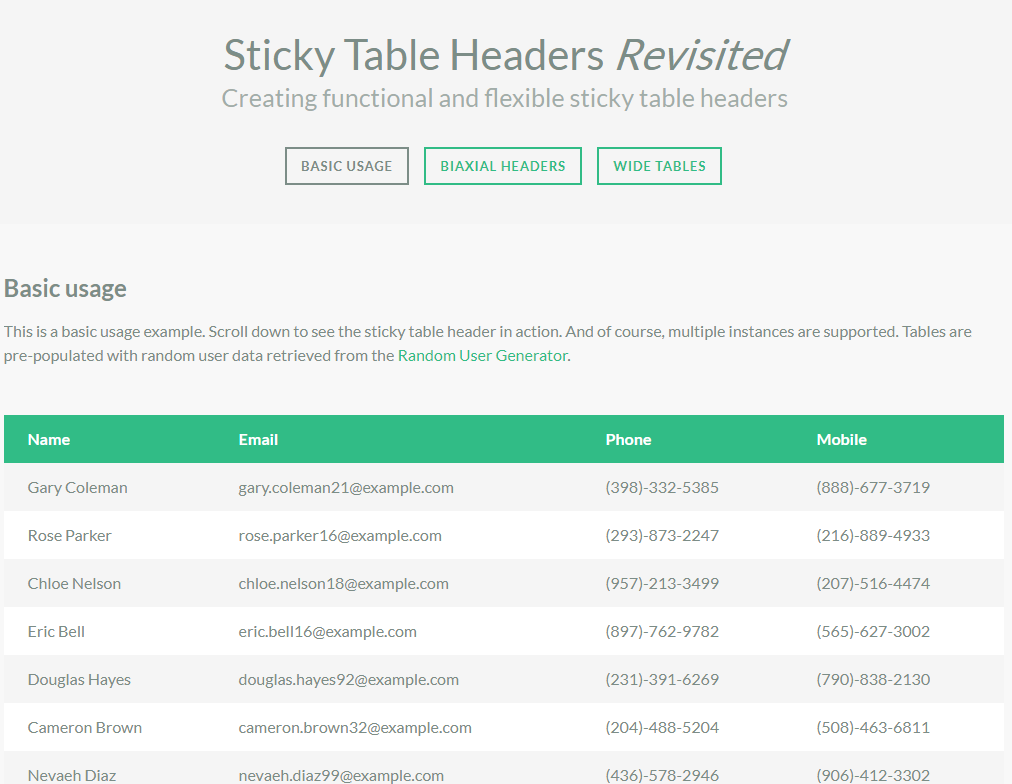
jQuery粘性表头和列
免责声明
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 为什么 `$(this)` 在 jQuery 和 ES6 箭头函数中表现不佳?
为什么 `$(this)` 在 jQuery 和 ES6 箭头函数中表现不佳?13Dec2024
将 jQuery $(this) 与 ES6 箭头函数结合使用:词法 This 绑定当将 jQuery 的 $(this) 与 ES6 箭头函数结合使用时,开发人员可能会遇到...
 使用 HTML 和 CSS 创建带有粘性标题和冻结列的可滚动表
使用 HTML 和 CSS 创建带有粘性标题和冻结列的可滚动表26Dec2024
表格是 Web 应用程序中显示结构化数据的基础。添加可滚动标题和冻结(粘性)列等功能可以使表格更加用户友好。在本文中,我们将探讨如何用棍子创建桌子
 如何使用 jQuery 获取和操作元素的类列表?
如何使用 jQuery 获取和操作元素的类列表?30Nov2024
使用 jQuery 获取元素的类列表在 jQuery 中,您可以使用 attr('class') 方法检索元素的类列表,该方法返回...


Hot Tools

jQuery2019情人节表白放烟花动画特效
一款抖音上很火的jQuery情人节表白放烟花动画特效,适合程序员、技术宅用来向心爱的姑娘表白,无论你选择愿意还是不愿意,到最后都得同意。

layui响应式动画登录界面模板
layui响应式动画登录界面模板

520情人节表白网页动画特效
jQuery情人节表白动画、520表白背景动画

炫酷的系统登录页
炫酷的系统登录页

HTML5磁带音乐播放器-CASSETTE PLAYER
HTML5磁带音乐播放器-CASSETTE PLAYER

热门文章
Tales Of Graces F 重制版:所有锁定的宝箱密码
18Jan2025手游攻略
崩坏:星穹铁道 - 所有金色替罪羊谜题解决方案
18Jan2025手游攻略
如何修复 KB5049622 在 Windows 11 中安装失败的问题?
15Jan2025故障排查
Haikyuu Legends 风格指南:完整列表和最佳选择
25Jan2025手游攻略
如何修复 KB5050021 在 Windows 11 中安装失败的问题?
15Jan2025故障排查