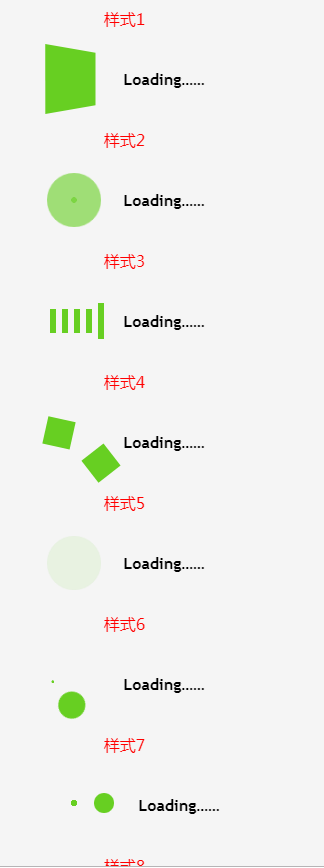
css实现11种动态loading效果
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 CSS3动画 VS jQuery效果:哪种技术更适合实现不同动态效果?
CSS3动画 VS jQuery效果:哪种技术更适合实现不同动态效果?11Sep2023
CSS3动画VSjQuery效果:哪种技术更适合实现不同动态效果?随着互联网的快速发展和网站用户体验的重要性日益提高,动态效果在现代网页设计中扮演着重要的角色。为了实现各种各样的动态效果,开发人员可以选择使用CSS3动画或者jQuery效果。在本文中,我们将探讨哪种技术更适合实现不同的动态效果。CSS3动画是一种通过CSS样式来创建各种动画效果的技术。C
16May2016
功能说明:譬如在按某个button时,显示消息"Loading”,然后每隔一秒后后面加上".",至一定数量的"."时如:"Loading...",再重置此消息为"Loading",继续动态显示,直至按钮事件处理完成。
 CSS属性实现动态背景效果的技巧
CSS属性实现动态背景效果的技巧18Nov2023
CSS属性实现动态背景效果的技巧背景是网页设计中一个重要的元素,通过合理的背景设计可以增加网页的视觉效果,实现更好的用户体验。CSS提供了丰富的属性和技巧,可以实现各种动态背景效果。本文将具体介绍一些CSS属性和代码示例,帮助读者了解如何运用这些技巧。1.渐变背景渐变背景可以给网页增加柔和的过渡效果。我们可以使用CSS3的background-image属性
 CSS绘制:如何实现简单的动态图形效果
CSS绘制:如何实现简单的动态图形效果21Nov2023
CSS绘制:如何实现简单的动态图形效果引言:在前端开发中,我们常常需要对网页进行一些动态的图形效果进行美化和交互增强。而CSS绘制是一种简单而强大的方式,可以实现各种各样的动态图形效果。本文将介绍一些常见的简单动态图形效果,并给出具体的代码示例。一、使用CSS实现渐变效果在网页设计中,渐变效果经常被用于背景的渲染和元素的填充。CSS提供了两种方式实现渐变效果
 看看图片走马灯动态效果利用CSS怎么实现?
看看图片走马灯动态效果利用CSS怎么实现?30Dec2021
图片走马灯动态效果利用CSS怎么实现?下面本篇文章就来给大家介绍一下使用 css3 animation transform实现图片走马灯效果的方法,希望对大家有所帮助!
 如何使用 CSS 为动态弹出窗口实现 Vista/Windows 7 Aero Glass 模糊效果,同时保持跨浏览器兼容性?
如何使用 CSS 为动态弹出窗口实现 Vista/Windows 7 Aero Glass 模糊效果,同时保持跨浏览器兼容性?01Nov2024
使用 CSS 模糊背景而不影响内容问题:对于网站上的动态弹出窗口,您想要类似于...的背景模糊效果


Hot Tools

jQuery2019情人节表白放烟花动画特效
一款抖音上很火的jQuery情人节表白放烟花动画特效,适合程序员、技术宅用来向心爱的姑娘表白,无论你选择愿意还是不愿意,到最后都得同意。

layui响应式动画登录界面模板
layui响应式动画登录界面模板

520情人节表白网页动画特效
jQuery情人节表白动画、520表白背景动画

炫酷的系统登录页
炫酷的系统登录页

HTML5磁带音乐播放器-CASSETTE PLAYER
HTML5磁带音乐播放器-CASSETTE PLAYER