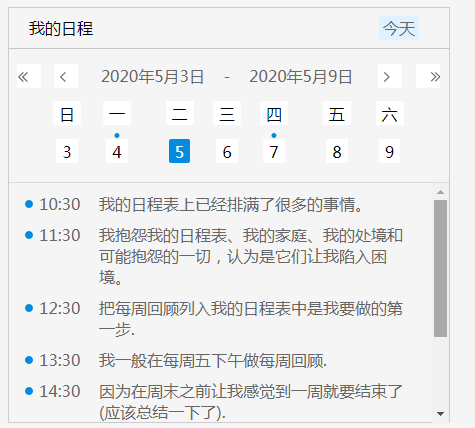
可自定义样式的日程效果
免责声明
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 我可以自定义 Google reCAPTCHA v2 的样式吗?
我可以自定义 Google reCAPTCHA v2 的样式吗?30Oct2024
设计 Google 的 Recaptcha API v2Google 的 reCAPTCHA v2 是一种先进的验证码解决方案,旨在提供改进的用户体验和安全性......
 如何有效地设置自定义 HTML5 元素的样式?
如何有效地设置自定义 HTML5 元素的样式?23Oct2024
自定义 HTML5 元素的有效样式需要了解它们的行为以及如何使用 CSS 来定位它们。本文探讨了自定义标签样式的最佳实践,强调了设置 display: block 以启用“o”等属性的作用
 如何使用 CSS 有效地设置自定义 HTML5 元素的样式?
如何使用 CSS 有效地设置自定义 HTML5 元素的样式?23Oct2024
本文介绍了使用 CSS 设置自定义 HTML5 元素样式的最佳方法,重点关注浏览器样式系统无法识别自定义标签(例如 )的问题。解决方案涉及显式设置 cus 的显示属性
 如何有效调试 WooCommerce 3 自定义运输方式中的服务器端流程?
如何有效调试 WooCommerce 3 自定义运输方式中的服务器端流程?28Dec2024
WooCommerce 3 中的调试 在为 WooCommerce 开发自定义运输方法时,调试可能是一个挑战。尽管超越了...
 如何使用PST,CEST和UTC等时区分析DateTime字符串?
如何使用PST,CEST和UTC等时区分析DateTime字符串?29Jan2025
Parsing DateTime with Time Zone of Form PST/CEST/UTC/etcThis question delves into the complexities of parsing international date and time strings...


Hot Tools

抖音罗马时钟效果
抖音罗马时钟效果

简洁的js时钟效果
使用 html、css 和 javascript设计的时钟来显示当前时间。

价格日历插件PriceCalendar
价格日历插件PriceCalendar

科技感的数字时钟vue特效
时钟,html5时钟,vue

热门文章
丢失记录:Bloom&Rage -Corey和Dylan的锁组合
19Feb2025手游攻略
Longvinter:完整的钓鱼指南
21Feb2025手游攻略
KCD 2:Zhelejov Marshes的地图位置和解决方案
19Feb2025手游攻略
Hello Kitty Island冒险:重新启动机器人任务演练
16Feb2025手游攻略
三角洲力量:如何找到钥匙卡
16Feb2025手游攻略