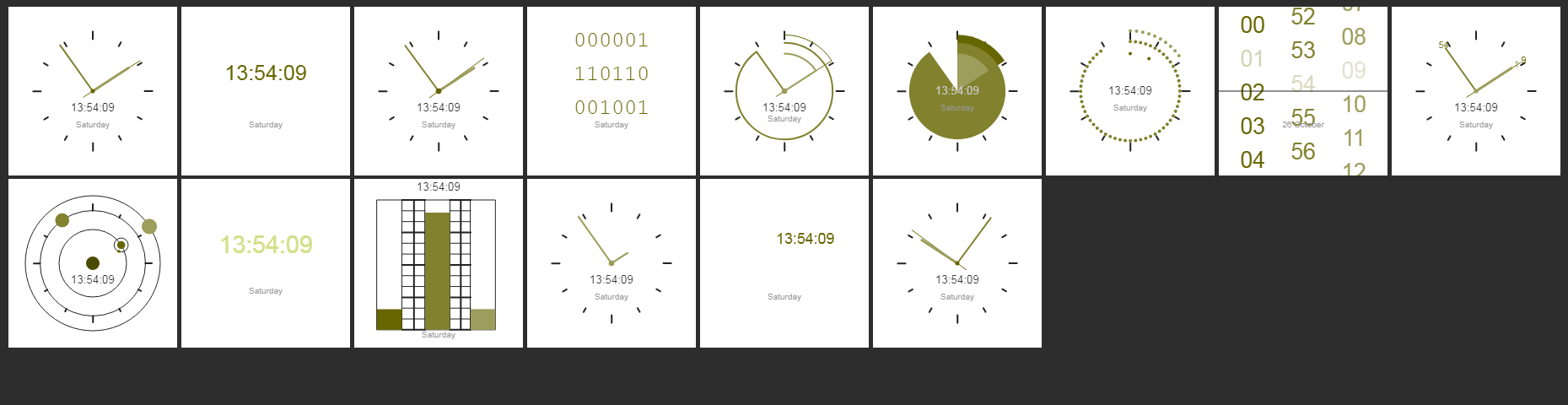
15款canvas时钟特效
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 分享6款实用的时钟特效(收藏)
分享6款实用的时钟特效(收藏)29Jul2021
时钟动画应用非常广泛,在网页上加上一个时钟动画用以实时显示时间,在某些场景下是非常实用的。下面PHP中文网就来给大家分享6款时钟特效,好看且实用,快来收藏吧!
 推荐5款常见的日期时间特效,欢迎下载!
推荐5款常见的日期时间特效,欢迎下载!07Jun2017
我们大家都知道不管是开发者还是体验者,所有的项目中基本上都有时间日期的特效,这样的效果是用户的体验感更为舒适,网页的美观性,今天我们php中文网就给大家介绍几款时间日期特效!
 如何在 T-SQL 中有效地将时间值舍入到最接近的 15 分钟间隔?
如何在 T-SQL 中有效地将时间值舍入到最接近的 15 分钟间隔?10Jan2025
如何在 T-SQL 中将时间值舍入到最接近的 15 分钟间隔将时间值舍入到最接近的 15 分钟间隔是以下领域的一项常见任务...
 如何使用PST,CEST和UTC等时区分析DateTime字符串?
如何使用PST,CEST和UTC等时区分析DateTime字符串?29Jan2025
Parsing DateTime with Time Zone of Form PST/CEST/UTC/etcThis question delves into the complexities of parsing international date and time strings...
 php怎么把时间戳转化为时间
php怎么把时间戳转化为时间02Nov2020
php把时间戳转化为时间的方法:可以利用date函数将时间戳格式化为可读性更好的日期和时间,如【$time = date('Y-m-s h:i:s',time());】。
 php 北京时间怎么转utc
php 北京时间怎么转utc24Feb2021
php北京时间转utc的方法:首先创建一个PHP示例文件;然后通过“$time=时间戳-8*60*60;$startUtc=date('c',$time );”语句实现北京时间转utc时间即可。
 显示时间的方法
显示时间的方法11Oct2017
获取当前时间 function getDate(){ var currentTime=new Date().getHours() ":" new Date().getMinutes() ":" new Date().getSeconds(); var span=document.getElementById("timeSpan"); 跨度内


Hot Tools

抖音罗马时钟效果
抖音罗马时钟效果

简洁的js时钟效果
使用 html、css 和 javascript设计的时钟来显示当前时间。

价格日历插件PriceCalendar
价格日历插件PriceCalendar

科技感的数字时钟vue特效
时钟,html5时钟,vue