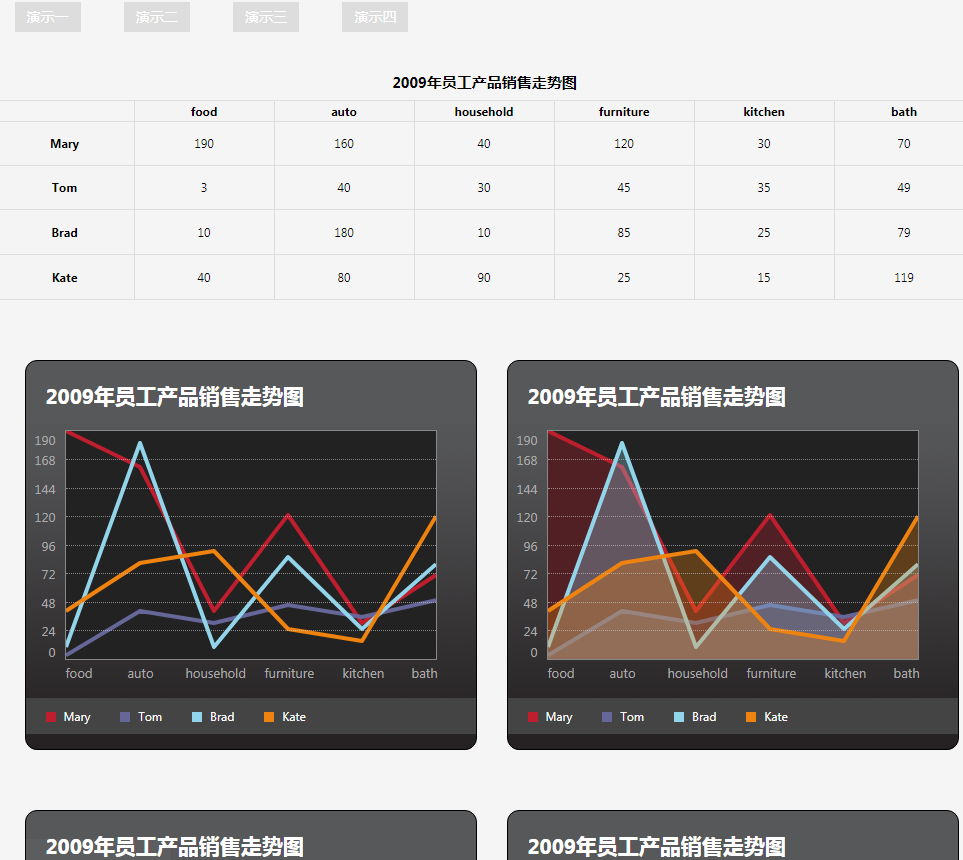
图表插件ecxcanvas.js
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 WordPress的最佳免费接触表格插件
WordPress的最佳免费接触表格插件10Feb2025
六款热门免费WordPress联系表单插件推荐 本文将推荐六款广受欢迎、定期更新且免费的WordPress联系表单插件:Jetpack联系表单模块、Contact Form 7、Ninja Forms、Fast Secure Contact Form、Contact Form和Very Simple Contact Form。 每款插件都拥有独特的特性和优势。例如,Jetpack的联系表单模块提供简单的表单创建器和垃圾邮件检查;Contact Form 7支持多种语言,并具有用户友好的界面;Ni
 WPDataTables:WordPress中表和图表的最佳插件
WPDataTables:WordPress中表和图表的最佳插件10Feb2025
wpDataTables WordPress 插件:轻松创建图表和表格的利器 核心优势: wpDataTables 是一个无需编码即可轻松创建和管理图表和表格的 WordPress 插件。它专为高效处理大量数据而设计,即使是新手也能轻松上手。2.0 版本新增诸多功能,包括改进的用户界面、即时结果预览以及条件格式、编辑逻辑和高级过滤逻辑等功能的性能提升。它还支持与 Gravity Forms 和 Formidable Forms 集成。 该插件支持多种数据源,包括 Excel、CSV、Googl
 5 jQuery图像缩略图插件
5 jQuery图像缩略图插件25Feb2025
通过这五个jQuery Image缩略图插件增强您的网站导航,并给访问者留下深刻的印象! 选择合适的插件可能具有挑战性,因此,让我们探索五个绝佳的选择,以帮助您找到完美的合适性。 Thumba:这个JQuery
 5 jQuery图片库插件
5 jQuery图片库插件22Feb2025
发现5个一流的jQuery图像库插件,以展示您的图像! 尽管存在许多选项,但我们已经策划了五个最容易使用,最吸引人的jQuery图像库插件。 相关文章: 5惊人的jquery touch swi
 10 jQuery Google地图插件
10 jQuery Google地图插件09Mar2025
10款风格迥异的jQuery Google Maps插件,让地图操作如同驾轻就熟!无论是简单的路线指引,还是功能强大的交互式地图,这些插件都能轻松满足您的需求。它们不仅简化了地图安装流程,还提供了丰富的附加功能,助您打造理想地图应用。开始您的地图之旅吧!相关阅读:- jQuery 占据 Google 趋势榜首- Google Maps JSON 文件示例- 基于像素颜色的动态图像地图 高级版 – Google Maps 视频搜索 一款用于搜索和显示 Google 地图视频的脚本。 1. gMap
 5 jQuery图像转换插件
5 jQuery图像转换插件26Feb2025
五个jQuery图像转换插件用于动态内容 该系列展示了五个jQuery插件,它们添加了动态图像效果,非常适合显示响应式和引人入胜的基于图像的内容,非常适合产品展示或图像库
 10 jQuery全局地图插件
10 jQuery全局地图插件22Feb2025
这篇文章展示了十个有用的jQuery插件,用于在您的网站上显示交互式全局地图,从而消除了对Flash的需求。 这些插件利用JavaScript和SVG实现现代浏览器兼容性。 jqvmap:jQuery插件渲染vect
 10 jQuery Panorama图像显示插件
10 jQuery Panorama图像显示插件17Feb2025
十款优秀的jQuery全景图像展示插件,助您打造引人入胜的网站!本文将介绍十款强大的jQuery插件,让开发者轻松在网站上创建交互式360度全景图像。这些插件包括Threesixtyslider、Paver、jQuery Spherical Panorama Viewer、jQuery Virtual Tour、SpriteSpin、Pano、Panorama 360° jQuery Plugin、jQuery Image Cube、Cyclotron和jQuery Simple Panoram


热工具

磨砂玻璃效果的表单登录界面
一款很有氛围感的磨砂玻璃效果的表单登录界面

html5酷炫的按钮粒子动画特效
一个html5酷炫的按钮动画,可以用来创建爆裂粒子动画

多组创意的CSS3开关切换按钮代码
纯css3制作创意的开关按钮切换。

注册登录界面js特效炫酷切换代码
注册登录界面js特效炫酷切换代码。

5款经典的切换按钮交互效果
5款经典的切换按钮交互效果设计