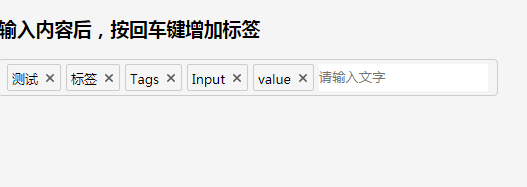
input自定义标签
免责声明
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 通过创建自定义标签来扩展HTML
通过创建自定义标签来扩展HTML02Mar2025
在本教程中,我将向您展示使用自定义标签扩展HTML语言是多么容易。自定义标签可用于实施各种行为,因此它们是较少编写代码并保持html文档更简单的一种非常方便的方法。
 如何在 Matplotlib 中自定义刻度标签外观?
如何在 Matplotlib 中自定义刻度标签外观?01Nov2024
在 Matplotlib 中调整刻度标签外观在 matplotlib 中,自定义刻度标签属性(例如字体大小和方向)对于...至关重要
 如何在Django中创建自定义模板标签?
如何在Django中创建自定义模板标签?27Jan2025
Django模板标签:简化数据显示,提升代码复用性 在Django开发中,模板用于将数据动态渲染到HTML页面。本文将介绍如何使用Django模板标签来简化数据显示逻辑,避免在视图中重复编写代码。 Django模板基础示例 假设你有一个简单的课程列表HTML模板: 对应的视图代码如下: 视图将课程数据传递给模板,最终在网页上显示如下: 问题:显示课程总数 现在,假设你需要在网页上显示总课程数。一种方法是在视图中添加计算逻辑: def course_list(request): to


热工具

HTML+CSS+jQuery实现Flex悬停滑块
一款HTML+CSS+jQuery实现的Flex悬停滑块特效

jquery图片信息列表选项卡左右切换代码
jquery图片信息列表选项卡左右切换代码

原生js tab选项卡新闻列表切换效果代码
原生js tab选项卡新闻列表切换效果代码,我们也习惯于称为"滑动门",一般在网站里面,我们可以做一个选项卡的特效,在页面展示新闻信息等,非常适合在企业网站或者门户网站中使用。php中文网推荐下载!

纯CSS实现的卡片切换效果
这是一款纯 CSS 实现的卡片切换效果,原理是通过单选按钮 radio 选择不同的按钮后,再使用 CSS 选择器选中对应的内容显示。

热门文章
两个点博物馆:邦格荒地地点指南
28Feb2025手游攻略
击败分裂小说需要多长时间?
07Mar2025手游攻略
在哪里可以在怪物猎人荒野中找到地球晶体
27Feb2025手游攻略
仓库:如何复兴队友
04Mar2025手游攻略
公众号网页更新缓存难题:如何避免版本更新后旧缓存影响用户体验?
04Mar2025html教程