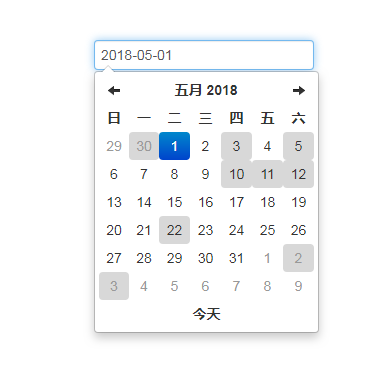
带标记的日期选择器
免责声明
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 如何将 jQuery 日期选择器中的日期正确插入 MySQL 数据库?
如何将 jQuery 日期选择器中的日期正确插入 MySQL 数据库?28Nov2024
PHP mysql 插入日期格式当使用 'MM/DD/YYYY' 格式的 jQuery 日期选择器将日期插入 MySQL 数据库时,您可能会遇到...
 如何为创建的元素实现动态日期选择器
如何为创建的元素实现动态日期选择器20Oct2024
创建元素的动态日期选择器实现问题:您的目标是将日期选择器附加到动态生成的文本框。但是,使用代码:$(".datepicker_recurring_start" ).datepicker();仅激活日期选择器


Hot Tools

抖音罗马时钟效果
抖音罗马时钟效果

简洁的js时钟效果
使用 html、css 和 javascript设计的时钟来显示当前时间。

价格日历插件PriceCalendar
价格日历插件PriceCalendar

科技感的数字时钟vue特效
时钟,html5时钟,vue

热门文章
Tales Of Graces F 重制版:所有锁定的宝箱密码
18Jan2025手游攻略
崩坏:星穹铁道 - 所有金色替罪羊谜题解决方案
18Jan2025手游攻略
如何修复 KB5049622 在 Windows 11 中安装失败的问题?
15Jan2025故障排查
如何修复 KB5050021 在 Windows 11 中安装失败的问题?
15Jan2025故障排查
如何修复 KB5050009 在 Windows 11 中安装失败的问题?
15Jan2025故障排查