实用的纯JS日历
免责声明
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
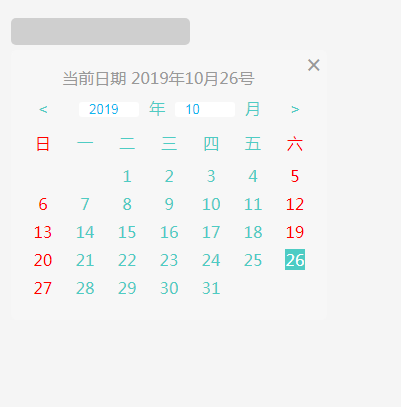
 html简单日历的实现(附源码)
html简单日历的实现(附源码)16Jun2020
web页面中很多地方都会用到日历显示,选择等,本文用html、css、javascript实现简单的日历。完成以后的效果与页面左侧的效果差不多,可以切换上个月、下个月。也可以根据实际情况进行扩展。
 我在 CodeAlpha 的经历:实用 Python 编程之路
我在 CodeAlpha 的经历:实用 Python 编程之路26Oct2024
我最近有机会在 CodeAlpha 实习,这是一家以 Web 和 Android 开发服务而闻名的软件开发行业。 CodeAlpha 的突出特点之一是它致力于提供远程实习,而无需任何专业知识。
 如何使用纯JavaScript实现的积木拖动功能的案例
如何使用纯JavaScript实现的积木拖动功能的案例20Jul2017
这篇文章主要介绍了纯js实现的积木(div层)拖动功能,结合实例形式分析了javascript随机生成各种颜色div层及响应鼠标事件改变元素属性实现拖动效果的相关操作技巧,需要的朋友可以参考下
 使用 Tailwind CSS 快速设计精美的日历图标
使用 Tailwind CSS 快速设计精美的日历图标19Oct2024
Tailwind 是一个功能强大、实用性优先的 CSS 框架,它通过清除生产版本中未使用的 CSS 来简化样式并减小文件大小。在本文中,我将向您展示如何使用 Tailwind 强大的功能轻松创建时尚的日历图标
 日历为PHP中的服务?简单,使用Google Calendar API!
日历为PHP中的服务?简单,使用Google Calendar API!10Feb2025
本文演示了如何将Google日历API与PHP集成,创建了一个日历应用程序,允许用户添加日历,事件并与Google Calendar同步。 我们将在此项目中使用Laravel和作曲家。 假设你


Hot Tools

抖音罗马时钟效果
抖音罗马时钟效果

简洁的js时钟效果
使用 html、css 和 javascript设计的时钟来显示当前时间。

价格日历插件PriceCalendar
价格日历插件PriceCalendar

科技感的数字时钟vue特效
时钟,html5时钟,vue

热门文章
Tales Of Graces F 重制版:所有锁定的宝箱密码
18Jan2025手游攻略
崩坏:星穹铁道 - 所有金色替罪羊谜题解决方案
18Jan2025手游攻略
王国来:拯救2-婚礼要买的衣服
05Feb2025手游攻略
王国来:拯救2-如何获得Comfrey
07Feb2025手游攻略
王国来:拯救2-如何找到和领导伊格纳修斯公羊
05Feb2025手游攻略