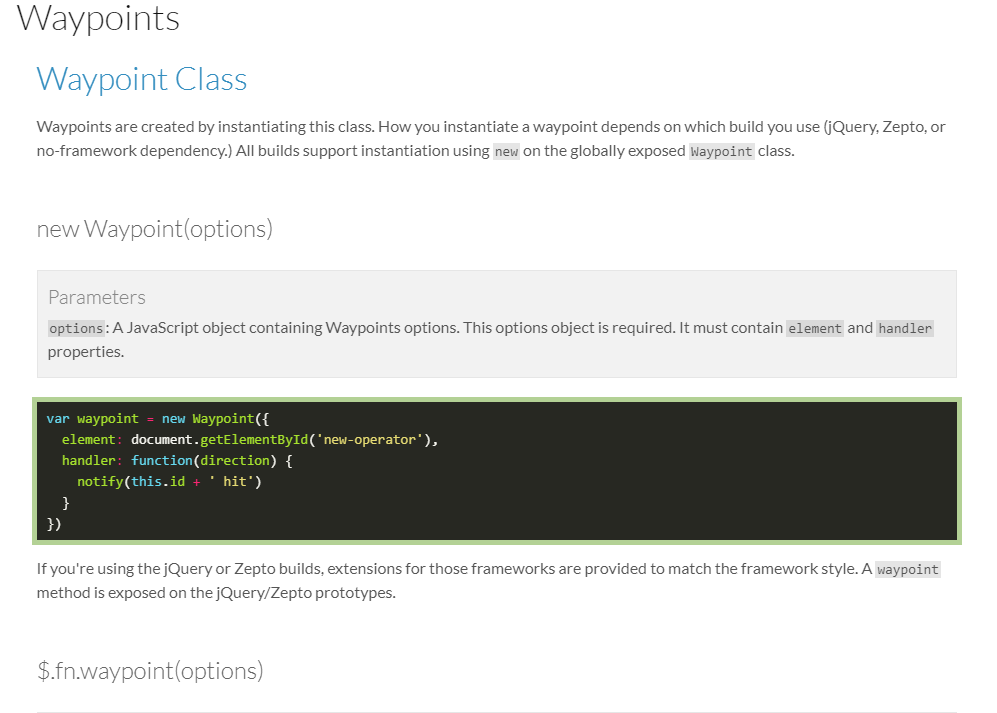
滚动监听插件Waypoints
免责声明
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 如何使用 JavaScript 事件监听器动态修改 CSS 样式?
如何使用 JavaScript 事件监听器动态修改 CSS 样式?23Dec2024
如何使用 JavaScript 动态修改 CSS 样式要使用 JavaScript 动态更改元素的 CSS 属性,有几种方法可以...
 如何在没有 jQuery 的情况下监听动态创建的元素的事件?
如何在没有 jQuery 的情况下监听动态创建的元素的事件?23Oct2024
本文讨论在使用外部页面时向动态创建的元素添加事件侦听器的挑战。它建议通过 event.target 属性使用事件委托来检查所需的元素类型并执行
 如何在不使用 jQuery 的情况下监听动态创建的元素上的事件?
如何在不使用 jQuery 的情况下监听动态创建的元素上的事件?22Oct2024
本指南解决了向网页中动态创建的元素添加事件侦听器的需求。讨论的主要问题是如何处理最初不存在于页面上的元素的事件处理。提出的解决方案涉及 l
 如何使用 Spark-Submit 将 JAR 文件添加到 Spark 作业以及类路径如何工作?
如何使用 Spark-Submit 将 JAR 文件添加到 Spark 作业以及类路径如何工作?11Nov2024
使用 Spark-SubmitClassPath Effects 将 JAR 文件添加到 Spark 作业使用 extraClassPath 或 --driver-class-path 设置驱动程序的类路径...


Hot Tools

jQuery2019情人节表白放烟花动画特效
一款抖音上很火的jQuery情人节表白放烟花动画特效,适合程序员、技术宅用来向心爱的姑娘表白,无论你选择愿意还是不愿意,到最后都得同意。

layui响应式动画登录界面模板
layui响应式动画登录界面模板

520情人节表白网页动画特效
jQuery情人节表白动画、520表白背景动画

炫酷的系统登录页
炫酷的系统登录页

HTML5磁带音乐播放器-CASSETTE PLAYER
HTML5磁带音乐播放器-CASSETTE PLAYER

热门文章
Tales Of Graces F 重制版:所有锁定的宝箱密码
18Jan2025手游攻略
崩坏:星穹铁道 - 所有金色替罪羊谜题解决方案
18Jan2025手游攻略
如何修复 KB5049622 在 Windows 11 中安装失败的问题?
15Jan2025故障排查
如何修复 KB5050021 在 Windows 11 中安装失败的问题?
15Jan2025故障排查
如何修复 KB5050009 在 Windows 11 中安装失败的问题?
15Jan2025故障排查