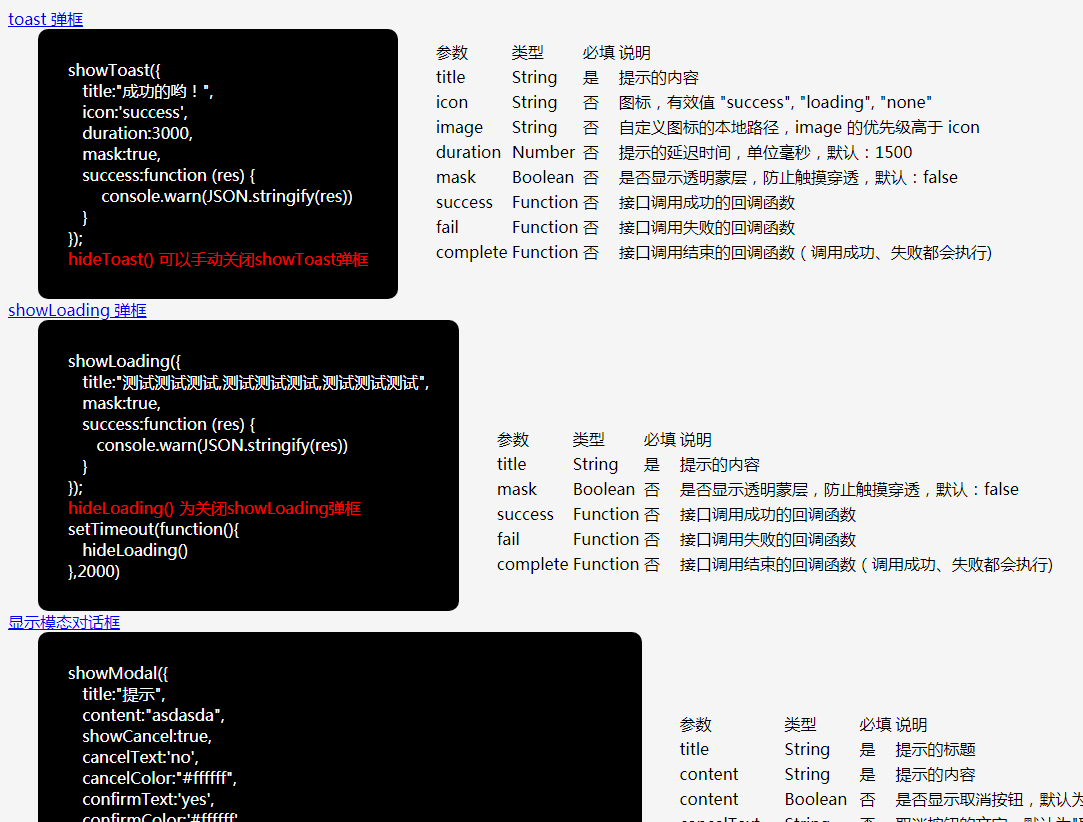
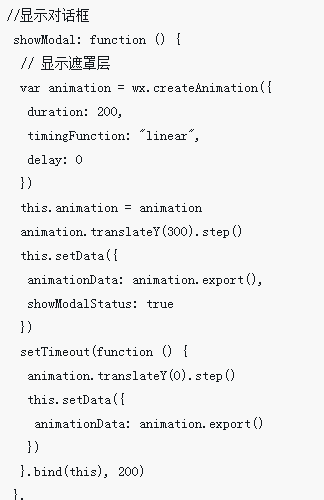
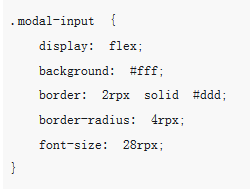
实用的弹框微信小程序插件
免责声明
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 微信小程序实例:点击事件和长按事件的代码实现
微信小程序实例:点击事件和长按事件的代码实现21Aug2018
本篇文章给大家带来的内容是关于微信小程序实例:点击事件和长按事件的代码实现,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
 微信小程序实例:获取用户openId的方法代码
微信小程序实例:获取用户openId的方法代码21Aug2018
本篇文章给大家带来的内容是关于微信小程序实例:获取用户openId的方法代码,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
 在微信小程序中gallery slider组件的使用方法
在微信小程序中gallery slider组件的使用方法08Jun2018
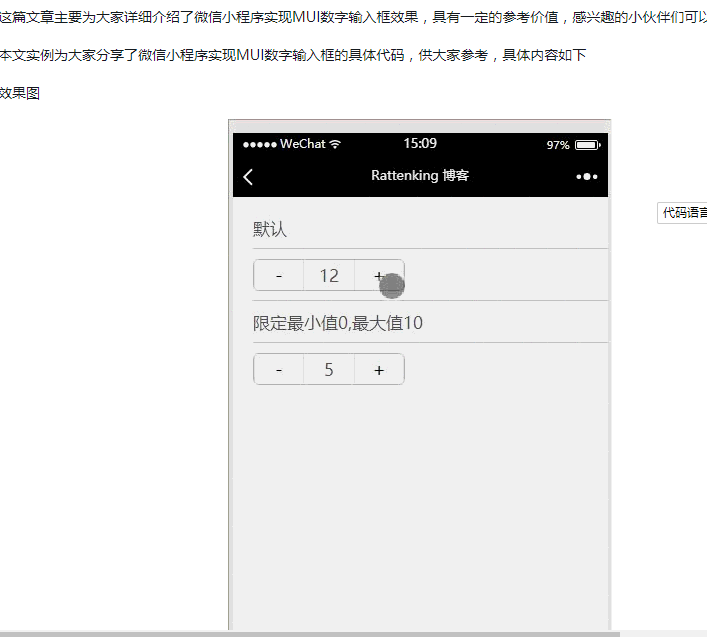
这篇文章主要为大家详细介绍了微信小程序图片轮播组件gallery slider的使用方法,具有一定的参考价值,感兴趣的小伙伴们可以参考一下


Hot Tools

jQuery炫酷弹窗插件-hsycmsAlert.js
分享一款jQuery炫酷弹窗插件-hsycmsAlert.js

网站功能引导用户提示操作效果
网站功能引导用户提示操作效果

19种html5+CSS3绚丽的弹出窗口动画过渡效果
19种html5+CSS3绚丽的弹出窗口动画过渡效果

轻量级html5 WinBox.js页面弹窗插件
一款现代、轻量级html5 WinBox.js页面弹窗插件

js网页点击右键菜单效果
渐变背景色动画,网页鼠标点击右键菜单效果,右键菜单

热门文章
丢失记录:Bloom&Rage -Corey和Dylan的锁组合
19Feb2025手游攻略
王国来:拯救2-婚礼要买的衣服
05Feb2025手游攻略
丢失的记录:Bloom&Rage-成就/奖杯指南
19Feb2025手游攻略
王国来:拯救2-如何获得Comfrey
07Feb2025手游攻略
Hello Kitty Island冒险:重新启动机器人任务演练
16Feb2025手游攻略