元素时,至关重要


Hot Tools

抖音罗马时钟效果
抖音罗马时钟效果

简洁的js时钟效果
使用 html、css 和 javascript设计的时钟来显示当前时间。

价格日历插件PriceCalendar
价格日历插件PriceCalendar

科技感的数字时钟vue特效
时钟,html5时钟,vue