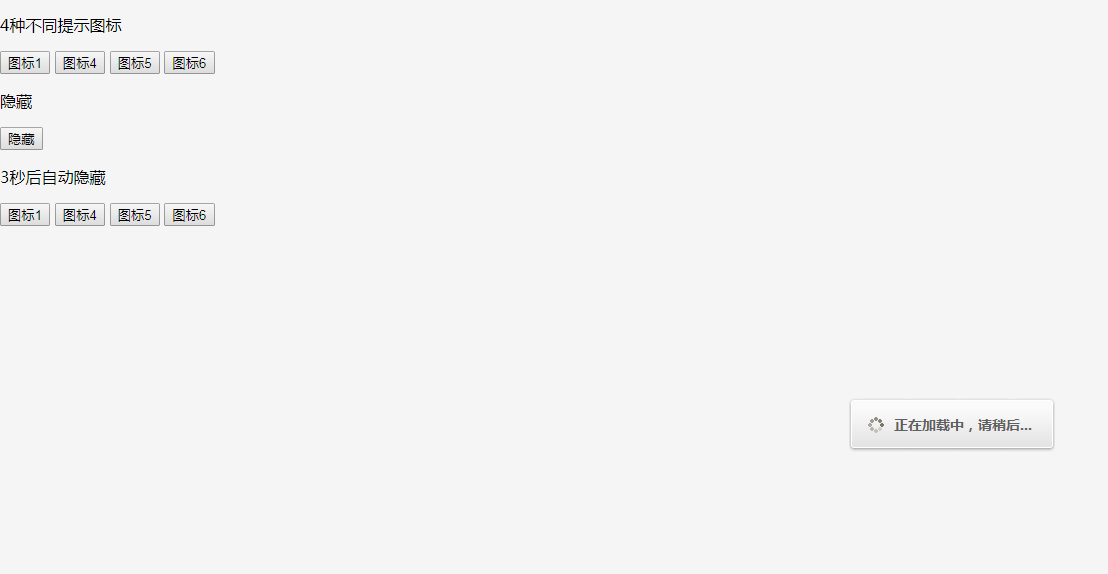
简洁的LOADING提示插件
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 一些有助于使代码更简洁的提示。
一些有助于使代码更简洁的提示。01Jan2025
我将采纳 Robert C. Martin(Bob 叔叔)所著的《The Clean Coder:专业程序员行为准则》中的原则。本书强调专业精神、纪律和与写作干净、维护一致的实践。
 编写更简洁、更高效代码的 PHP 提示和技巧
编写更简洁、更高效代码的 PHP 提示和技巧28Nov2024
PHP 是一种灵活而强大的语言,但编写干净、可维护且高效的代码有时可能是一个挑战。 无论您是初学者还是经验丰富的开发人员,完善 PHP 代码都是一个持续的过程。本文探讨了电子
 开发更好jQuery插件的10个提示
开发更好jQuery插件的10个提示27Feb2025
优秀的jQuery插件广受全球数万名Web开发者的青睐,而那些设计不佳的插件则很快被遗忘。本文提供一些技巧,助您开发出更出色的jQuery插件,提升其影响力。 关键要点: 通过返回调用它的jQuery对象,确保您的jQuery插件可链式调用,从而允许链接多个jQuery方法。 为您的jQuery插件提供默认设置,允许用户根据自身需求进行自定义,并考虑支持HTML参数以方便使用。 将您的jQuery插件上传到GitHub、Google Code和jQuery插件目录等代码库进行推广,并准备好提供
 在Microsoft Edge上关闭硬件加速的简短提示
在Microsoft Edge上关闭硬件加速的简短提示26Mar2025
如何在浏览器中禁用硬件加速度?为什么禁用它?在PHP.CN的本指南中,我们将探讨您的问题的答案。因此,您可以使用这些介绍来关闭Microsoft Edge中的硬件加速度。
 为什么我的 JavaScript 代码在 Firefox 中加载 HTML,但在 Chrome 中提示输入插件?
为什么我的 JavaScript 代码在 Firefox 中加载 HTML,但在 Chrome 中提示输入插件?29Nov2024
在 Google Chrome 中使用 JavaScript 将 HTML 页面加载到 Div 问题:我正在尝试将“home.html”页面加载到带有 id 的 div 中...
 jQuery 的 `(function(window, undefined){})(window)` 封装背后的秘密是什么?
jQuery 的 `(function(window, undefined){})(window)` 封装背后的秘密是什么?02Dec2024
揭开 jQuery 封装的神秘面纱:解密 (function( window, undefined ) { })(window)jQuery 库独特的封装...
 为什么 Pimpl Idiom 中的'std::unique_ptr”因类型不完整而失败?
为什么 Pimpl Idiom 中的'std::unique_ptr”因类型不完整而失败?13Dec2024
std::unique_ptr 和不完整类型:深入了解考虑使用 std::unique_ptr:class window { window(const矩形&...
 如何在窗口大小调整完成后仅执行一次 $(window).resize() ?
如何在窗口大小调整完成后仅执行一次 $(window).resize() ?04Nov2024
目标事件完成:$(window).resize() 执行后当利用 $(window).resize(function() { ... }) 监视浏览器窗口时...


热工具

jQuery炫酷弹窗插件-hsycmsAlert.js
分享一款jQuery炫酷弹窗插件-hsycmsAlert.js

网站功能引导用户提示操作效果
网站功能引导用户提示操作效果

19种html5+CSS3绚丽的弹出窗口动画过渡效果
19种html5+CSS3绚丽的弹出窗口动画过渡效果

轻量级html5 WinBox.js页面弹窗插件
一款现代、轻量级html5 WinBox.js页面弹窗插件

js网页点击右键菜单效果
渐变背景色动画,网页鼠标点击右键菜单效果,右键菜单