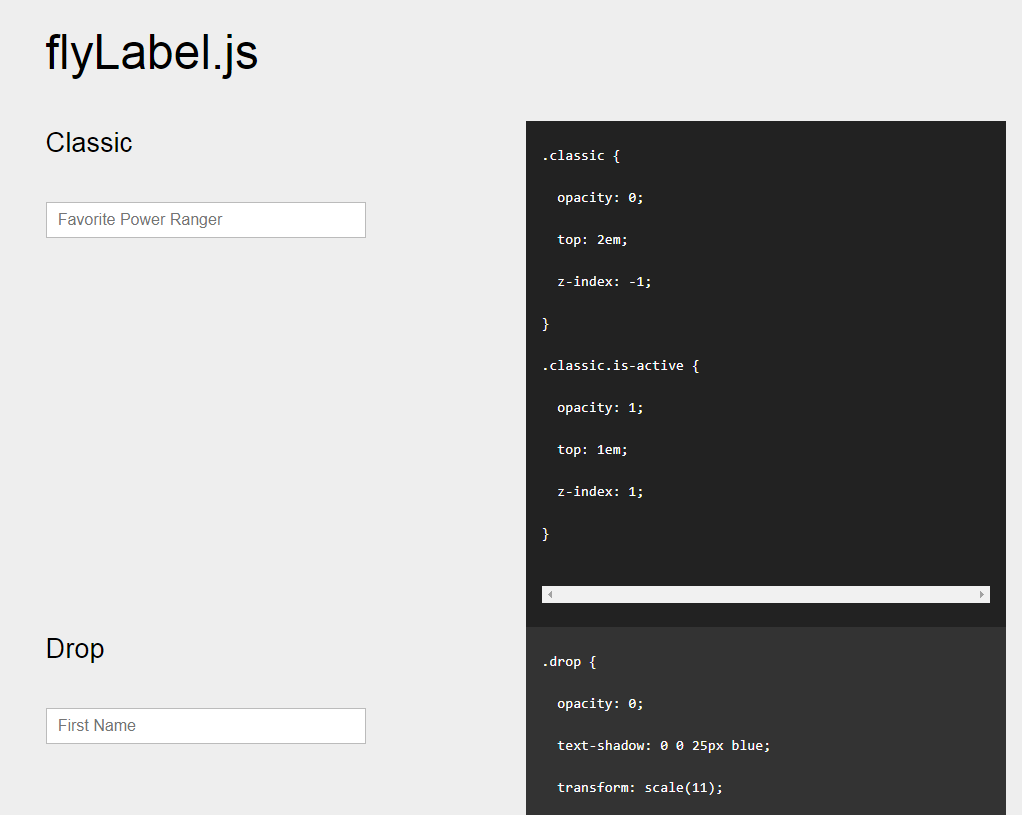
标签插件flyLabel.js
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 4 jQuery数字签名插件
4 jQuery数字签名插件21Feb2025
由于各种强大的jQuery插件,将数字签名集成到您的Web应用程序中比以往任何时候都容易。 向数字流程进行的转变是不可避免的,这些插件代表了向前迈出的重要一步。这里有一些
 Node.js 事件循环的标签
Node.js 事件循环的标签02Nov2024
事件循环是 Node.js 中管理异步回调的重要机制,使平台能够执行非阻塞 I/O 操作。下面详细分解了事件循环运行的 6 个关键点。 调用栈 回调注册
 10个jQuery社交书签插件
10个jQuery社交书签插件04Mar2025
本文展示了十个非常有用的jQuery和Ajax社交书签插件,小部件和教程,集成平台,例如Twitter,Apple Dock,Google Buzz和Google Plus一个。 赞助商翻盖墙:PHP,CSS和JQuery-Power Fli
 针对 Windows 11/10 上 Alt Tab 后低 FPS 的修复
针对 Windows 11/10 上 Alt Tab 后低 FPS 的修复30Dec2024
Alt Tab 之后的低 FPS 会极大地分散您对流畅计算机体验的注意力。如果您被这个问题困扰,您可以利用此 MiniTool 指南中的方法来修复 Windows 11/10 中 Alt-Tab 延迟。 FPS Drops When Alt TabbedAlt Tab
 Redis群集的不同组件(节点,插槽,哈希标签)是什么?
Redis群集的不同组件(节点,插槽,哈希标签)是什么?13Mar2025
REDIS群集通过节点,插槽和哈希标签提供高可用性和可扩展性。节点管理数据,插槽分配它,哈希标签控制关键分配。(159个字符)
 vue选项卡怎么使用
vue选项卡怎么使用08Apr2025
Vue.js 中使用 <v-tabs> 和 <v-tab> 组件创建选项卡界面。步骤如下:导入组件:import { VTabs, VTab } from 'vuetify/lib';创建选项卡组:<v-tabs></v-tabs>定义选项卡:<v-tab></v-tab>设置选项卡栏位置:props "position
 如何使用JQuery实现弹窗、AJAX分页加载TAB分类数据并解决数据混杂问题?
如何使用JQuery实现弹窗、AJAX分页加载TAB分类数据并解决数据混杂问题?05Apr2025
JQuery弹窗及AJAX分页加载TAB分类数据详解本文将详细讲解如何使用JQuery实现点击按钮弹窗,并通过AJAX加载对应TAB�...
 如何使用 JavaScript 将脚本标签插入 HTML 文档?
如何使用 JavaScript 将脚本标签插入 HTML 文档?21Oct2024
在 JavaScript 中将脚本标签插入到 HTML 文档中 要动态地将脚本标签添加到 HTML 文档中,您可以利用appendChild() 方法或 jQuery 的append()。但是,直接附加脚本标签可能会导致内容被剥离


热工具

HTML+CSS+jQuery实现Flex悬停滑块
一款HTML+CSS+jQuery实现的Flex悬停滑块特效

jquery图片信息列表选项卡左右切换代码
jquery图片信息列表选项卡左右切换代码

原生js tab选项卡新闻列表切换效果代码
原生js tab选项卡新闻列表切换效果代码,我们也习惯于称为"滑动门",一般在网站里面,我们可以做一个选项卡的特效,在页面展示新闻信息等,非常适合在企业网站或者门户网站中使用。php中文网推荐下载!

纯CSS实现的卡片切换效果
这是一款纯 CSS 实现的卡片切换效果,原理是通过单选按钮 radio 选择不同的按钮后,再使用 CSS 选择器选中对应的内容显示。