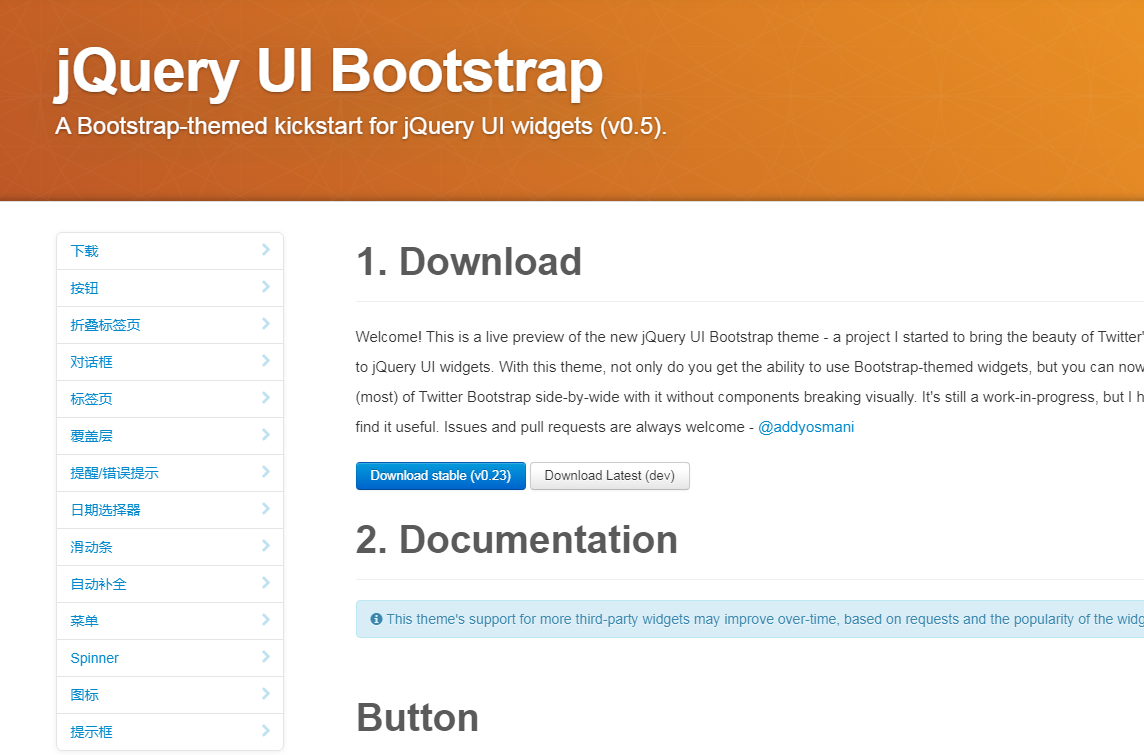
jQuery UI 引导程序
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 Gumby2骨干引导程序
Gumby2骨干引导程序23Feb2025
该仓库“ Gumby2骨干bootstrap”将Gumby2 CSS框架与Backbone.js合并,为开发人员提供了有用的起点。 基本演示显示其功能。 切记使用Compass(包含Gumby2)作为CSS3
 前10个jQuery移动引导程序和模板
前10个jQuery移动引导程序和模板24Feb2025
本文展示了十个出色的jQuery移动引导程序,模板,脚本和工具,以开始您的下一个移动网站或原型。让我们潜入! JQuery Mobile Bootstrap:建立在流行的Twitter Bootstrap f的jQuery移动主题
 实用的OOP:构建测验应用程序 - 引导程序
实用的OOP:构建测验应用程序 - 引导程序19Feb2025
本文详细介绍了使用PHP构建可维护且可扩展的测验应用程序,重点是固有原理以及域模型和服务层模式。 我以前的PHP MVC开发方法缺乏对凝聚力的真正理解
 10个受欢迎的地铁引导程序
10个受欢迎的地铁引导程序24Feb2025
探索下一个网络项目的12个杰出的Metro Bootstrap模板和主题! 是否需要设计具有光滑Windows 8 Metro风格的网站或Web应用程序? 这个精心策划的12个顶级地铁自举模板和主题的列表将开始
 5 Angular JS种子和引导程序应用程序 - 2014年3月版
5 Angular JS种子和引导程序应用程序 - 2014年3月版22Feb2025
这篇文章重点介绍了五个AngularJS种子项目和引导程序应用程序,非常适合跳到您的下一个项目。让我们潜入! 官方的角种子: 这是典型的AngularJS Web应用程序的首选基础。 它简化了
 针对 Windows 11/10 上 Alt Tab 后低 FPS 的修复
针对 Windows 11/10 上 Alt Tab 后低 FPS 的修复30Dec2024
Alt Tab 之后的低 FPS 会极大地分散您对流畅计算机体验的注意力。如果您被这个问题困扰,您可以利用此 MiniTool 指南中的方法来修复 Windows 11/10 中 Alt-Tab 延迟。 FPS Drops When Alt TabbedAlt Tab
 Web应用程序的引导程序:构建可扩展且可维护的接口
Web应用程序的引导程序:构建可扩展且可维护的接口02Apr2025
Bootstrap被广泛使用是因为它简化了UI设计并提供响应式设计能力。1)其栅格系统和UI组件如导航栏、按钮等,帮助快速构建响应式网站。2)通过Sass变量定制样式,提升应用独特性。3)基本用法是引入CSS和JavaScript文件,使用类和组件构建页面。4)高级用法包括使用JavaScript组件如模态框增强用户体验。5)性能优化通过自定义构建工具和减少嵌套来实现,提升加载速度和代码可维护性。
 将引导程序与React集成:开发人员指南
将引导程序与React集成:开发人员指南15Feb2025
将引导程序与React集成:综合指南 本教程探讨了Bootstrap强大的网格系统和组件与React应用程序的有效集成。我们将使用ReactStrap(Popu)构建React联系人列表应用程序


热工具

HTML+CSS+jQuery实现Flex悬停滑块
一款HTML+CSS+jQuery实现的Flex悬停滑块特效

jquery图片信息列表选项卡左右切换代码
jquery图片信息列表选项卡左右切换代码

原生js tab选项卡新闻列表切换效果代码
原生js tab选项卡新闻列表切换效果代码,我们也习惯于称为"滑动门",一般在网站里面,我们可以做一个选项卡的特效,在页面展示新闻信息等,非常适合在企业网站或者门户网站中使用。php中文网推荐下载!

纯CSS实现的卡片切换效果
这是一款纯 CSS 实现的卡片切换效果,原理是通过单选按钮 radio 选择不同的按钮后,再使用 CSS 选择器选中对应的内容显示。