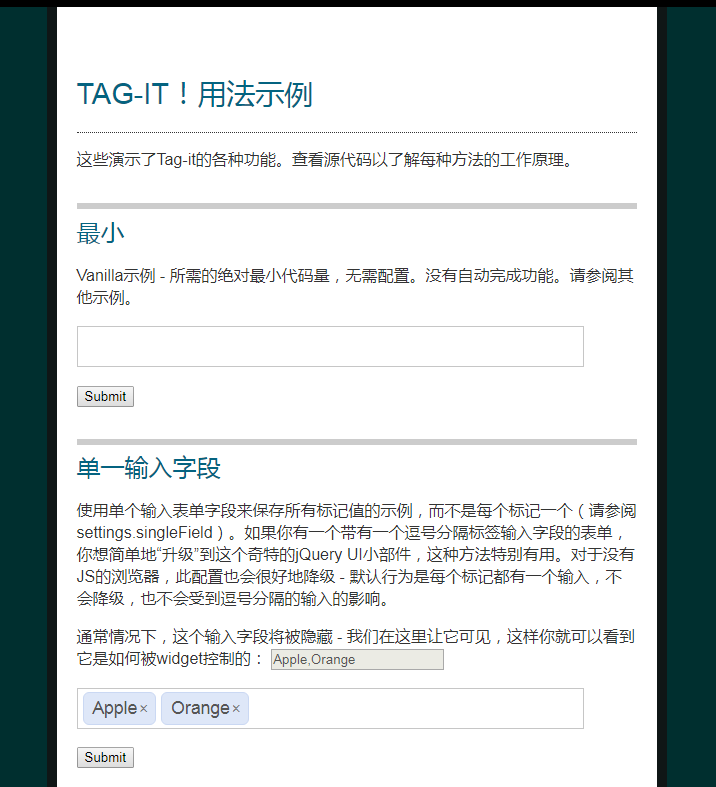
标签插件Tag-it
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 针对 Windows 11/10 上 Alt Tab 后低 FPS 的修复
针对 Windows 11/10 上 Alt Tab 后低 FPS 的修复30Dec2024
Alt Tab 之后的低 FPS 会极大地分散您对流畅计算机体验的注意力。如果您被这个问题困扰,您可以利用此 MiniTool 指南中的方法来修复 Windows 11/10 中 Alt-Tab 延迟。 FPS Drops When Alt TabbedAlt Tab
 php中big5转utf8乱码怎么办?
php中big5转utf8乱码怎么办?13Jul2020
php中big5转utf8乱码的解决办法:首先生成tab文件,并生成时要保证tab文件不存在;然后将指定页面转码测试;接着打印出文字库;最后big5转【utf-8】即可。
 如何使用 AJAX 在 WordPress 中按标签过滤多个帖子,而不使用任何插件
如何使用 AJAX 在 WordPress 中按标签过滤多个帖子,而不使用任何插件06Dec2024
步骤一: Html 复选框如下所示: 显示所有选项卡或主题容器: 步骤2: 创建js文件: jQuery(文档).ready(函数($) { // 获取任何复选框更改的主题
 如何在 Internet Explorer 11 中可靠地迭代 Selenium WindowHandles?
如何在 Internet Explorer 11 中可靠地迭代 Selenium WindowHandles?27Jan2025
使用Selenium的WindowHandles:Mastering Tab和Window iTerationIn在Web测试中,跟踪多个选项卡和Windows对于...
 认识 Tab-R:我的新浏览器扩展
认识 Tab-R:我的新浏览器扩展05Jan2025
大家好, 我想向您介绍 Tab-R,这是我在过去六个月中一直致力于开发的浏览器扩展。它与基于 Chromium 的浏览器和 Firefox 兼容。 Tab-R 的想法来自于我对默认新标签页的失望
 联想军团标签不是向前迈出的一步
联想军团标签不是向前迈出的一步06Feb2025
联想宣布了联想Legion Tab,这是一种用于更好的移动游戏的游戏平板电脑。但是,对游戏进行营销正在掩盖一些问题。 联想Legion Tab具有8.8英寸显示LCD,其分辨率为“ 2.5k”(如此轻微
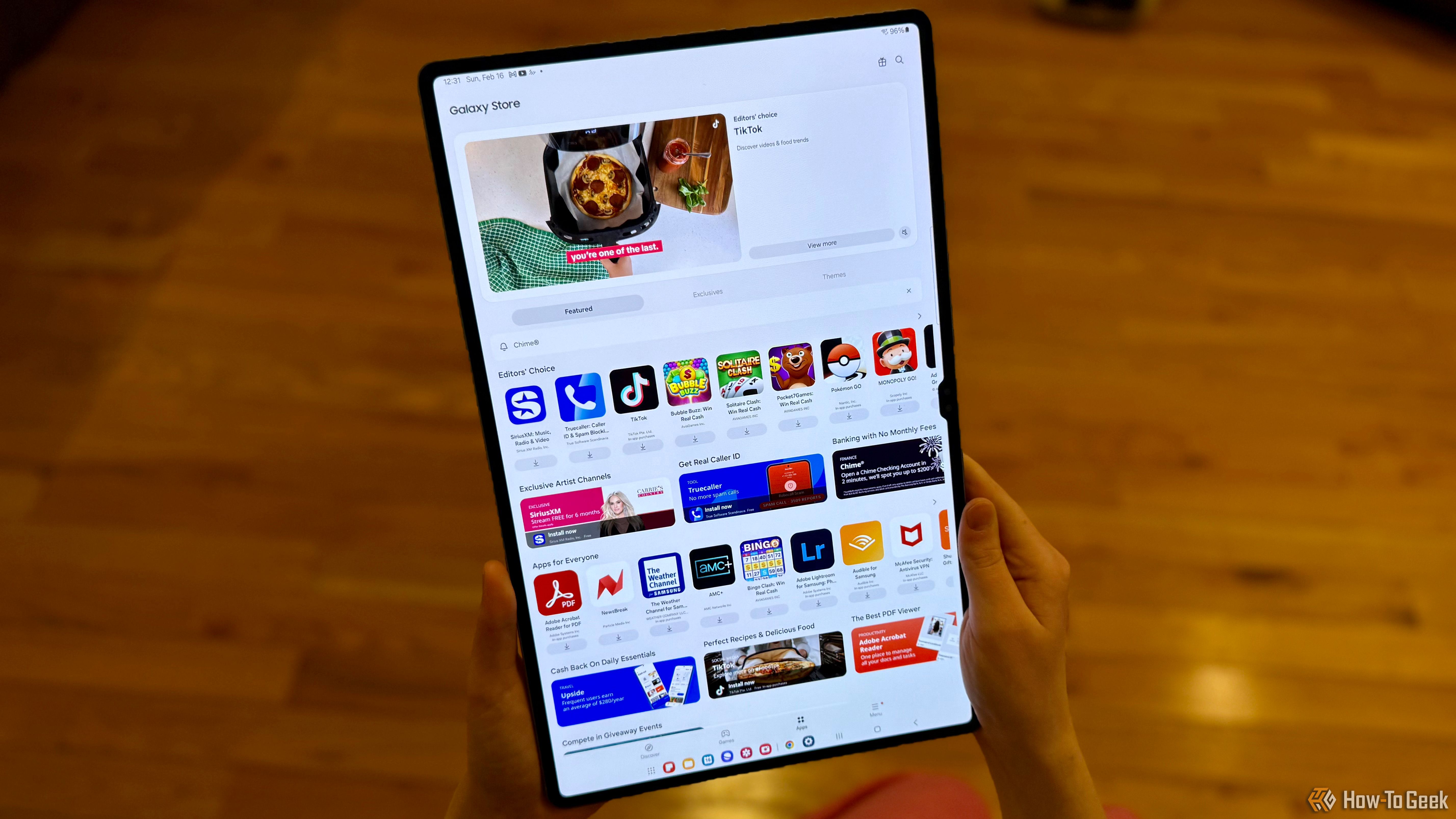
 三星Galaxy Tab S10 Ultra评论:14.6英寸平板电脑强大
三星Galaxy Tab S10 Ultra评论:14.6英寸平板电脑强大24Feb2025
三星Galaxy Tab S10 Ultra:一个有力的巨人,有几个怪癖 Samsung Galaxy Tab S10 Ultra具有令人惊叹的14.6英寸显示屏和令人印象深刻的性能,但其庞大的尺寸既具有优势又具有缺陷。 这篇评论探讨了它的


Hot Tools

HTML+CSS+jQuery实现Flex悬停滑块
一款HTML+CSS+jQuery实现的Flex悬停滑块特效

jquery图片信息列表选项卡左右切换代码
jquery图片信息列表选项卡左右切换代码

原生js tab选项卡新闻列表切换效果代码
原生js tab选项卡新闻列表切换效果代码,我们也习惯于称为"滑动门",一般在网站里面,我们可以做一个选项卡的特效,在页面展示新闻信息等,非常适合在企业网站或者门户网站中使用。php中文网推荐下载!

纯CSS实现的卡片切换效果
这是一款纯 CSS 实现的卡片切换效果,原理是通过单选按钮 radio 选择不同的按钮后,再使用 CSS 选择器选中对应的内容显示。