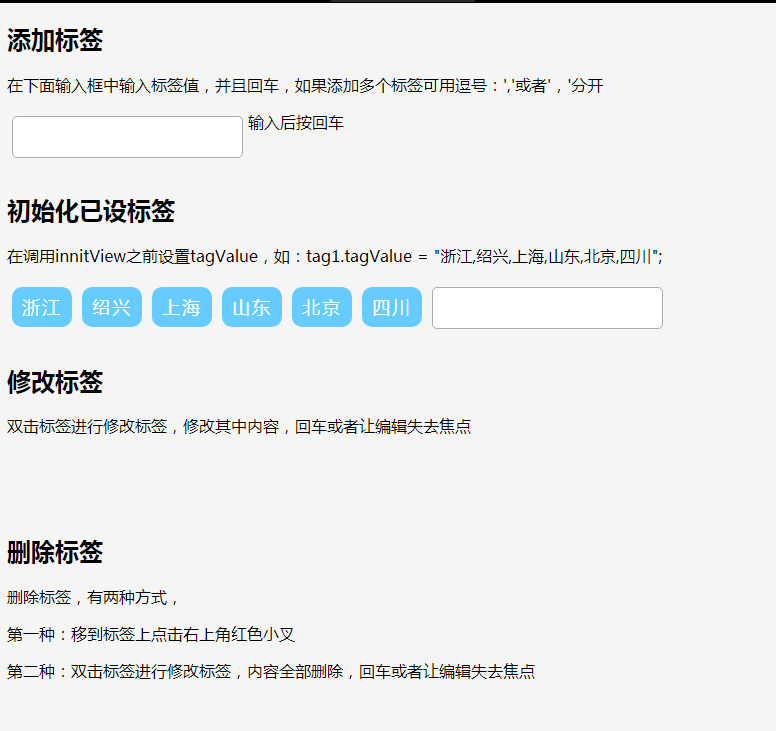
jQuery实用小标签插件
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 如何使用 AJAX 在 WordPress 中按标签过滤多个帖子,而不使用任何插件
如何使用 AJAX 在 WordPress 中按标签过滤多个帖子,而不使用任何插件06Dec2024
步骤一: Html 复选框如下所示: 显示所有选项卡或主题容器: 步骤2: 创建js文件: jQuery(文档).ready(函数($) { // 获取任何复选框更改的主题
 针对 Windows 11/10 上 Alt Tab 后低 FPS 的修复
针对 Windows 11/10 上 Alt Tab 后低 FPS 的修复30Dec2024
Alt Tab 之后的低 FPS 会极大地分散您对流畅计算机体验的注意力。如果您被这个问题困扰,您可以利用此 MiniTool 指南中的方法来修复 Windows 11/10 中 Alt-Tab 延迟。 FPS Drops When Alt TabbedAlt Tab
 为什么使用 jQuery 加载的脚本标签未触发本机'onload”事件?
为什么使用 jQuery 加载的脚本标签未触发本机'onload”事件?02Nov2024
使用 jQuery 加载的脚本标签不会触发本机 onload 事件当尝试按特定顺序加载一系列脚本时,开发人员可能...
 vue选项卡怎么使用
vue选项卡怎么使用08Apr2025
Vue.js 中使用 <v-tabs> 和 <v-tab> 组件创建选项卡界面。步骤如下:导入组件:import { VTabs, VTab } from 'vuetify/lib';创建选项卡组:<v-tabs></v-tabs>定义选项卡:<v-tab></v-tab>设置选项卡栏位置:props "position
 如何使用JQuery实现弹窗、AJAX分页加载TAB分类数据并解决数据混杂问题?
如何使用JQuery实现弹窗、AJAX分页加载TAB分类数据并解决数据混杂问题?05Apr2025
JQuery弹窗及AJAX分页加载TAB分类数据详解本文将详细讲解如何使用JQuery实现点击按钮弹窗,并通过AJAX加载对应TAB�...
 如何使用 HTML 标签和绝对定位通过 jQuery 实现淡入淡出的背景图像?
如何使用 HTML 标签和绝对定位通过 jQuery 实现淡入淡出的背景图像?23Oct2024
本文介绍了一种使用 jQuery 淡入淡出背景图像的替代方法。它直接解释了淡入淡出背景图像的局限性,并提供了涉及具有 CSS 定位和负 z-index 的 HTML 标签的解决方案。剧本
 php中big5转utf8乱码怎么办?
php中big5转utf8乱码怎么办?13Jul2020
php中big5转utf8乱码的解决办法:首先生成tab文件,并生成时要保证tab文件不存在;然后将指定页面转码测试;接着打印出文字库;最后big5转【utf-8】即可。


热工具

HTML+CSS+jQuery实现Flex悬停滑块
一款HTML+CSS+jQuery实现的Flex悬停滑块特效

jquery图片信息列表选项卡左右切换代码
jquery图片信息列表选项卡左右切换代码

原生js tab选项卡新闻列表切换效果代码
原生js tab选项卡新闻列表切换效果代码,我们也习惯于称为"滑动门",一般在网站里面,我们可以做一个选项卡的特效,在页面展示新闻信息等,非常适合在企业网站或者门户网站中使用。php中文网推荐下载!

纯CSS实现的卡片切换效果
这是一款纯 CSS 实现的卡片切换效果,原理是通过单选按钮 radio 选择不同的按钮后,再使用 CSS 选择器选中对应的内容显示。