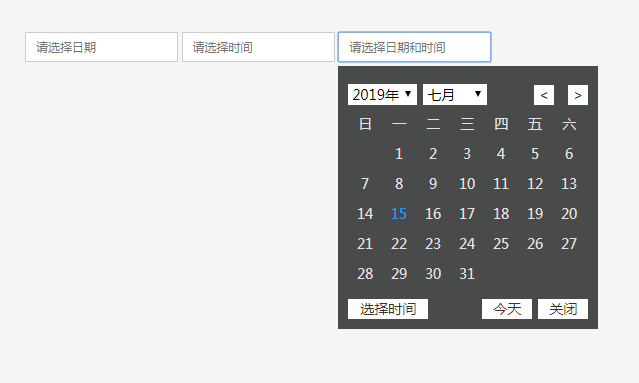
选择时间日期插件
免责声明
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 如何使用 MySQL 中的'signup_date”日期时间字段从今天的日期中选择数据?
如何使用 MySQL 中的'signup_date”日期时间字段从今天的日期中选择数据?27Nov2024
MySQL 查询基于日期时间选择今天的数据在 MySQL 中,您可以使用 DATE() 和 CURDATE() 检索特定日期的数据...
 日期时间还是日期时间2?我应该为日期和时间选择哪种 SQL Server 数据类型?
日期时间还是日期时间2?我应该为日期和时间选择哪种 SQL Server 数据类型?19Jan2025
确定在 SQL Server 2008 中存储日期和时间的最佳数据类型在 SQL Server 2008 及更高版本中存储日期和时间数据时...
 日期的 VARCHAR 与 DATE/DATETIME:什么时候应该选择哪个?
日期的 VARCHAR 与 DATE/DATETIME:什么时候应该选择哪个?01Jan2025
何时使用 VARCHAR 和 DATE/DATETIME:揭示真相在数据库管理领域,VARCHAR 和 DATE/DATETIME 之间的选择...
 如何使用 PHP 的 date() 函数格式化 MySQL 日期时间插入的日期?
如何使用 PHP 的 date() 函数格式化 MySQL 日期时间插入的日期?02Nov2024
如何在 PHP 中使用 date() 函数进行 MySQL 日期时间插入当使用 MySQL 日期时间类型列时,格式化日期至关重要...
 如何使用 PHP 的'date()”函数正确格式化 MySQL 日期时间插入的日期?
如何使用 PHP 的'date()”函数正确格式化 MySQL 日期时间插入的日期?07Dec2024
使用 PHP 的 date() 函数处理 MySQL 日期时间插入的日期格式当使用 PHP 的 ...
 如何格式化 PHP date() 字符串以正确插入 MySQL 日期时间列?
如何格式化 PHP date() 字符串以正确插入 MySQL 日期时间列?05Nov2024
MySQL 日期时间列插入的 PHP date() 格式当尝试使用 PHP date() 将值插入 MySQL 日期时间列时...


热工具

抖音罗马时钟效果
抖音罗马时钟效果

简洁的js时钟效果
使用 html、css 和 javascript设计的时钟来显示当前时间。

价格日历插件PriceCalendar
价格日历插件PriceCalendar

科技感的数字时钟vue特效
时钟,html5时钟,vue

热门文章
刺客信条阴影:贝壳谜语解决方案
28Mar2025手游攻略
Windows 11 KB5054979中的新功能以及如何解决更新问题
03Apr2025故障排查
在哪里可以找到原子中的起重机控制钥匙卡
28Mar2025手游攻略
如何修复KB5055523无法在Windows 11中安装?
10Apr2025故障排查
Inzoi:如何申请学校和大学
02Apr2025手游攻略