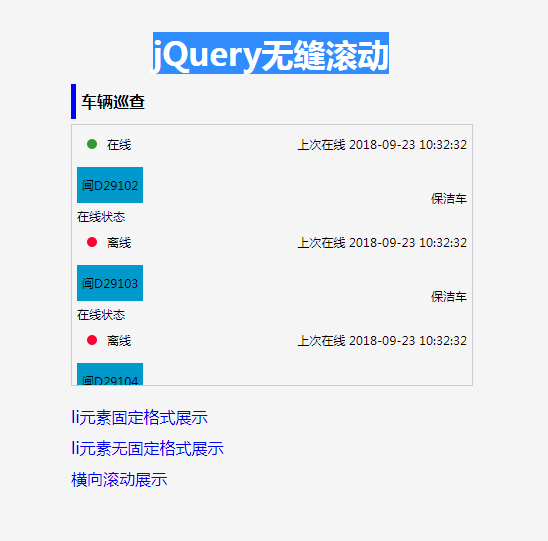
jQuery无缝滚动
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 6 jQuery无限滚动演示
6 jQuery无限滚动演示18Feb2025
现在,无限滚动是一个共同的功能,在几种情况下确实有用。例如,在某些网站上,我们根本无法想象一个良好的分页系统,例如Twitter甚至Facebook。 inf的另一个例子
 在jQuery中实施无限滚动
在jQuery中实施无限滚动22Feb2025
要点总结 无限滚动(也称为懒加载或无分页)是分页的替代方案,当用户完成页面现有内容的滚动时,它通过 Ajax 加载新内容。 尽管无限滚动有很多优点,但它也有一些缺点,例如无法保存流中的位置,并且对搜索引擎不太友好。为了避免搜索引擎出现问题,应提供带有分页或网站地图的替代方案。 实现无限滚动包括创建基本的 HTML 和 CSS 布局,设置处理请求的 Ajax 模式,将新数据附加到页面,以及处理数据结束。 可以通过以下方法进一步改进无限滚动的实现:删除按钮并在用户向下滚动到页面末尾时调用函数,通过
 jquery 怎么禁止鼠标滚动
jquery 怎么禁止鼠标滚动12Nov2021
jquery禁止鼠标滚动的方法:1、打开相应的代码文件;2、通过“$(document).bind('mousewheel', function(event, delta) {return false;});”禁用鼠标滚轮事件即可。
 如何在 JavaScript 和 jQuery 中无缝访问 PHP 变量?
如何在 JavaScript 和 jQuery 中无缝访问 PHP 变量?02Nov2024
在 JavaScript 或 jQuery 中访问 PHP 变量:避免 Echo 过载许多开发人员在访问 PHP 变量时遇到了挑战...


Hot Tools

jQuery2019情人节表白放烟花动画特效
一款抖音上很火的jQuery情人节表白放烟花动画特效,适合程序员、技术宅用来向心爱的姑娘表白,无论你选择愿意还是不愿意,到最后都得同意。

layui响应式动画登录界面模板
layui响应式动画登录界面模板

520情人节表白网页动画特效
jQuery情人节表白动画、520表白背景动画

炫酷的系统登录页
炫酷的系统登录页

HTML5磁带音乐播放器-CASSETTE PLAYER
HTML5磁带音乐播放器-CASSETTE PLAYER