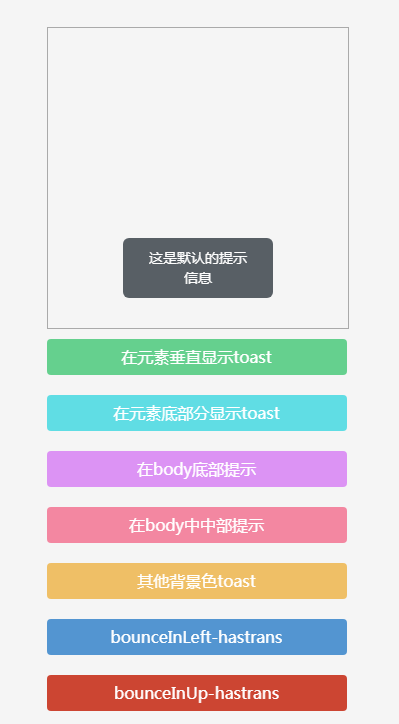
信息提示插件toast.js
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
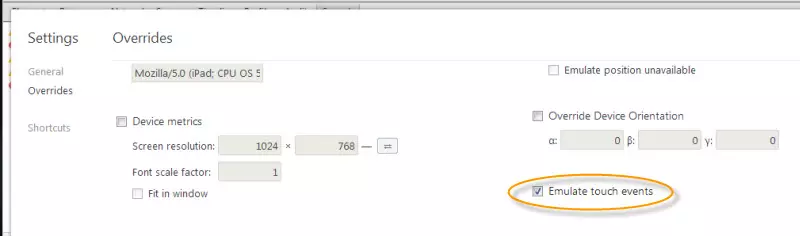
 开发信息亭网络应用程序的10个提示
开发信息亭网络应用程序的10个提示23Feb2025
我以为我会从开发信息亭网络应用程序的经验中记下一些提示。快速查看可能很有用,请确保您的下一个售货亭Web应用程序尚未忽略任何内容。他们在这里。 1。禁用文本Selectio
 开发更好jQuery插件的10个提示
开发更好jQuery插件的10个提示27Feb2025
优秀的jQuery插件广受全球数万名Web开发者的青睐,而那些设计不佳的插件则很快被遗忘。本文提供一些技巧,助您开发出更出色的jQuery插件,提升其影响力。 关键要点: 通过返回调用它的jQuery对象,确保您的jQuery插件可链式调用,从而允许链接多个jQuery方法。 为您的jQuery插件提供默认设置,允许用户根据自身需求进行自定义,并考虑支持HTML参数以方便使用。 将您的jQuery插件上传到GitHub、Google Code和jQuery插件目录等代码库进行推广,并准备好提供
 快速提示:如何翻译WordPress插件描述
快速提示:如何翻译WordPress插件描述10Feb2025
关键要点 要使WordPress插件支持多语言翻译,开发者需要生成一个POT文件,其中包含插件中使用的所有字符串。 POT文件还包括插件名称、其网站URL和描述。 为了使用翻译,开发者必须向WordPress指示其存在。这在插件主文件中的插件描述注释中完成。必须在此注释中添加两个新条目:“文本域”和“域路径”。 翻译WordPress插件描述可以显着提高插件的可见性和覆盖面,使非英语用户能够理解其功能。但是,为了确保翻译的插件描述的质量,建议使用专门的WordPress翻译插件或专业的翻译服务。
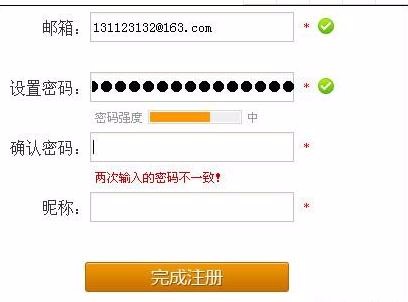
 玩转jQuery实现注册会员时密码强度提示信息功能
玩转jQuery实现注册会员时密码强度提示信息功能29Dec2017
本文主要介绍了jQuery实现注册会员时密码强度提示信息功能,涉及jQuery事件响应及字符串的遍历、运算与判断等相关操作技巧,需要的朋友可以参考下,希望能帮助到大家。
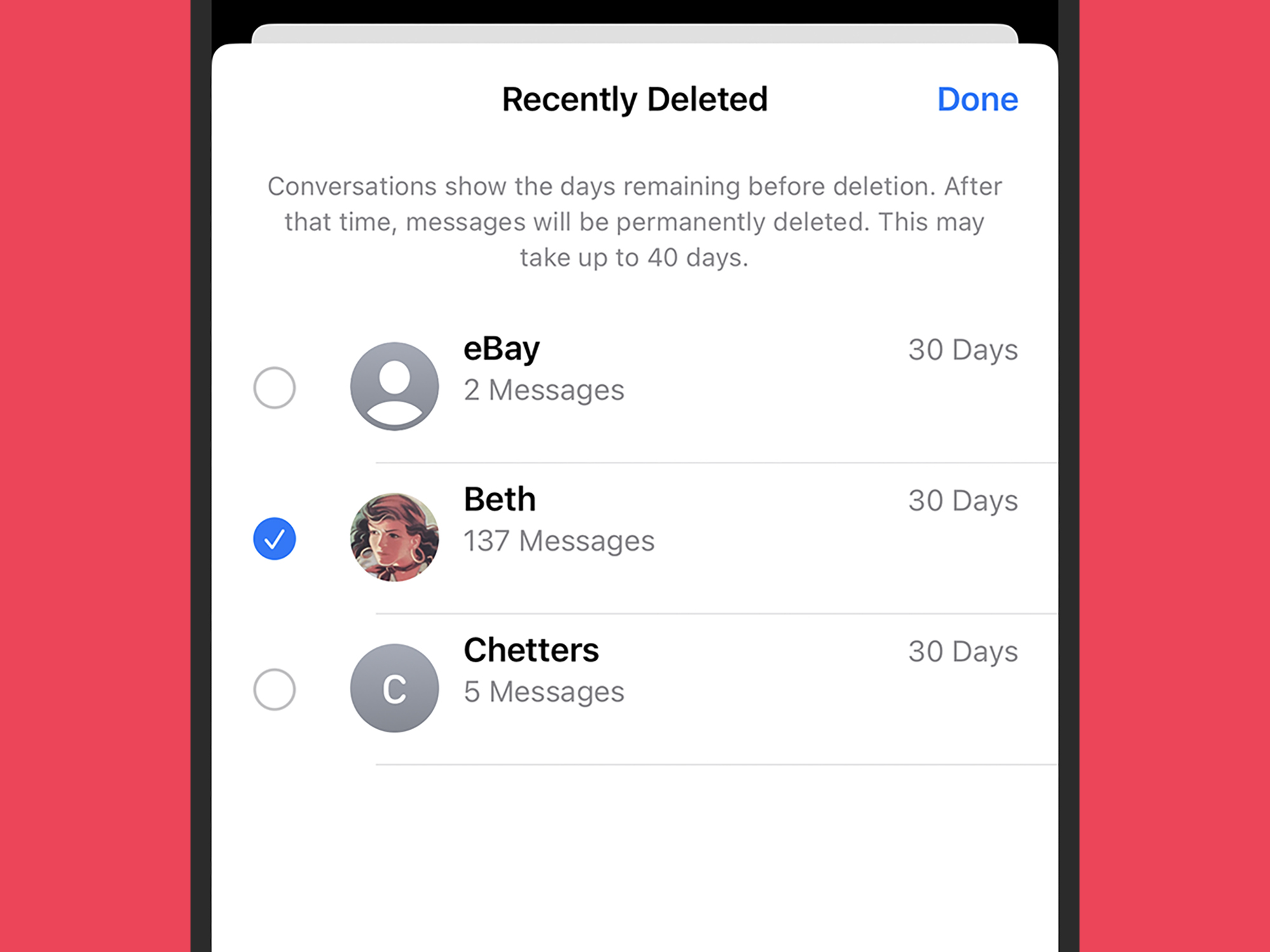
 7个提示和技巧,可以从Apple新更新消息应用程序中获得更多信息
7个提示和技巧,可以从Apple新更新消息应用程序中获得更多信息24Feb2025
iMessage的隐藏宝石:掌握iOS 16的增强消息传递功能 自2011年首次亮相以来,苹果公司的安全消息传递平台已大大发展。 iOS 16引入了几种增强功能,使其更强大。本指南焦点
 如何在 C# 中解析 FTP ListDirectoryDetails 响应以可靠地提取文件信息?
如何在 C# 中解析 FTP ListDirectoryDetails 响应以可靠地提取文件信息?27Dec2024
使用 C# 解析 FTP ListDirectoryDetails 响应当监视 FTP 位置的更新时,必须从...中提取信息


热工具

jQuery炫酷弹窗插件-hsycmsAlert.js
分享一款jQuery炫酷弹窗插件-hsycmsAlert.js

网站功能引导用户提示操作效果
网站功能引导用户提示操作效果

19种html5+CSS3绚丽的弹出窗口动画过渡效果
19种html5+CSS3绚丽的弹出窗口动画过渡效果

轻量级html5 WinBox.js页面弹窗插件
一款现代、轻量级html5 WinBox.js页面弹窗插件

js网页点击右键菜单效果
渐变背景色动画,网页鼠标点击右键菜单效果,右键菜单