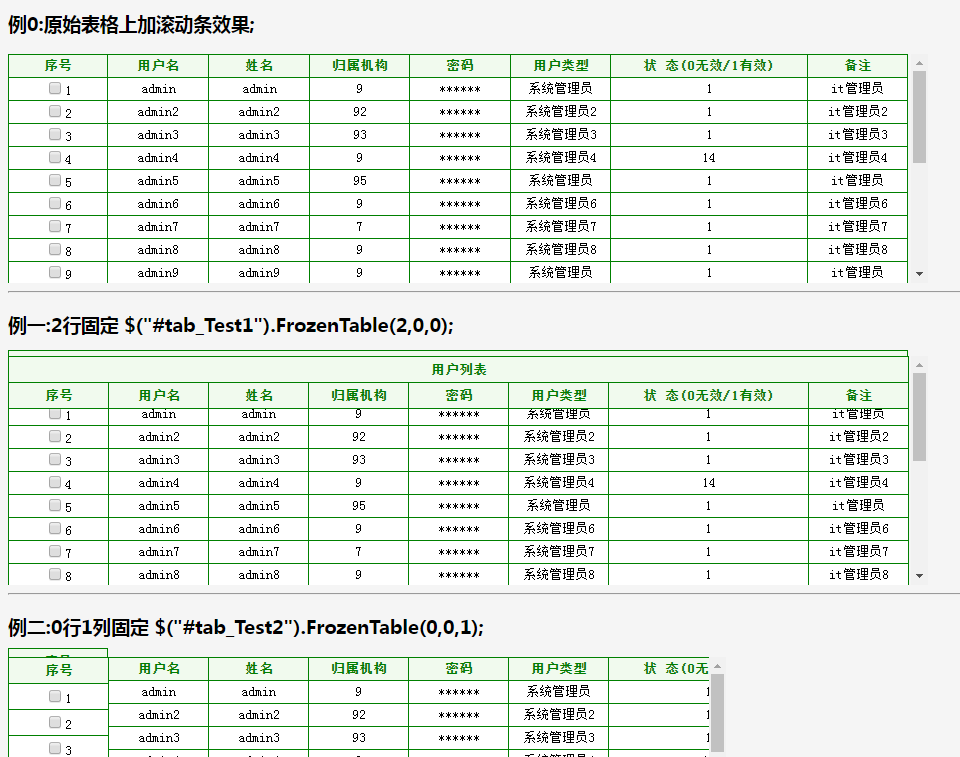
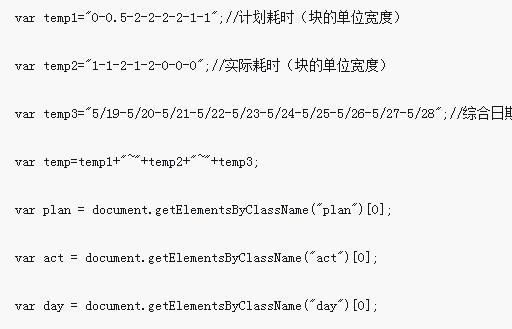
实现冻结表头效果
免责声明
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 Java中如何实现结果集分页,实现数据高效展示?
Java中如何实现结果集分页,实现数据高效展示?24Oct2024
本文介绍了在 Java 中为结果集实现分页的分步指南。它讨论了参数设置、按钮创建以及使用 LIMIT 和 OFFSET 子句、子查询和 row_number() 函数的高效查询执行。焦点
 如何在JSP中实现结果集分页以实现数据集的高效展示?
如何在JSP中实现结果集分页以实现数据集的高效展示?24Oct2024
本文通过将 ResultSet 转换为分页视图,介绍了 JSP 中分页的实用技术。它利用请求参数、分页按钮、带有分页子句的 SQL 查询以及用于结果子列表的 Servlet。通过避免 ST
 如何在 Go 中实现与 Python 的列表理解等效的效果?
如何在 Go 中实现与 Python 的列表理解等效的效果?12Nov2024
Go 中相当于 Python 的列表理解许多开发人员发现,与其他语言相比,在 Go 中执行看似简单的任务具有挑战性......
 html如何实现表单的选择框效果?单选框与多选框的实现(代码实例)
html如何实现表单的选择框效果?单选框与多选框的实现(代码实例)12Sep2018
本章给大家介绍html如何实现表单的选择框效果?单选框与多选框的实现(实例)。meta标签的属性介绍。有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
 如何使用 mgo.v2 在 MongoDB 中针对大型结果集实现高效分页?
如何使用 mgo.v2 在 MongoDB 中针对大型结果集实现高效分页?30Dec2024
MongoDB 中的高效分页使用 mgo 和自定义游标管理问题:虽然 mgo.v2 提供内置分页方法(Query.Skip() 和...


Hot Tools

磨砂玻璃效果的表单登录界面
一款很有氛围感的磨砂玻璃效果的表单登录界面

html5酷炫的按钮粒子动画特效
一个html5酷炫的按钮动画,可以用来创建爆裂粒子动画

多组创意的CSS3开关切换按钮代码
纯css3制作创意的开关按钮切换。

5款经典的切换按钮交互效果
5款经典的切换按钮交互效果设计

注册登录界面js特效炫酷切换代码
注册登录界面js特效炫酷切换代码。

热门文章
王国来:拯救2-婚礼要买的衣服
05Feb2025手游攻略
王国来:拯救2-如何获得Comfrey
07Feb2025手游攻略
王国来:拯救2-如何找到和领导伊格纳修斯公羊
05Feb2025手游攻略
Haikyuu Legends 风格指南:完整列表和最佳选择
25Jan2025手游攻略
雅乐轩:完整升级站指南
23Jan2025手游攻略