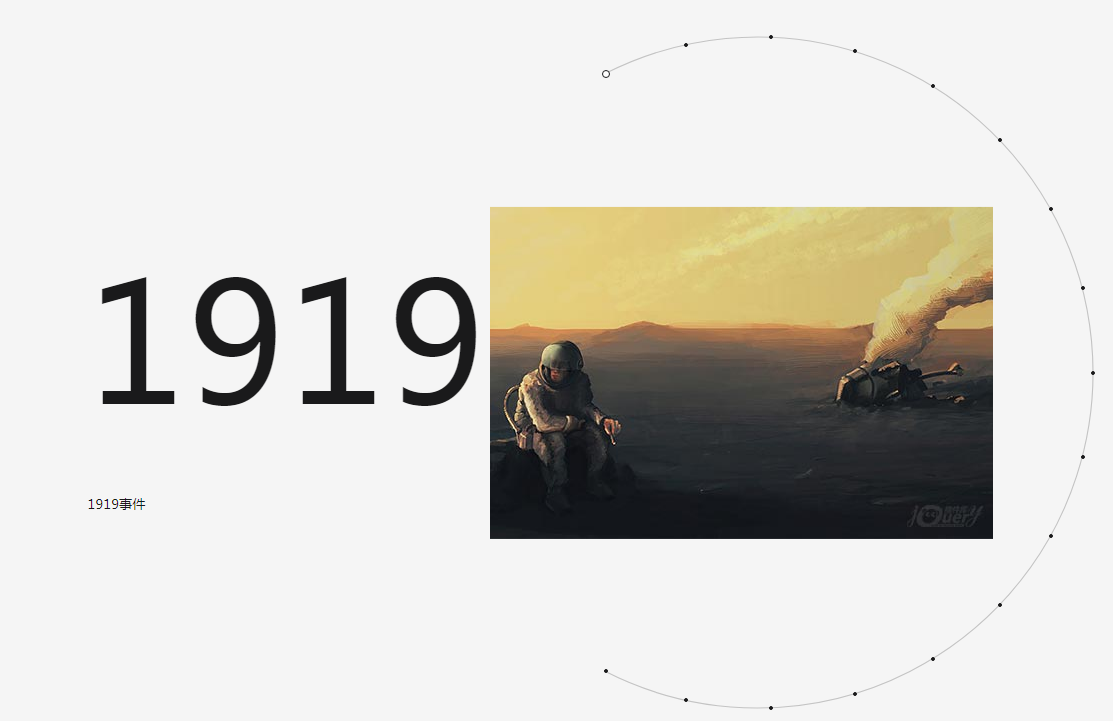
svg圆型动画时间轴
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 ps时间轴怎么转换为帧动画_ps时间轴转换为帧动画操作方法
ps时间轴怎么转换为帧动画_ps时间轴转换为帧动画操作方法13Jun2024
首先打开ps软件然后点击菜单栏中的窗口-动画,调出动画窗口接着点击动画窗口右上角的选项图标,弹出选项窗口最后,点击选项窗口中的转换为帧动画即可
 CSS 复习:用动画时间轴重新定义动画:view()
CSS 复习:用动画时间轴重新定义动画:view()05Oct2024
2024 年的 CSS 动画时间轴:view() 功能将改变基于滚动的动画的游戏规则。它允许您通过将动画与用户的滚动进度同步来动态控制动画,从而创建动画展开的交互式体验
 PPT制作时间轴动画的操作方法
PPT制作时间轴动画的操作方法26Mar2024
1、建立好演示文稿后,停留在你要制作时间轴的单页,点击右键选择【背景】。在右侧会有一个关于背景所有设置的窗口,建立你需要的背景颜色和其他的一些设置人。2、背景设置好之后,就可以制作时间轴的【轴】了,具体操作:(1)插入【矩形】,(2)看下这个矩形的高度是多少(此形状的大小可以随意设置)。(3)再插入一个形状--三角形。(4)旋转这个三角形,使其中的一个边处于垂直状态。(5)选中三角形,设置他的高与矩形的高位同一数值。(6)将该三角形与矩形连接起来。3、改变时间轴的颜色,具体操作:(1)按住ctr
 使用 Anime.js 基于 JavaScript 的动画,第 3 部分:探索值、时间轴和播放
使用 Anime.js 基于 JavaScript 的动画,第 3 部分:探索值、时间轴和播放03Sep2023
在Anime.js系列的上一篇教程中,您了解了控制不同目标元素的动画方式的不同类型的参数。您还学习了如何使用函数参数来逐渐更改元素的延迟或持续时间。在本教程中,我们将更进一步,学习如何使用常规数字、基于函数的值和关键帧来指定属性值本身。您还将学习如何使用时间轴按顺序播放动画。指定属性值Anime.js允许您指定目标元素的可动画属性的最终值。动画的初始值或起始值是该属性的默认值。CSS中指定的任何值也可以作为起始值。有多种指定最终值的方法。它也可以是无单位的数字。在这种情况下,在计算任何属性值时将
12Jul2016
PHP日期与时间,PHP日期时间。PHP日期与时间,PHP日期时间 1、date string date ( string $format [, int $timestamp ] ) echo date('Y') . 'br/';// 2016 echo date('y') . 'br/';// 16 echo '------br/'; echo
 linux怎么修改时间
linux怎么修改时间06Jun2019
linux修改时间命令:1. date命令:查看当前时间;2. date -s时分秒 :修改时间;3. date -s完整日期时间(YYYY-MM-DD hh:mm[:ss]):修改日期、时间。
 php怎么转换时间格式
php怎么转换时间格式03Nov2020
php转换时间格式的方法:可以利用date函数来转换时间格式,如【$y=date("Y",time()); $m=date("m",time()); $d=date("d",time());】。


Hot Tools

抖音罗马时钟效果
抖音罗马时钟效果

简洁的js时钟效果
使用 html、css 和 javascript设计的时钟来显示当前时间。

价格日历插件PriceCalendar
价格日历插件PriceCalendar

科技感的数字时钟vue特效
时钟,html5时钟,vue