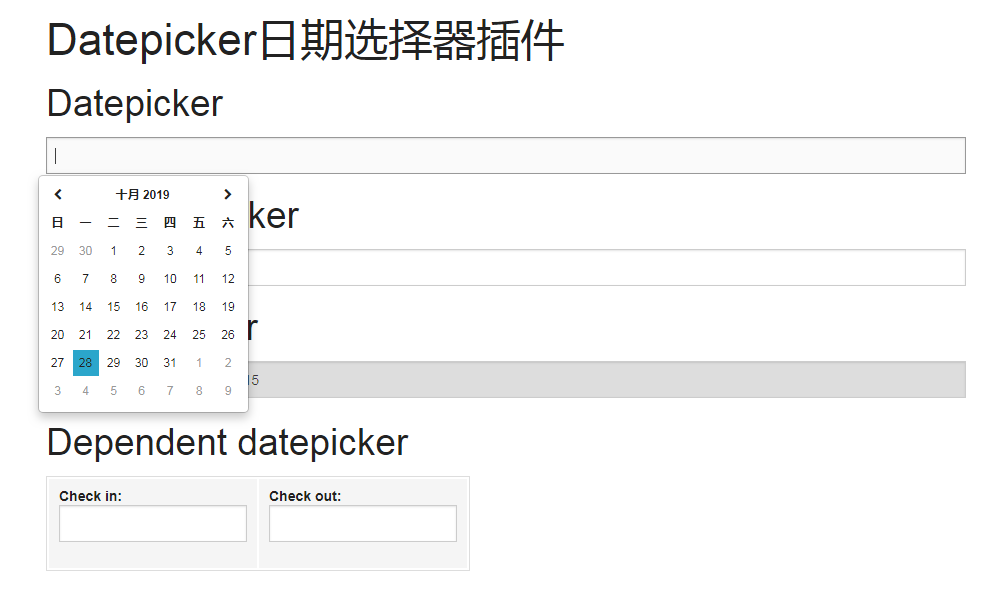
日期选择插件Datepicker
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 日期的 VARCHAR 与 DATE/DATETIME:什么时候应该选择哪个?
日期的 VARCHAR 与 DATE/DATETIME:什么时候应该选择哪个?01Jan2025
何时使用 VARCHAR 和 DATE/DATETIME:揭示真相在数据库管理领域,VARCHAR 和 DATE/DATETIME 之间的选择...
 如何将 jQuery 日期选择器中的日期正确插入 MySQL 数据库?
如何将 jQuery 日期选择器中的日期正确插入 MySQL 数据库?28Nov2024
PHP mysql 插入日期格式当使用 'MM/DD/YYYY' 格式的 jQuery 日期选择器将日期插入 MySQL 数据库时,您可能会遇到...
 如何使用 MySQL 中的'signup_date”日期时间字段从今天的日期中选择数据?
如何使用 MySQL 中的'signup_date”日期时间字段从今天的日期中选择数据?27Nov2024
MySQL 查询基于日期时间选择今天的数据在 MySQL 中,您可以使用 DATE() 和 CURDATE() 检索特定日期的数据...
 如何使用 PHP 正确地将日期从 jQuery Datepicker 插入 MySQL?
如何使用 PHP 正确地将日期从 jQuery Datepicker 插入 MySQL?28Nov2024
使用 PHP 将日期格式插入 MySQL 使用 MySQL 数据库时,在插入过程中正确格式化日期值至关重要......
 为您的业务选择最佳的WordPress CRM插件
为您的业务选择最佳的WordPress CRM插件08Feb2025
选择合适的WordPress CRM插件的关键因素 选择最适合您业务的WordPress CRM插件取决于诸多因素,例如用户界面、与WordPress网站的无缝集成、价格承受能力、工作流程自动化和客户关系管理功能。本文列出了七款优秀的CRM插件,包括WP ERP、FluentCRM、HubSpot、Freshworks CRM、Pipedrive CRM、Jetpack CRM和Zoho CRM Lead Magnet,它们各有特色和不同的价格,以满足不同规模业务的需求。通过合适的CRM插件加强


Hot Tools

抖音罗马时钟效果
抖音罗马时钟效果

简洁的js时钟效果
使用 html、css 和 javascript设计的时钟来显示当前时间。

价格日历插件PriceCalendar
价格日历插件PriceCalendar

科技感的数字时钟vue特效
时钟,html5时钟,vue