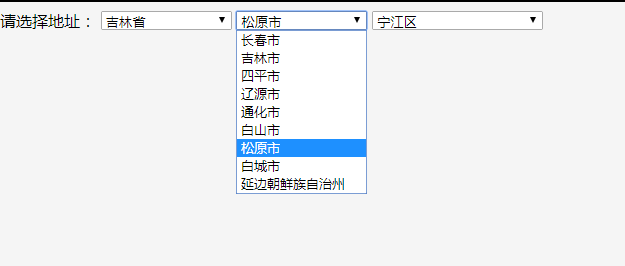
js地区联动效果
免责声明
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn

热工具

jQuery炫酷弹窗插件-hsycmsAlert.js
分享一款jQuery炫酷弹窗插件-hsycmsAlert.js

网站功能引导用户提示操作效果
网站功能引导用户提示操作效果

19种html5+CSS3绚丽的弹出窗口动画过渡效果
19种html5+CSS3绚丽的弹出窗口动画过渡效果

轻量级html5 WinBox.js页面弹窗插件
一款现代、轻量级html5 WinBox.js页面弹窗插件

js网页点击右键菜单效果
渐变背景色动画,网页鼠标点击右键菜单效果,右键菜单

热门文章
两个点博物馆:邦格荒地地点指南
28Feb2025手游攻略
击败分裂小说需要多长时间?
07Mar2025手游攻略
仓库:如何复兴队友
04Mar2025手游攻略
Hello Kitty Island冒险:如何获得巨型种子
05Mar2025手游攻略
公众号网页更新缓存难题:如何避免版本更新后旧缓存影响用户体验?
04Mar2025html教程