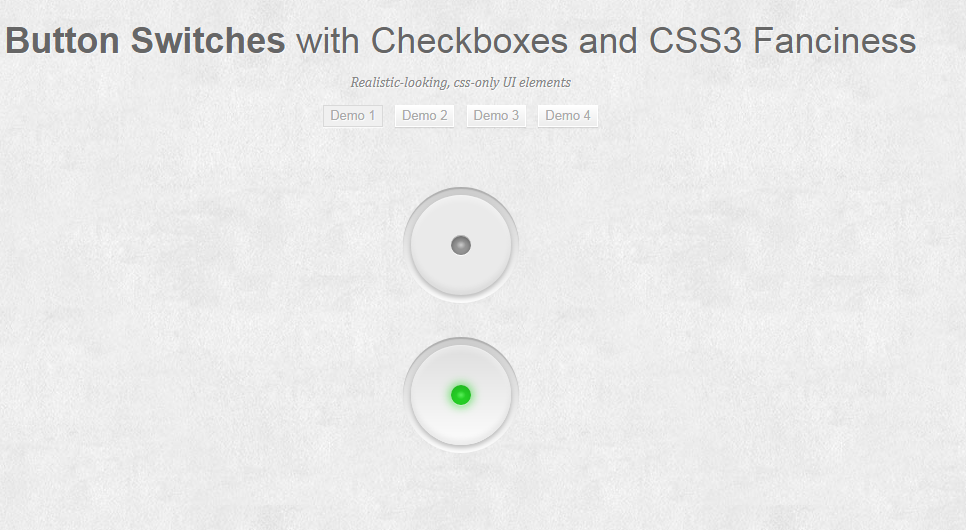
CSS3模拟开关样式
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 ps怎样关闭3D模式
ps怎样关闭3D模式20Nov2020
ps关闭3D模式的方法:首先打开电脑里的PS软件进入3D模式;然后在当前的3D模式窗口中,点击窗口上方的【视图】选项;最后在视图的下拉菜单中,点击【显示额外内容】,并将其前面的对勾符号去掉即可退出ps的3d模式。
 如何使用 JavaScript 模拟 CSS \':hover\' 样式?
如何使用 JavaScript 模拟 CSS \':hover\' 样式?03Nov2024
在 JavaScript 中模拟悬停效果:以编程方式解锁 CSS“:hover”声明尽管“mouseover”事件可用...
 关于开发者模式的10篇文章推荐
关于开发者模式的10篇文章推荐11Jun2017
1.0启用开发者模式 ①填写服务器配置 启用开发模式需要先成为开发者,而且编辑模式和开发模式只能选择一个(进入微信公众平台=>开发=>基本配置)就可以看到以下的界面: 点击修改配置,会出现以下界面: 填写服务器地址(URL)、Token和EncodingAESKey,其中URL是开发者用来接收微信消息和事件的接口URL。T...
 如何以编程方式模拟 JFrame 的关闭按钮操作?
如何以编程方式模拟 JFrame 的关闭按钮操作?30Dec2024
了解 JFrame 窗口处理问:如何以编程方式复制 JFrame X 关闭按钮行为?Java 的 JFrame 提供了默认关闭...
 如何以编程方式模拟 JFrame 的关闭按钮单击?
如何以编程方式模拟 JFrame 的关闭按钮单击?18Dec2024
如何以编程方式触发 JFrame 的关闭按钮行为与 setDefaultCloseOperation 设置的默认关闭操作相反,您寻求...
 针对 Windows 11/10 上 Alt Tab 后低 FPS 的修复
针对 Windows 11/10 上 Alt Tab 后低 FPS 的修复30Dec2024
Alt Tab 之后的低 FPS 会极大地分散您对流畅计算机体验的注意力。如果您被这个问题困扰,您可以利用此 MiniTool 指南中的方法来修复 Windows 11/10 中 Alt-Tab 延迟。 FPS Drops When Alt TabbedAlt Tab


Hot Tools

HTML+CSS+jQuery实现Flex悬停滑块
一款HTML+CSS+jQuery实现的Flex悬停滑块特效

jquery图片信息列表选项卡左右切换代码
jquery图片信息列表选项卡左右切换代码

原生js tab选项卡新闻列表切换效果代码
原生js tab选项卡新闻列表切换效果代码,我们也习惯于称为"滑动门",一般在网站里面,我们可以做一个选项卡的特效,在页面展示新闻信息等,非常适合在企业网站或者门户网站中使用。php中文网推荐下载!

纯CSS实现的卡片切换效果
这是一款纯 CSS 实现的卡片切换效果,原理是通过单选按钮 radio 选择不同的按钮后,再使用 CSS 选择器选中对应的内容显示。