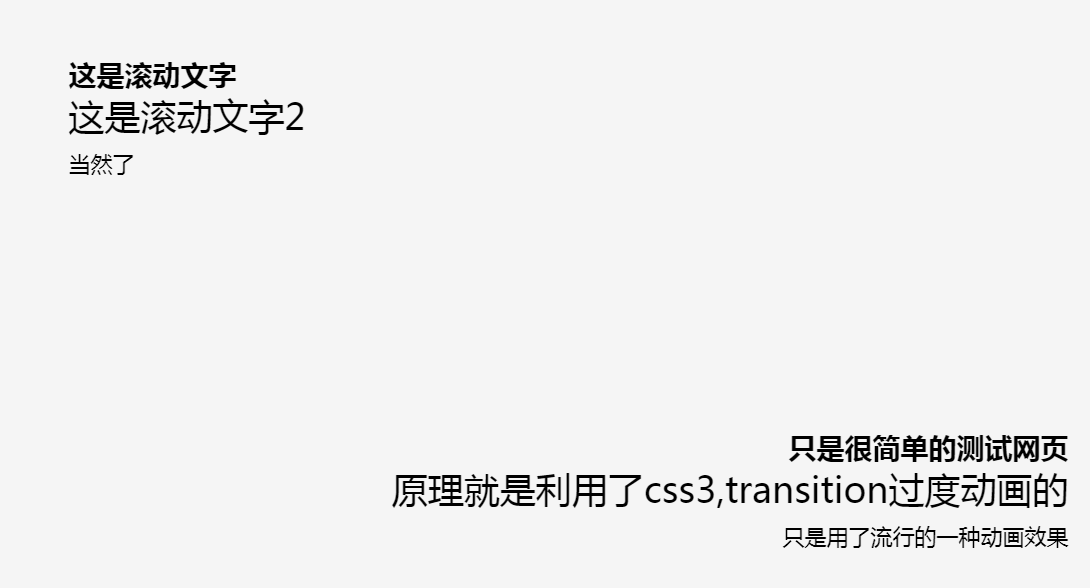
css页面滚动动画效果
免责声明
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 IntersectionObserver 如何增强页面滚动的 CSS3 动画?
IntersectionObserver 如何增强页面滚动的 CSS3 动画?17Nov2024
使用 IntersectionObserver API 在页面滚动上触发 CSS3 动画将 CSS3 动画合并到网页中时,用户可能会遇到...
 如何实现视差滚动和元素动画效果,像资生堂官网那样?
或者:
怎样才能像资生堂官网一样,实现页面滚动伴随的动画效果?
如何实现视差滚动和元素动画效果,像资生堂官网那样?
或者:
怎样才能像资生堂官网一样,实现页面滚动伴随的动画效果?04Apr2025
实现视差滚动和元素动画效果的探讨本文将探讨如何实现类似资生堂官网(https://www.shiseido.co.jp/sb/wonderland/)中�...
 纯CSS3实现页面loading加载动画效果(附代码)
纯CSS3实现页面loading加载动画效果(附代码)15Oct2018
打开页面时,经常会遇到页面正在loading(加载)的情况,作为一个前端开发人员,你知道如何用CSS3实现页面加载动画效果吗?这篇文章就和大家分享一个即炫酷又实用的CSS3 loading加载动画效果的代码,有一定的参考价值,感兴趣的朋友可以看看。
 css怎样禁止页面的左右滚动条
css怎样禁止页面的左右滚动条02Dec2021
在css中,可以利用“overflow-x”属性来禁止页面的左右滚动条,当该属性的值为“hidden”时,可以将超出左右边缘的元素内容隐藏起来,进而禁止页面左右滚动条的显示;语法为“body{overflow-x:hidden;}”。


热工具

jQuery2019情人节表白放烟花动画特效
一款抖音上很火的jQuery情人节表白放烟花动画特效,适合程序员、技术宅用来向心爱的姑娘表白,无论你选择愿意还是不愿意,到最后都得同意。

layui响应式动画登录界面模板
layui响应式动画登录界面模板

520情人节表白网页动画特效
jQuery情人节表白动画、520表白背景动画

炫酷的系统登录页
炫酷的系统登录页

HTML5磁带音乐播放器-CASSETTE PLAYER
HTML5磁带音乐播放器-CASSETTE PLAYER

热门文章
R.E.P.O.能量晶体解释及其做什么(黄色晶体)
18Mar2025手游攻略
R.E.P.O.最佳图形设置
18Mar2025手游攻略
刺客信条阴影:贝壳谜语解决方案
28Mar2025手游攻略
R.E.P.O.如果您听不到任何人,如何修复音频
17Mar2025手游攻略
R.E.P.O.聊天命令以及如何使用它们
17Mar2025手游攻略