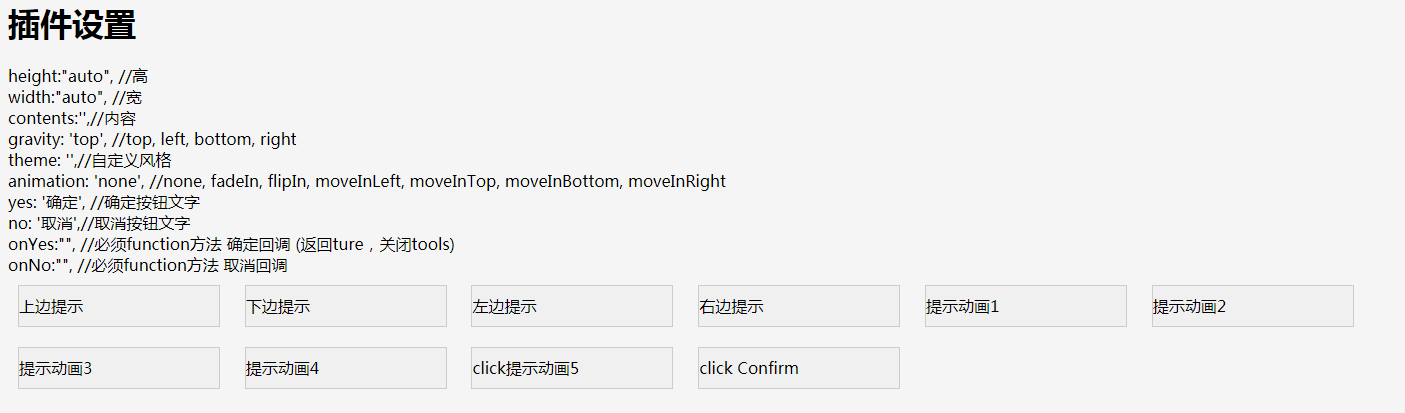
信息提示插件justTools.js
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 如何在 C# 中解析 FTP ListDirectoryDetails 响应以可靠地提取文件信息?
如何在 C# 中解析 FTP ListDirectoryDetails 响应以可靠地提取文件信息?27Dec2024
使用 C# 解析 FTP ListDirectoryDetails 响应当监视 FTP 位置的更新时,必须从...中提取信息
 出埃及记:旅行者信条保存文件丢失?基本提示
出埃及记:旅行者信条保存文件丢失?基本提示28Dec2024
许多玩家报告了 EXODUS: The Traveler's Creed 保存文件丢失的问题。为什么会发生这种情况以及如何解决?继续阅读 MiniTool 上的本指南,您将会得到您想要的答案。EXODUS 是一款史诗般的全新科幻动作冒险游戏
 为什么我的 JavaScript 代码在 Firefox 中加载 HTML,但在 Chrome 中提示输入插件?
为什么我的 JavaScript 代码在 Firefox 中加载 HTML,但在 Chrome 中提示输入插件?29Nov2024
在 Google Chrome 中使用 JavaScript 将 HTML 页面加载到 Div 问题:我正在尝试将“home.html”页面加载到带有 id 的 div 中...
 为什么 Pimpl Idiom 中的'std::unique_ptr”因类型不完整而失败?
为什么 Pimpl Idiom 中的'std::unique_ptr”因类型不完整而失败?13Dec2024
std::unique_ptr 和不完整类型:深入了解考虑使用 std::unique_ptr:class window { window(const矩形&...
 jQuery 的 `(function(window, undefined){})(window)` 封装背后的秘密是什么?
jQuery 的 `(function(window, undefined){})(window)` 封装背后的秘密是什么?02Dec2024
揭开 jQuery 封装的神秘面纱:解密 (function( window, undefined ) { })(window)jQuery 库独特的封装...
 为什么 jQuery 使用 `(function( window, undefined ) { })(window)`?
为什么 jQuery 使用 `(function( window, undefined ) { })(window)`?05Dec2024
解读难以捉摸的 jQuery 语法: (function( window, undefined ) { })(window)jQuery 1.4 源代码将其内容包含在...
 为什么 jQuery 使用 `(function(window, undefined){})(window);`?
为什么 jQuery 使用 `(function(window, undefined){})(window);`?18Dec2024
为什么使用这个 JavaScript/jQuery 语法: (function( window, undefined ) { })(window)在 jQuery 1.4 中,源代码被封装在一个特殊的...


Hot Tools

jQuery炫酷弹窗插件-hsycmsAlert.js
分享一款jQuery炫酷弹窗插件-hsycmsAlert.js

网站功能引导用户提示操作效果
网站功能引导用户提示操作效果

19种html5+CSS3绚丽的弹出窗口动画过渡效果
19种html5+CSS3绚丽的弹出窗口动画过渡效果

轻量级html5 WinBox.js页面弹窗插件
一款现代、轻量级html5 WinBox.js页面弹窗插件

js网页点击右键菜单效果
渐变背景色动画,网页鼠标点击右键菜单效果,右键菜单