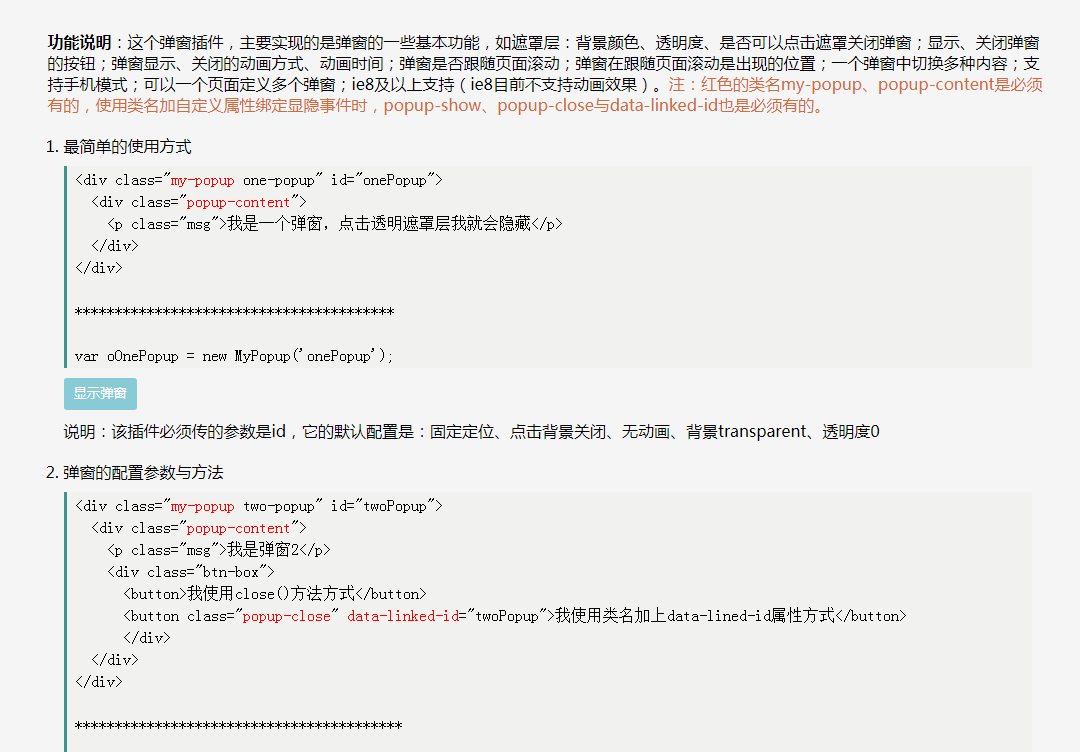
使用方式简单的弹窗插件
免责声明
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 关闭Edge浏览器中的弹窗:简单实用方法
关闭Edge浏览器中的弹窗:简单实用方法02Jan2024
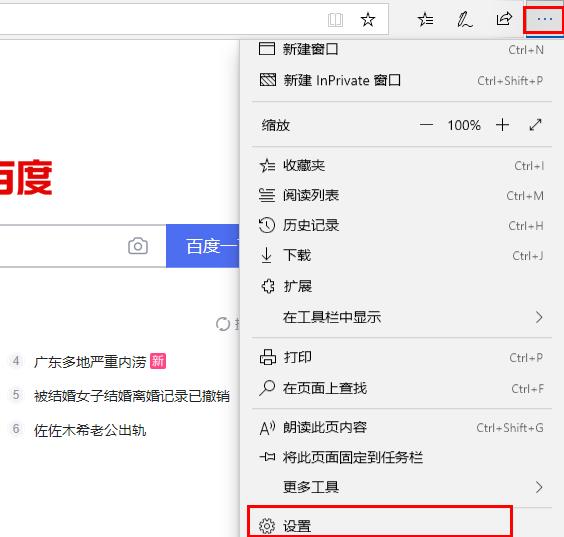
Edge浏览器如何关闭弹窗?相信很多小伙伴最近在使用Edge浏览器的时候经常会有各种弹窗出现,这些弹窗不仅影响了我们正常使用,而且还很烦人,那么我们要如何操作才能够关闭Edge的弹窗呢?其实很简单,下面就跟小编一起来看看Edge浏览器关闭弹窗的方法吧。Edge关闭弹窗的方法1、在浏览器中点击右上角三个点,选择“设置”。2、在左侧任务栏选择“隐私和安全性”。3、下拉找到“安全性”将“阻止弹出窗口”的开关打开。
 简单介绍Python函数中可变参数的使用方式
简单介绍Python函数中可变参数的使用方式02Feb2024
Python函数可变参数的使用方法简介在Python中,可变参数允许我们定义一个接受任意数量参数的函数。这在一些情况下非常有用,特别是在我们不确定函数会接受多少个参数时。本文将介绍Python中可变参数的使用方法,并提供具体的代码示例。在Python中,可变参数有两种类型:args和kwargs。args用于传递任意数量的非关键字参数,而kwargs用于传递
 vue-awesome-swiper轮播插件的使用方法(代码)
vue-awesome-swiper轮播插件的使用方法(代码)15Sep2018
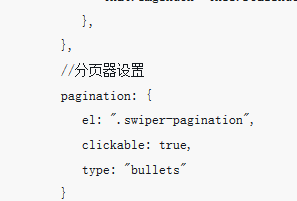
本篇文章给大家带来的内容是关于vue-awesome-swiper轮播插件的使用方法(代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。


Hot Tools

jQuery炫酷弹窗插件-hsycmsAlert.js
分享一款jQuery炫酷弹窗插件-hsycmsAlert.js

网站功能引导用户提示操作效果
网站功能引导用户提示操作效果

19种html5+CSS3绚丽的弹出窗口动画过渡效果
19种html5+CSS3绚丽的弹出窗口动画过渡效果

轻量级html5 WinBox.js页面弹窗插件
一款现代、轻量级html5 WinBox.js页面弹窗插件

js网页点击右键菜单效果
渐变背景色动画,网页鼠标点击右键菜单效果,右键菜单

热门文章
卢马岛:农业指南
23Dec2024手游攻略
印第安纳琼斯与大圈子:如何快速赚钱
16Dec2024手游攻略
Roblox Jujutsu Infinite:如何获取和使用最大卷轴
02Jan2025手游攻略
Roblox柔术无限:如何获得和使用恶魔手指
29Dec2024手游攻略
印第安纳琼斯与大圆圈:轨迹 Boss 战斗指南
24Dec2024手游攻略