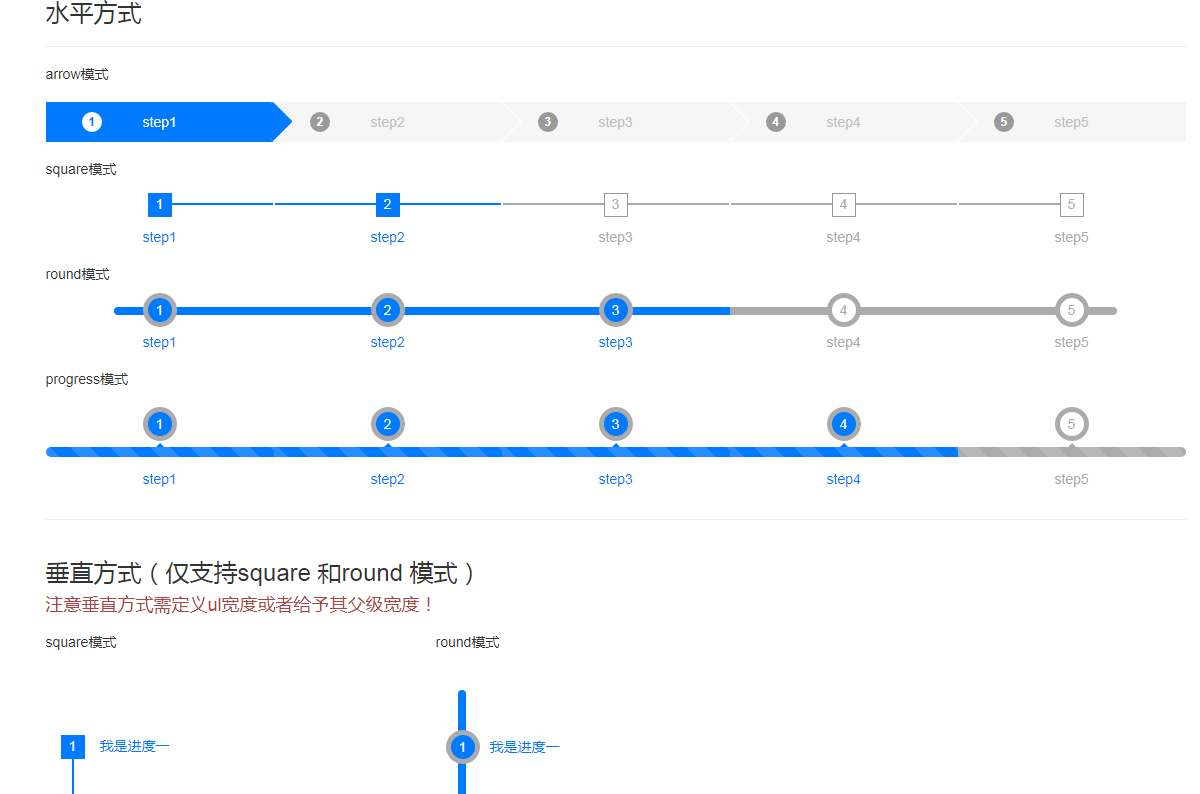
多种bootstrap进度条效果
免责声明
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 使用CSS3和SVG创建圆形进度条动画效果
使用CSS3和SVG创建圆形进度条动画效果04Apr2025
可以使用 CSS3 和 SVG 创建圆形进度条动画效果,步骤如下:创建 SVG 元素并定义圆形路径;为圆形路径设置虚线样式;使用 CSS3 动画控制虚线的偏移量;通过调整虚线的初始偏移量设置进度百分比。


热工具

jQuery炫酷弹窗插件-hsycmsAlert.js
分享一款jQuery炫酷弹窗插件-hsycmsAlert.js

网站功能引导用户提示操作效果
网站功能引导用户提示操作效果

19种html5+CSS3绚丽的弹出窗口动画过渡效果
19种html5+CSS3绚丽的弹出窗口动画过渡效果

轻量级html5 WinBox.js页面弹窗插件
一款现代、轻量级html5 WinBox.js页面弹窗插件

js网页点击右键菜单效果
渐变背景色动画,网页鼠标点击右键菜单效果,右键菜单

热门文章
R.E.P.O.能量晶体解释及其做什么(黄色晶体)
18Mar2025手游攻略
R.E.P.O.最佳图形设置
18Mar2025手游攻略
刺客信条阴影:贝壳谜语解决方案
28Mar2025手游攻略
R.E.P.O.如果您听不到任何人,如何修复音频
17Mar2025手游攻略
WWE 2K25:如何解锁Myrise中的所有内容
15Mar2025手游攻略