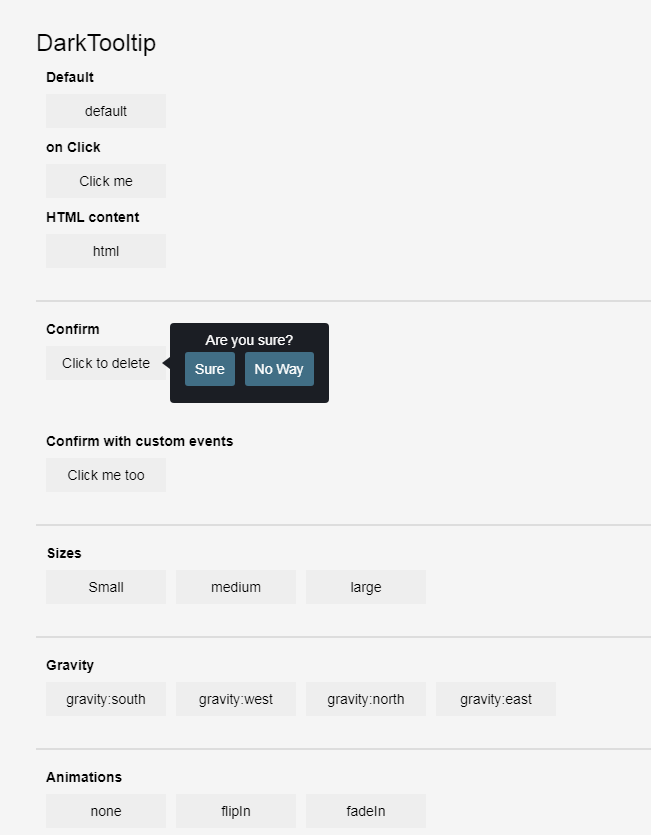
自定义工具提示插件DarkTooltip
免责声明
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 自定义 Shadcn 工具提示箭头的 Hacky 方法
自定义 Shadcn 工具提示箭头的 Hacky 方法31Dec2024
介绍 Shadcn 是 React 项目中复制粘贴 UI 组件的首选库。工具提示是一种常用的组件,它构建在 @radix-ui/react-tooltip 之上。 默认的工具提示如下所示: 添加工具
 jQuery 的 `(function(window, undefined){})(window)` 封装背后的秘密是什么?
jQuery 的 `(function(window, undefined){})(window)` 封装背后的秘密是什么?02Dec2024
揭开 jQuery 封装的神秘面纱:解密 (function( window, undefined ) { })(window)jQuery 库独特的封装...
 为什么 Pimpl Idiom 中的'std::unique_ptr”因类型不完整而失败?
为什么 Pimpl Idiom 中的'std::unique_ptr”因类型不完整而失败?13Dec2024
std::unique_ptr 和不完整类型:深入了解考虑使用 std::unique_ptr:class window { window(const矩形&...
 如何在窗口大小调整完成后仅执行一次 $(window).resize() ?
如何在窗口大小调整完成后仅执行一次 $(window).resize() ?04Nov2024
目标事件完成:$(window).resize() 执行后当利用 $(window).resize(function() { ... }) 监视浏览器窗口时...
 为什么 jQuery 使用 `(function( window, undefined ) { })(window)`?
为什么 jQuery 使用 `(function( window, undefined ) { })(window)`?05Dec2024
解读难以捉摸的 jQuery 语法: (function( window, undefined ) { })(window)jQuery 1.4 源代码将其内容包含在...


Hot Tools

jQuery炫酷弹窗插件-hsycmsAlert.js
分享一款jQuery炫酷弹窗插件-hsycmsAlert.js

网站功能引导用户提示操作效果
网站功能引导用户提示操作效果

19种html5+CSS3绚丽的弹出窗口动画过渡效果
19种html5+CSS3绚丽的弹出窗口动画过渡效果

轻量级html5 WinBox.js页面弹窗插件
一款现代、轻量级html5 WinBox.js页面弹窗插件

js网页点击右键菜单效果
渐变背景色动画,网页鼠标点击右键菜单效果,右键菜单

热门文章
丢失记录:Bloom&Rage -Corey和Dylan的锁组合
19Feb2025手游攻略
Longvinter:完整的钓鱼指南
21Feb2025手游攻略
KCD 2:Zhelejov Marshes的地图位置和解决方案
19Feb2025手游攻略
Hello Kitty Island冒险:重新启动机器人任务演练
16Feb2025手游攻略
丢失的唱片:Bloom&Rage-如何打开机舱门
19Feb2025手游攻略